Exhumator
Members-
Posts
35 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Exhumator
-
Hey, I'm trying to animate Glitch Filter from PIXI.Filters with this code: let new PixiFilters.GlitchFilterslices0, offset20, seed0, blue0, 0, red0, 0, green0, 0 to, duration0.2, pixired0, 0, green0, 0, blue0, 0, But i get this error: Glitch {uniformBindCount: 0, program: Program, uniformGroup: UniformGroup, disposeRunner: Runner, padding: 0, …} 'is not a DisplayObject or PIXI was not found. PixiPlugin.registerPIXI(PIXI);' I've also registered PIXI plugin for gsap. Is still supported plugin for pixi?
-
Hey Zach, I've just found solution. I've tried this: tl.to(my_text.style, 0.5, { dropShadowBlur: 9 } ); and that worked. So, my question is - is there any list of supported attributes for PixiPlugin?
-
Hello, I've tried to animate dropShadowBlur property of the PIXI.Text object like this: tl.to(my_text, 5, { pixi: { dropShadowBlur: 5 } }); but it doesn't work (no console error and nothing is changing). What am I doing wrong? Am I able to animate that property?
-
Hey, i've found very nice javascript code http://www.chiptune.com/starfield/starfield.html and i am trying to recode it to the GSAP. I am not sure how to make it. When you open the link, you can move your mouse over the screen, the direction will change. When you scroll down/up you will change speed (forward/backward). Also, you can click the mouse button (and hold it), so you can see star trail. I would like to create this in GSAP but with some controls (speed, direction, trails - on/off). How to make it? Where to start? Do i need to use pixi (because it looks quite hard for performance)?
-
So, are these codes equal? Code #1: tl.set("element", { color: "red" }); // code #1 tl.to("element", 0, { color: "red" }); // code #2
-
@GreenSock thanks for clarification. Now i understand i need to use timeline.invalidate() method when i want to change some of the cached values, like inner html.
-
I've seen modifiers plugin, why this doesn't work either? I thought modifiers plugin is made for this. var messages = ["1", "2", "3", "4", "5"]; var tl = new TimelineMax({ repeat: -1 }); function getRandomValueFromArray(a) { return a[Math.floor( Math.random() * a.length )]; } tl.set("#message", { text: "this works well" }); tl.set("#message", { modifiers: { text: function() { return getRandomValueFromArray(messages); } } }); tl.to("#message", 1, { color: "red" });
-
Hi, @mikel Thanks for your effort and code. It works good. But i still don't understand why do I have to do it this way? Why my code doesn't work?
-
Greetings! I am trying to randomly change text in DIV in the timeline with "text" attribute (TextPlugins is loaded) but it doesn't work. I think I miss something important but don't know what it is. The right scenario of this codepen would be: Randomly set value from "messages" array. Change color to red. Repeat it. Could anybody give me advice how to do it, please?
-
Fantastic. Thank you for your time and effort.
-
Hello, I am trying to animate every single word in a sentence, lets say we have following div: <div id="words">I am the best</div> and now we want to animate every single word ("I", "am", "the" and "best") animate in custom way. Lets say we want: "I" to fly in from the left "am" to fly in from the top "the" to fly in from the right "best" to fly in from the bottom What's the best way of doing it? Do I really need to create every single DIV before the animation?
-
Hello, I am trying to make object that randomly changes position forever, but now it changes position only once. I have tried to use "modifiers" but it didn't work either - it just ignored duration and animated the object instantly (position was changed in less than 20ms). Any ideas?
-
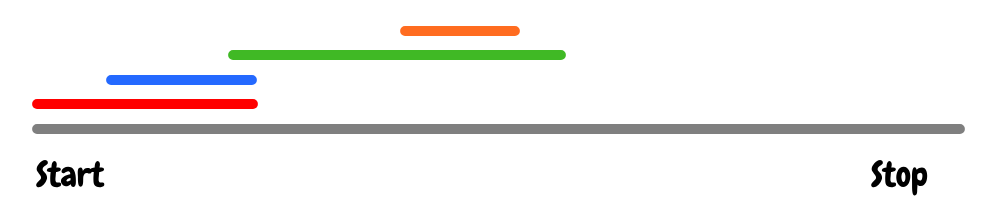
Well, I understand what you mean by points 1 and 2. I am trying to make this: the grey line represents master line red, blue, green and orange lines are randomly faded elements - their duration is random (longer the line is, the longer duration is) Now, I am trying to understand how to code this type of animation properly, so I started with idea of master timeline that has function-generated timeline inside. But I can't imagine how to do that simultaneously (as it is on the picture).
-
Hello, I am trying to add a dynamically created object via function into the master timeline. What I am trying to achieve is: create an element with unique ID make animation with it (it should fade in) destroy it I can create it and destroy it, but I am not able to animate it right now. Any ideas why this code doesn't work?
-
Ok, actualy my question is - can i somehow run tween earlier? Something like this: tl.to("#object", 1, { autoAlpha: 1 }, "-=1"); // but can "-=1" be delivered by function as return value? something like this: tl.to("#object", 1, { autoAlpha: 1 }, function() { return "-=1"; });
-
Thank you I've got one more question - how to properly code timeline which animates randomly created objects that can be created simultaneously (at the same time or when some are still being animated)?
-
Imagine something like this: tl.to("#object", 1 { autoAlpha: 1 }); tl.to("#object", 1 { autoAlpha: 0 }); if (some_condition) { tl.to("#object2", 3 { autoAlpha: 1 }); } else { tl.to("#object3", 2, { autoAlpha: 1 }); } I mean, I would like to make some decision right in the timeline.
-
Can I also randomly define what instructions will play? I mean randomly generated instructions for timeline? Can I do it realtime, too (for example "if condition is met, do this, else do this in the timeline")?
-
Thank you very much, it works like a charm
-
Guys, one more question - is there any way how to dynamically set duration for the tween? Imagine we have something like: tl.to("#element", 5, { autoAlpha: 1 }); And what I am looking for is: // getRandomRange(min, max) is custom function that returns number between min and max value tl.to("#element", function() { return getRandomInRange(1, 5); }, { autoAlpha: 1 }); How to do that?
-
If I may ask once again, @Shaun Gorneau, is there any comfortable way how to control what is being animated in realtime? Let me explain (my english is not very good, so give me a chance ). Imagine we have a timeline that contains following segments: logo animation woman in a black clothes walking through the street animation asteroid falling down to the Earth animation Now, imagine we have already animated "logo animation" and we are going to the second segment "woman in a black clothes walking through the street animation", but at this moment we don't want to animate that and instead we want to randomly choose what to animate next (2. segment or 3. segment). So, the timeline can look like this: [1] + [2] or this: [1] + [3] I know, my writing is very confusing, but I am trying to understand how to properly code this kind of logic. Also, is there any way how to make "group of tween"? Something like "hey, animate the logo now" and then "hey, animate asteroid falling down to the Earth". Thanks for your effort and time. I know, this text is hard to read ?
-
@Shaun Gorneau, thank you very much. It works perfectly. Also thanks for the link to the plugin documentation.
-
Hello, can't understand why this code doesn't work. It should fade in the red rounded box at random position for 5 times but it set the random position only once, instead. How can i set random position every time before the box fades in? What am I doing wrong?
-
Wow second one looks aboslutely fantastic! Thank you very much, i'm gonna read and understand the code.
-
Hello, i would like to create flare light with trail which travels from one point to another. I am able to create simple circle which travels from one point to another, but i have no idea how to create flare effect. Does anybody know how to achieve that effect? Maybe i should write it in other words - my goal is to make comet (or meteor) with trail (that disappears as it flies).