xoxoxoxo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by xoxoxoxo
-
-
The above would apply to all pin spacer elements. I'm looking to apply to this one instance.
-
See the Pen dyRaxgp by nullhoooook (@nullhoooook) on CodePen
See how the last div, the footer isn't clickable.
-
I have a use case where my container has pointer events prop, so clicks can go through from parent to an ancestor div. Currently, this prop doesnt get copied over to the pinned node. I think It would be harmful to add this property to
_propNamesToCopyThoughts? -
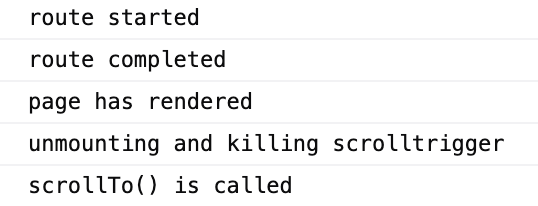
I'm using the new api on unmount right after I kill the scroll trigger ScrollTrigger.clearScrollMemory() and it seems to work.
-
 1
1
-
-
If the unmount happens after route has completed then it doesn't really matter if you're using useLayoutEffect or not.
See the log below. Unmount triggers after the route has completed which means the initial page has already rendered.
I still think the rollback on refresh should respect browser's scrollRestoration property before calling scrollTo method.

-
Perhaps the rollback should respect browser's history scrollRestoration property before calling scrollTo?
-
I do kill ScrollTrigger on an individual level rather than all on route change. The return function gets called when component unmounts.
React.useEffect(() => {if (ref.current == null) return;const st = ScrollTrigger.create({trigger: ref.current,pin: true,start: 'top top',pinSpacing: false,});ScrollTrigger.refresh(true);return () => st.kill();}, [pageStyle]); -
I've disabled all scroll controls Nextjs ships with so i'm pretty convinced that it's not the framework.
I tried fiddling with ScrollTrigger's source code and adding an early return here, which does not retain the scroll position on route changes. This fixes the issue I'm having on route changes however I can't understand where and why it's being called during runtime.
Why is it calling scrollTo? The value arg seems to be the y position of the previous route in my case. Is there a source with comments to understand this better?
sc: function sc(value) {if (arguments.length) return;return arguments.length ? _win.scrollTo(_horizontal.sc(), value) : _win.pageYOffset || _doc[_scrollTop] || _docEl[_scrollTop] || _body[_scrollTop] || 0;} -
I have awkward behavior in nextjs on route changes. When the route changes successfully, I explicitly call `window.scrollTo(0,0)` to reset the scroll position of the browser.
However, on a new page route I'm creating a scroll trigger and also refreshing it which yields into a negative side effect of retaining the previous route's scroll position. does ScrollTrigger.refresh(true) retain the scroll position internally?
Thanks. -
I was thinking to get percentage of each panel like this and act based on the percentage if that's what you mean by your second point above?
onUpdate: function() { const p = this.progress() * 100; }
-
well, the onComplete or onStart only fires when the panel touches the edge of the viewport. I need more granular control and ideally would like to fire events relative to fixed item's position. Is this possible with the event callbacks you mentioned above?
i.e, if the fixed item is placed 20px below the viewport's top my onComplete should fire when the panel's end is around 80-90%
Here's a minimal demo that changes rand color but it's edge to edge:
See the Pen OJRRRpo?editors=0010 by nullhoooook (@nullhoooook) on CodePen
-
@ZachSaucier Can onStart or onComplete give me yPercent values as it's moving real-time? Ideally, i'd like to be precise when changing fix items' color as it may have spacing relative to the viewport.
Another approach I thought of was to use `onUpdate`
-
I have a bunch of panels which are absolutely positioned. I'm trying to detect
onLeaveoronActiveflag on these panels so I can change the color of an external element that is position fixed. For ex, menu..How would this work on divs that aren't positioned normally? I have created a minimal demo where I'm iterating through the panels to create triggers and the markers are laid out inaccurately.
Basically I'm trying to change the color of the fix div when the panel leaves/enters the viewport.
See the Pen gOwMBvp?editors=1010 by nullhoooook (@nullhoooook) on CodePen
-
I still get the same result as before:
See the Pen abmOrXZ?editors=1010 by nullhoooook (@nullhoooook) on CodePen
-
Got it. I think I can figure out the wheel event.
However, why does my wrap function gives a gap between the panels? It doesn't look seamless. -
I'm trying to achieve an effect like this, the panels auto roll but also are controllable from mouse scroll.
I've tried to re-create this using the wrap() function however there is always a "gap" between. Also, I had to turn off `autoRefresh` flag because it was resetting every time it repeated.
How do I fix the gap and How do I also control it from the mouse?
See the Pen BaLNMeq?editors=1010 by nullhoooook (@nullhoooook) on CodePen
-
@GreenSock Makes sense.
I'd like to know why adding an overflow y ensures proper calculation? Is this only on pages that had divs absolutely positioned? -
Looking at Scroltrigger's source, here's the line where it happens.
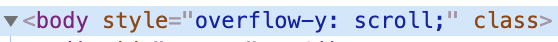
Apparently if the body doesn't have scroll on initial paint...this adds it? Correct me if i'm wrong though.
However, if I kill the instance of the Scrolltrigger shouldn't the overflow from body be removed? -
I have a page with position absolute panels. I see Scrolltrigger adds overflow-y on body as an inline style. Why?
Also, the overflow-y doesn't get removed if I navigate to a different page.
Shouldn't killing the Scrolltrigger instance remove the inline style? I do kill all the instances when navigating to a new page.

-
makes sense. thanks!
-
Yes, I meant "export".
Looks like NextJS excludes everything insidenode_modulesfrom being transpiled through babel. Anyone who comes across this issue has to use next-transpile plugin which transpiles all node_modules.I will use the provided non-module ScrollTrigger plugin as workaround.
Does this mean webpack won't treeshake gsap or scrolltrigger? -
Do you mean ES modules on the server side with NextJS? Cause I've exported other libraries and it seems to work fine those kind of imports.
-
When I do that I get the following error: Is this related to transpiling modules?
export var ScrollTrigger = /*#__PURE__*/function () {
SyntaxError: Unexpected token export -
I'm using NextJS and I want to utilize it's treeshaking capabilities. What would be the proper to way to import gsap? Inside the docs I see exampes but I have questions:
I import gsap like this:
import gsap from 'gsap'; import { ScrollTrigger } from 'gsap/dist/ScrollTrigger'; if (process.browser) { gsap.registerPlugin(ScrollTrigger); }
My bundle sizes seems large doing it this way.
I see diff ways to import gsap though and not sure which one to follow:
import { gsap } from 'gsap';
import gsap from 'gsap';
import gsap from 'gsap/all'

Copy pointer-events on pin true
in GSAP
Posted
Perhaps I can give a unique id to the instance and target the class
.pin-spacer-uid