Payman
Business-
Posts
23 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Payman
-
Hi Dylan, you need to fix your id, because it's wrong: id="#Racket" should be: id="Racket"
-
Great job, everything works perfect now!
-
Finally, I figured out what is going on. Here is the codepan - https://codepen.io/anon/pen/Ljxpjv Basically I am building a scene with dynamically loaded SVGs in a hidden div and then reveal the scene to a user. Apparently firefox fails to provide BBox from the hidden div. GSAP on the other hand mistakenly trying to get a BBox on a root SVG element when there is no need for it at all (I think).
-
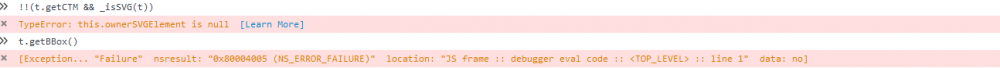
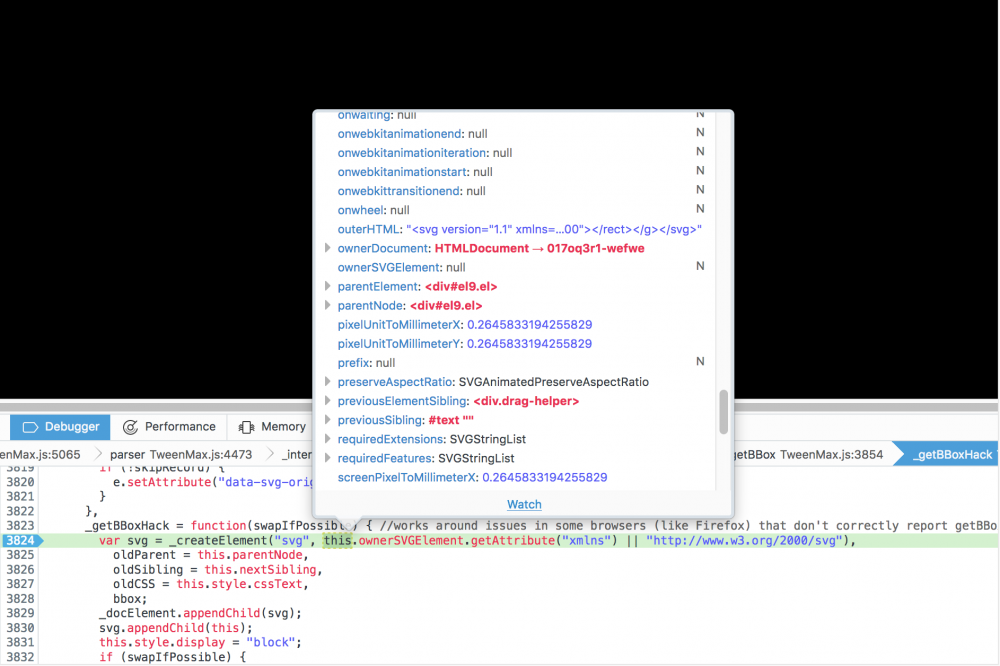
Here is what I see so far: 1) TweenMax tries to parse transforms _getTransform 2) It checks whether it is SVG or not using _isSVG function 3) This is the code of this function, you can see it tries to use getBBox even though it might be a root svg element: return !!(_SVGElement && e.getCTM && _getBBox(e) && (!e.parentNode || e.ownerSVGElement)) 4) This results in triggering e.getBBox(), which ... fails! So it now goes to the _getBBoxHack and uses "this.ownerSVGElement" which is null and should not be used Here is the error of getBBox (note that svg does NOT have any "display:none;" style and svg .is(':visible') is true) After a quick googling I saw people getting this bbox error after inserting svg via ajax, so that's might be a root of the problem, I will check it later. Anyways I feel like _isSVG function's way of doing things looks pretty questionable to me. Let me know your thoughts! PS. Could you explain to me the meaning of this code? Thx! And why do you need to check getCTM twice in a row?: _SVGElement && e.getCTM
-
I don't think issue happens because of javascript, most likely it is the repaints and layout recalculations delay. I agree, doesn't make sense for me either why gsap decided to getBBox on a root element, I will take a deeper look into it, thanks for advice!
-
This is your Basic Starter Pen, I did not change any external javascript urls, so you might need to tweak it.
-
That's just the way firefox shortens it, you can see "..." in the middle. The svg is valid. Ok, no worries, we will just use a modified version. I spent hours trying to create a reduced version, but no luck. This issue appears only in a fully fledged huge application, which I can not disclose. The troubling code itself is extremely simple and similar to this - https://codepen.io/anon/pen/MvbzqB There is just a delay that appears after inserting an SVG and e.getBBox() becomes available, so TweenMax falls-back to using always null ownerSVGElement. And as more stuff happens on the page, more this delay, so I can't even predict how big of a delay I should use. Sometimes it goes up to several seconds for some reason, which is not acceptable for smooth animations. Again I won't bug you anymore with this, since I can't be helpful with replicating the issue. Thank you for you help anyways!
-
The fix is really easy guys. If the issue is possible in a heavy application, because firefox is not very reliable, I don't see why wouldn't you implement it : var svg = _createElement("svg", this.ownerSVGElement && this.ownerSVGElement.getAttribute("xmlns") || "http://www.w3.org/2000/svg"),
-
See for yourself, there is a parent and it's inside of the HTMLDocument. Do you have any other ideas what that could be?
-
I can't create a codepan as I don't understand why it's happening but firefox spits errors ownerSVGElement is null for some dynamically generated inline svgs, I can get all the parents of svg using jquery .parents(), but this thing is always null. Old versions don't have this issue, can you guys make some sort check if it is null - avoid using it? Really desperately need this fix.
-
ok will try, thank you.
-
I am not asking about an issue, just have a question if it is possible to pass initial coordinates without triggering any change in the inline style
-
I have a bunch of objects with inline style transforms (x,y,rotation) and gsap sometimes not picking up those transforms. So as a workaround I just use .set to let gsap know all the initial transform settings, however it triggers repaint and slows down everything a little bit because gsap replaces inline transforms with a matrix. Is there any way to let gsap know the initial coordinates and rotation, but not actually triggering repaint until any changes requested?
-
The id attribute specifies a unique id for an HTML element, you can't use same id for multiple elements. You need to use unique ids like #location1, #location2 etc. for each element and apply animations separately
-
There is a small arrow on the left side of the error description which you can use to show more details and find the original pen.js line that causing the error. So in your case it is this line (TweenMax is not a timeline and you don't need to instantiate it). Besides you don't even use tm1 in your code. var tm1 = new TweenMax() The next error was a weird mix of jquery and native js selectors var main = document.getElementById($("#main")); should be just this: var main = $("#main");
-
I've fixed it for you - http://codepen.io/alecpro/pen/bwYwYQ You can check console in chrome dev tools for errors when coding
-
Yes. Thank you for your help
-
Hi guys, whenever I change some params (x or rotationX to be specific) to a vertically aligned object it loses it's alignment. Basically gsap doesn't want to preserve my css: transform: translateY(-50%);
-
This is just to prove that liveSnap triggers on click, the actual issue is that, for example, if you have a grid or a guideline and click on object to select it - it snaps to the grid or a guideline when it should stay. liveSnap is a part of dragging motion, it should not be triggered on click
-
I found a workaround by checking "this.isDragging" flag. But it feels like a bug for me, you can close this topic if you think otherwise. Thanks!
-
When I click on a draggable object the liveSnap function triggers (and object jumps for no reason as a result). How can I prevent it from triggering on click? For example in this codepen when I click object it should NOT change it's color, it should change it only when I start dragging. http://codepen.io/alecpro/pen/WGAaVk
-
Recently we decided to update all our greensock libraries and everything in our app became broken. So basically css plugin stopped applying styles after applying it once. See example: http://codepen.io/alecpro/pen/YWPaep In the old version the text shadow was red, but in the new it remains black. Maybe I am doing something wrong, let me know.