RolandSoos
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by RolandSoos
-
-
On my Codepen both tweens have 2sec delay. Watch the animation and you should see that when the timeline plays again, the opacity set back to 0.5 at start of the timeline, but the custom property's onUpdate function is not called, so it stuck on 50 until the timeline reaches the 2s position. Is there any official solution for this case?
Update, seems like setting suppressEvents to false forces it to call the onUpdate at timeline's start:
tl.play(0, false);
-
OSUBlake:
-
 1
1
-
-
I think I found a bug related to this topic. After you set non-zero value for the transform-origin z-offset, you are not able to reset it back to 0. I made an example which should set the z-offset to 0 every second turn. You can start a turn by clicking anywhere:
See the Pen gZMzwa?editors=0110 by anon (@anon) on CodePen
Clearing the transform-origin seems to solve this issue:
TweenLite.set("div",{clearProps:"transformOrigin"});
-
Thanks Jack! I'm pretty sure that I had the same issue in the past, but I thought it is my fault
 Quote
Quote1. Don't pause the timeline initially. There's absolutely no reason to do that here - you play() it on the same tick, so it's useless.
I create several timelines at the start of the application for the same element and those events started based on events/conditions. This is why I must pause the timeline when created.
Also each timeline can start with a different transform origin, this is why I need to set the transform origin at the start of the timeline.
Quote2. Set immediateRender:false on the fromTo() tween.
I know which is the first timeline to play, so I need the fromTo to immediateRender: true. In my real world scenario rotationZ might start with 45deg, so it has to get its initial position when I place the fromTo into the timeline. As I know the starting position of the element, maybe I should do an initial set of values to the element at application start, so immediateRender could be false.
Quote3. Put the transformOrigin in the "from" part of the fromTo() (eliminate the set() altogether).
Not a bad idea, will try.
Quote4. Don't embed the set() in the timeline - just do a TweenMax.set() first, before creating the timeline.
My timelines might be repeated, so it would be a lot easier if set could stay on the timeline.
Based on your detailed explanation, it seems like that the workaround for the transform origin z-offset cached to early for the fromTo tween and does not use what is set in the to. For example the same scenario with x is working fine:
See the Pen OrNQmw by anon (@anon) on CodePen
-
 1
1
-
-
Thanks Jack for getting this clear for me

-
 1
1
-
-
Hi,
Just click on the box in the attached example. It will generate a random transform origin coordinate and spins the box. After the animation ended click on it again. The transform origin is not updated with the newly generated transform origin. Is it a bug or am I missing something?
-
-
WebKit developer will probably fix this issue, here is the related bug report: https://bugs.webkit.org/show_bug.cgi?id=192582
-
 1
1
-
-
Jonathan: Yeah, I know. I do not have access to this site. I'm just supporting my software

-
Thanks for the reply. I was able to emulate retina on a normal monitor by adding the following command to terminal:
sudo defaults write /Library/Preferences/com.apple.windowserver.plist DisplayResolutionEnabled -bool true
Then I switched to HiDPI mode at half resolution:

Then I was able to narrow down the issue and ended up the following: https://jsfiddle.net/y9k64ush/
You can change the font size to make it more visible. I think I'm going to make a bug report for WebKit/Safari
-
Try to duplicate your lists multiple times. Example list: [1-2-3]-[1-2-3]-[1-2-3]-[1-2-3]-[1-2-3]
For example duplicate the list at the end 4 times, generate a random number between [1-3] for example 2, then generate another random number between 1-4 for the group. For example 3. In this case [1-2-3]-[1-2-3]-[1-2-3]-[1-2-3]-[1-2-3] the target number is the 2 in the 4th group. Animate your wheel to spin to that number and when the animation onComplete, reset back the wheel to the first group's 2nd element. [1-2-3]-[1-2-3]-[1-2-3]-[1-2-3]-[1-2-3] The user won't notice this reset as the content will be the same and they can spin again

-
First of all, I do not have retina Mac to test, so I was unable to create Codepen with the issue, sorry for that
 I ask this question here as you might saw this issue in the past and you might be able to give me advice how to solve the issue.
I ask this question here as you might saw this issue in the past and you might be able to give me advice how to solve the issue.
Site where you can check: https://tpt.ischanging.com.au/
The problem is that the animated text on the top is blurry on retina iMac with Safari 12. It is sharp on retina iPhone. You can check the attached screenshot where the lower text sharp and the top is blurry.
-
Thanks Carl, it is not a real problem for me. I just started with the usual Starter Pen(
See the Pen aYYOdN by GreenSock (@GreenSock) on CodePen
) from the forum and I thought I misspelled something in my code
-
-
-
Thanks! Exactly what I needed.
var mySplitText = new SplitText("#quote", {type:"words,chars", tag: "my-custom-tag"});
See the Pen eQvWBJ by anon (@anon) on CodePen
Could you tell me when will you release the new version with this improvement?
When the release happen, you should add this option to the documentation of SplitText: https://greensock.com/docs/Utilities/SplitText/SplitText
-
 2
2
-
-
As I'm a WordPress plugin developer, I usually meet a lot of different CSS selectors in themes. My current problem that there are themes, which simply overrule div and span tags like:
.pp-widget div { font-family: Montserrat,Arial,Helvetica,sans-serif; font-size: 16px; ......... font-variant: normal; line-height: 170%; }
I know that I can always write stronger CSS and such, but it's tilting at windmills.
It would be great if we would be able to utilize that HTML5 allows the use of custom named tags, so the SplitText plugin would wrap the chars/words inside <my-custom-tag></my-custom-tag>.
Currently SplitText has a parameters to set to use
{span: true}
My suggestion is to deprecate span option and create a tag option:
{tag: "span"} {tag: "my-custom-tag"}
Proposed code change
_setPositionsAfterSplit = ..... tag = vars.tag ? vars.tag : (vars.span ? "span" : "div"), _splitRawText = ..... var tag = vars.tag ? vars.tag : (vars.span ? "span" : "div"), p.split = ..... tag = vars.tag ? vars.tag : (vars.span ? "span" : "div"),
Documentation
The SplitText documentation does not contain the span option: https://greensock.com/docs/Utilities/SplitText/SplitText()
-
Thanks guys,
it is strange the rotationZ is the only one which does not work. For example rotationY works fine:
See the Pen WgQmZo by anon (@anon) on CodePen
So, it might be a bug in a GSAP and the example should work without invalidation. I will wait for the result of your investigation, until that I can use invaliate() as it fixes this issue temporary.
-
-
Hi,
in this example I have two timelines and both has an animation which animates the same element in both tween.
First:
- move y: 500 -> 0 and "set" rotationZ: 0
- When this timeline ends, play Second. (Imagine that the second timeline plays in the future when a specific event happens)
Second:
- rotationZ: 0 -> 45deg
- When this timeline ends, play the First again from the start.
Problem:
- When the first timeline plays again, the rotationZ is not set back to 0 and stays on 45deg which was set by the Second timeline.
Why the First timeline does not set rotationZ back to 0?
If there is only one timeline, it works as expected:
See the Pen yxYQeM by anon (@anon) on CodePen
-
1 minute ago, Carl said:
The editor looks really cool. Nice work. Thanks for sharing.
Well, it would not work without GSAP, so thanks for you and your team

-
 1
1
-
-
Thanks for the feedback. Probably I will use the paused timeline and remove the paused state after adding them to the timeline.
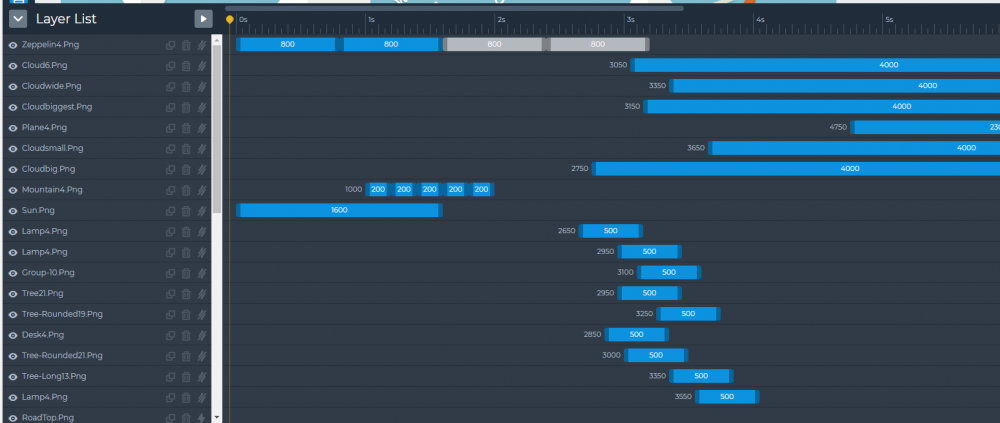
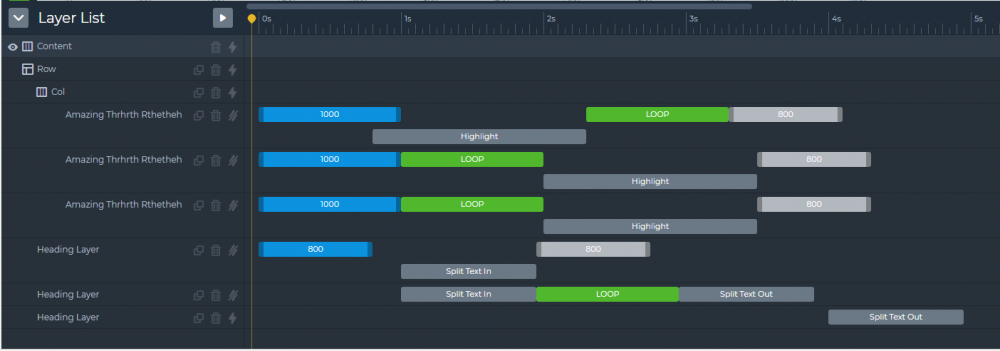
More details about my case: I try to reuse my compiled timelines as much as I can. I'm working on an editor when each timeline can be played one by one to see the previews. Also, these can be played in linear timelines to see how they look when everything playing. But, on the frontend, these are not linear timelines -> every timeline based on an event. It can be mouse enter/leave/click or a previous animation state (loop completed, out completed) and such).
Most animations are linear on this example, but the zeppelin on the left side starts on click:
https://smartslider3.com/city/
Ps.: The image upload in the forum gives an error (There was a problem processing the uploaded file. -200), but the uploaded file seems ok.
-
I have an async use-case when the nesting of the timeline is event based. So I can not be sure that when the secondary timeline will be added in the future to the main timeline as it is based on an event. Also, the secondary timeline might be reused several times.
Simulation:
- Click on "Create timeline"
- Click on "Add nested timeline"
- Click on "Play"
Expected final behavior:
Secondary timeline {paused: true} and when I add this timeline to the main timeline, I need to remove the paused state:
See the Pen PBYzNP?editors=1010 by anon (@anon) on CodePen
Fails:
Secondary timeline {paused: true} and paused state not removed:
See the Pen yqBJez?editors=1010 by anon (@anon) on CodePen
Secondary timeline not paused:
See the Pen JBPKPm?editors=1010 by anon (@anon) on CodePen
I know why the codepens listed in fails, why does not work. And they just work fine, it is not a bug in GSAP.
The question: Is there a way to reach a solution when the secondary timeline is paused by default and only plays when it's nested?
-
3 minutes ago, GreenSock said:
Does that help?
Yes Jack, thank you! Good to see how you approach the problem.
Also can you answer why the inbuilt opacity and autoAlpha works fine with my special scenario? Is there some kind of magic in the background which is not available for plugins?



Custom object property animation with onUpdate does not have like CSS properties
in GSAP
Posted
Well, it makes sense. suppressEvents true, also suppress the child tween's events too.