vinayskolkare
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by vinayskolkare
-
-
Hi,
As per the gsap community forum given answer, i have done the change in my project, but still i am not able to fix some issues issue is: when i scroll at second point the container has to be scale should start and fort scroll it scale to 1.1 to fill the screen , below i have shared codepen please take a look into that and let me know what i am missing there
.
-
Hi
As mentioned pin topic i have used it but not working i am not able to pin the container to the top on first scroll,
-
How to pin and fix the two elements on scroll, using scroll trigger
See the Pen GReVmMY?editors=0010 by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
See the Pen zYbVrbK by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
See the Pen VwNvVWP by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
See the Pen gOEZgVN by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
See the Pen abMrEwZ by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
This Is the First SECTION
This is the second section
See the Pen gOEZgVN by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
See the Pen poYqegR by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
Hi,
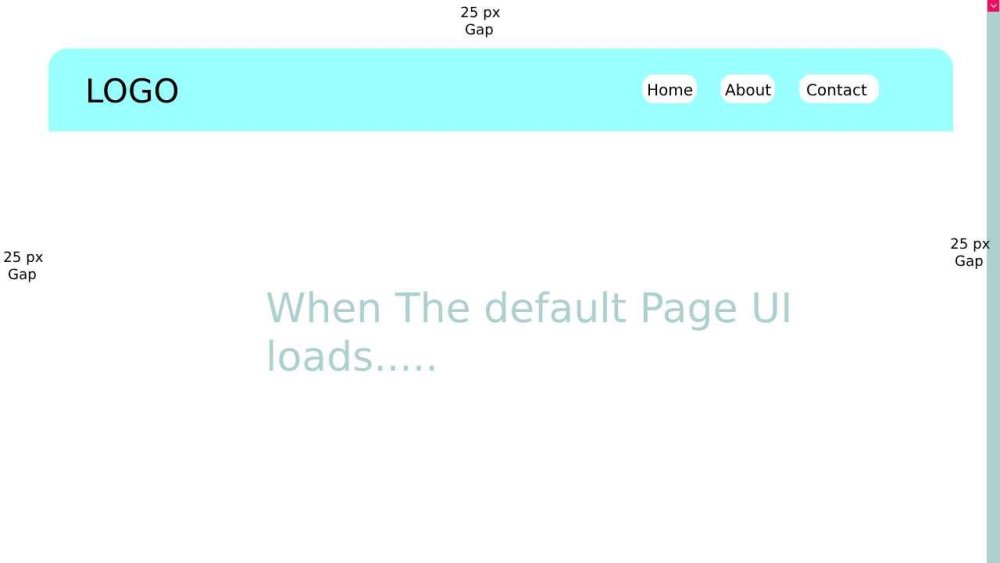
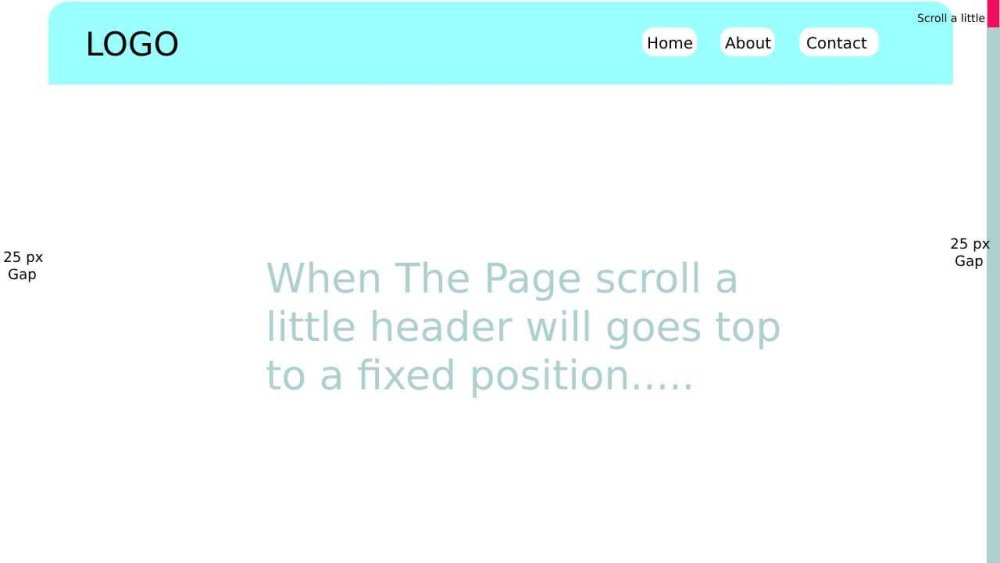
How can i inject scroll trigger to the page whenever i need it, in the below pen its is working fine but can it be possible without using delay? what iam looking is the header needs to be expand only on second scroll i have been modified the code slightly please look into it and do need full
See the Pen MWxPNdZ by mvaneijgen (@mvaneijgen) on CodePen
-
Thanks a lot! Thankyou so much for the showing a better example
-
 1
1
-
-
Thankyou somuch for the help!!
But Still i did not get as i am expected , what i need is on the first scroll the header should be fixed at the top 0, and second scroll it should be scaled to fill i have modified the absolute position to fixed but it wont working
See the Pen OJqBKRX by ahmed-attia (@ahmed-attia) on CodePen
-
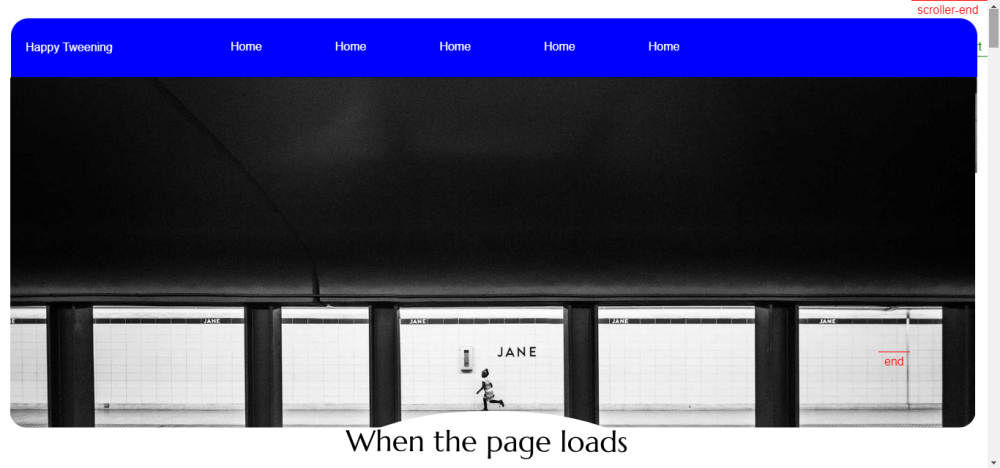
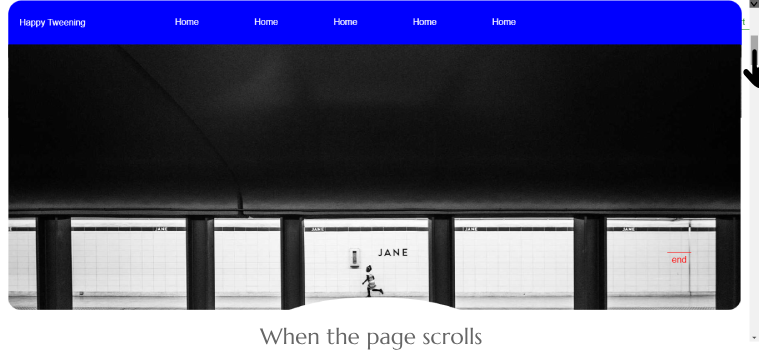
Hi, i am expecting as per the below image using scroll trigger also i have given my code pen .. any advise would be great
See the Pen GReYbNz by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
See the Pen gOEBxVG by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
Hi,
I am attaching the code pen , i want to add scale to widen the image on scroll
See the Pen jOJeVwo by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
How to add scale for this scroll trigger code, this is working fine but how can i add scale to cover page
gsap.registerPlugin (ScrollTrigger);
// --- OWL ---
gsap.to(".imgOwl", {scrollTrigger: {
trigger: ".imgOwl",
toggleActions: "restart pause reverse pause",
// pin: true,
// pinSpacing:false,
scrub:1,
start: "top center",
end: "center top"
},
backgroundPosition: "0px -250px", ease: "power1.inOut"}); -
<iframe height="300" style="width: 100%;" scrolling="no" title="Untitled" src="https://codepen.io/popjrluq-the-selector/embed/dyrgXea?default-tab=html%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true">
See the Pen <a href="https://codepen.io/popjrluq-the-selector/pen/dyrgXea">
Untitled</a> by vinay kumar (<a href="https://codepen.io/popjrluq-the-selector">@popjrluq-the-selector</a>)
on <a href="https://codepen.io">CodePen</a>.
</iframe>Hi, above is my code i am not able to find any resources on this topic, any help would be really appreciated..
See the Pen dyrgXea?default-tab=html%2Cresult by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
-
hi,
How can I morph jpg images with a curved shape to straight shape,
https://www.motiontricks.com/organic-morphing-getting-needed-points-from-adobe-illustrator/,
-
Hi,
Thankyou for the help regarding my problem, but i want to achieve it in a different way i am also sharing my link of the output and codepen links also is there i need this effect using scroll trigger gsap..
See the Pen oNVoPRg by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-
Hello
i have posted my code. please look at it and help me
See the Pen bGZomgx by popjrluq-the-selector (@popjrluq-the-selector) on CodePen
-







.thumb.jpg.da37172ebf1daa83c1626fb38f78984f.jpg)
How to scale smoothly the container while scrolling using scroll trigger
in GSAP
Posted
Hi,
As per the gsap community forum given answer, i have done the change in my project, but still i am not able to fix some issues.
At the first scroll I want the image should but the container should remain constant. And at the second scroll I want the container to start expanding till fourth scroll and fix the header to top position. During the second scroll to fourth scroll the edge of the curve should be straightened.
As I'm unable to be and tried my best, I request you to suggest your thoughts on this.