Fusion Journey
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Fusion Journey
-
-
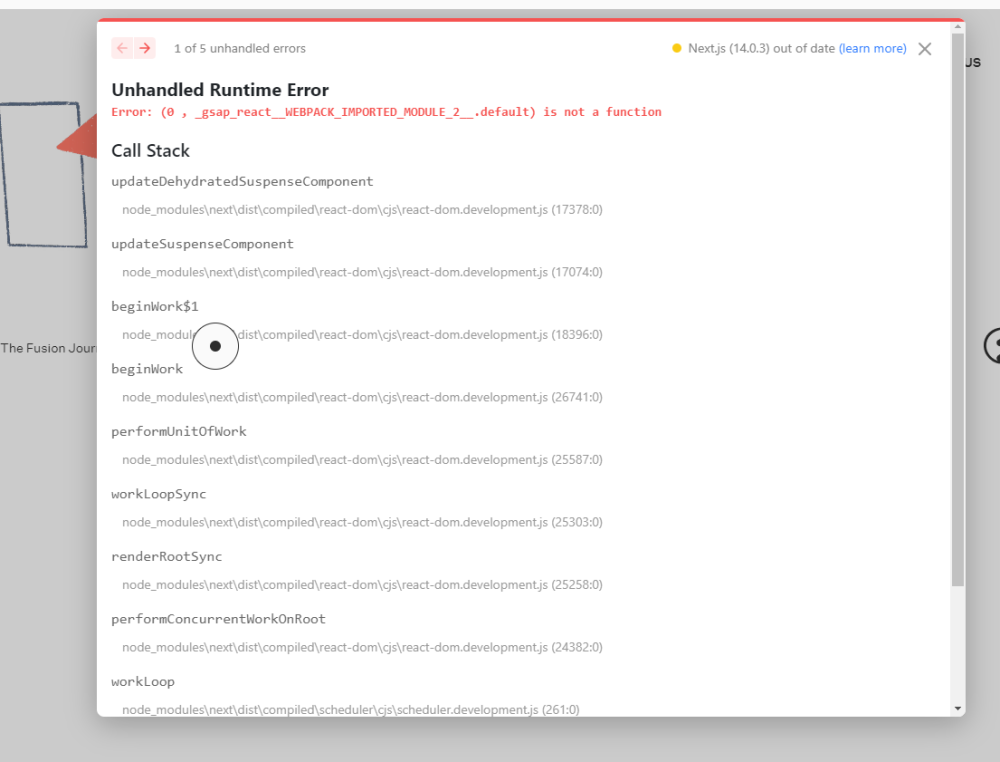
We're using GSAP for animations, including Smoothscroll, ScrollTrigger, and TextSplit.The animations are based on image sequences displayed on a canvas using GSAP. However, when navigating from Page A to B and then back to A, the animation ceases to function. All the code is set up on the staging server. If you have expertise in Next.js with GSAP, I'd appreciate your help in resolving this issue.
https://stackblitz.com/~/github.com/kartarsinghdebugged/stackblitz-starters-backanimations
See the Pen stackblitz-starters-backanimations by ~ (@~) on CodePen
-
It's working on my local. My be the issue with the Stackbliz
-
Here is the public link
https://stackblitz.com/~/github.com/sheshankdebugged/gsap-example
The main issue comes when I navigate from one page to other. -
Okay thanks I will provide you the stackblitz code
-
On 2/5/2024 at 1:45 PM, GSAP Helper said:
Hi there! I see you're using React -
Proper cleanup is very important with frameworks, but especially with React. React 18 runs in strict mode locally by default which causes youruseEffect()anduseLayoutEffect()to get called TWICE.Since GSAP 3.12, we have the useGSAP() hook (the NPM package is here) that simplifies creating and cleaning up animations in React (including Next, Remix, etc). It's a drop-in replacement for
useEffect()/useLayoutEffect(). All the GSAP-related objects (animations, ScrollTriggers, etc.) created while the function executes get collected and then reverted when the hook gets torn down.Here is how it works:
const container = useRef(); // the root level element of your component (for scoping selector text which is optional) useGSAP(() => { // gsap code here... }, { dependencies: [endX], scope: container }); // config object offers maximum flexibility
Or if you prefer, you can use the same method signature as
useEffect():useGSAP(() => { // gsap code here... }, [endX]); // simple dependency Array setup like useEffect()
This pattern follows React's best practices.
We strongly recommend reading the React guide we've put together at https://gsap.com/resources/React/
If you still need help, here's a React starter template that you can fork to create a minimal demo illustrating whatever issue you're running into. Post a link to your fork back here and we'd be happy to take a peek and answer any GSAP-related questions you have. Just use simple colored <div> elements in your demo; no need to recreate your whole project with client artwork, etc. The simpler the better.
It gives me an error
const marqueeTimeline = gsap.timeline(); useGSAP(() => { // Animation for initial state marqueeTimeline.from('.journey-section .marquee-gsap', { xPercent: 12, duration: 2, }); // Animation with ScrollTrigger marqueeTimeline.to('.journey-section .marquee-gsap', { xPercent: -55, scrollTrigger: { trigger: '.journey-section .marquee-container', start: 'top 80%', end: 'top 1%', scrub: 6, duration: 2, // markers: true }, }); }, {scope: marqueeTimeline });
-
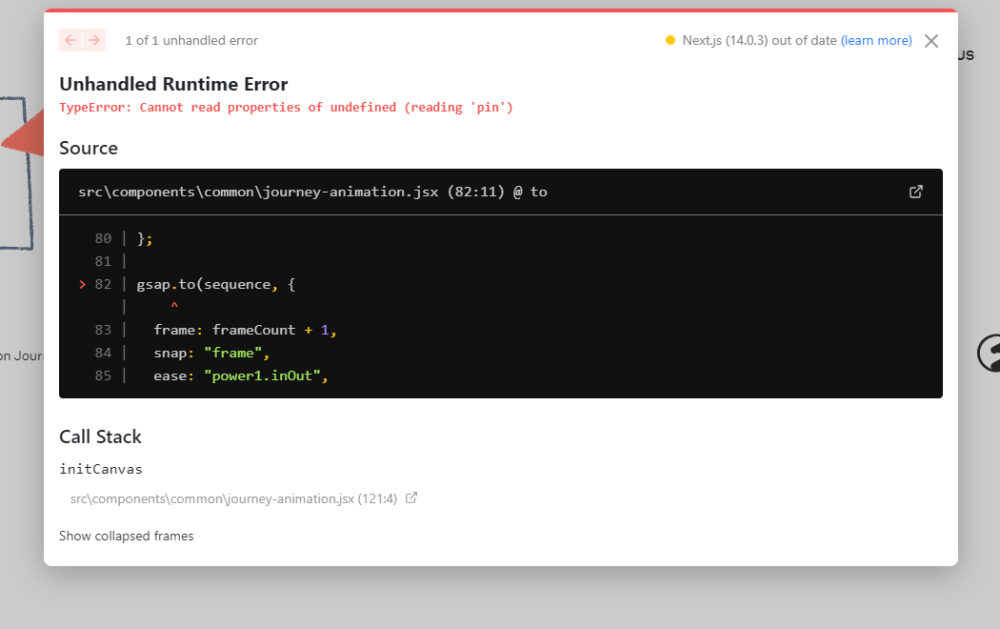
I have utilized the premium version and incorporated a frame-by-frame PNG animation in the next js project. However, I consistently encounter issues; the page functions correctly only after refreshing it. I have added my code below.
'use client'; import React, { useEffect, useRef } from "react"; import gsap from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); const LineAnimation1 = () => { const canvasRef = useRef(null); useEffect(() => { const initCanvas = () => { const canvas = canvasRef.current; const context = canvas.getContext("2d"); canvas.width = window.innerHeight * 0.1; canvas.height = window.innerHeight * 0.2; window.addEventListener("resize", function () { canvas.width = window.innerHeight * 0.1; canvas.height = window.innerHeight * 0.2; render(); }); const frameCount = 14; const currentFrame = (index) => { const imagePath = `https://candokidsbastg.wpengine.com/test/lineanimation/1/Line_${(index + 1) .toString() .padStart(2, "0")}.png`; console.log(imagePath); return imagePath; }; const images = []; const sequence = { frame: 0, }; let loadedImages = 0; for (let i = 0; i < frameCount; i++) { const img = new Image(); img.src = currentFrame(i); img.onload = () => { loadedImages++; if (loadedImages === frameCount) { // All images have loaded, trigger render render(); } }; images.push(img); } gsap.to(sequence, { frame: frameCount + 1, snap: "frame", ease: "power1.inOut", duration: 4, scrollTrigger: { scrub: 3, start: "top 60%", end: "top 100%", trigger: ".case-banner", markers: true }, onUpdate: render, }); function render() { if (loadedImages === frameCount) { const frameIndex = Math.max(0, Math.min(sequence.frame, frameCount - 1)); scaleImage(images[frameIndex], context); } } function scaleImage(img, ctx) { var canvas = ctx.canvas; var hRatio = canvas.width / img.width; var vRatio = canvas.height / img.height; var ratio = Math.max(hRatio, vRatio); var centerShift_x = (canvas.width - img.width * ratio) / 2; var centerShift_y = (canvas.height - img.height * ratio) / 2; context.clearRect(0, 0, canvas.width, canvas.height); context.drawImage( img, 0, 0, img.width, img.height, centerShift_x, centerShift_y, img.width * ratio, img.height * ratio ); } }; initCanvas(); }, []); return <canvas id="page01" className="" ref={canvasRef}></canvas>; }; export default LineAnimation1;




I need assistance resolving a routing issue with the Next.js GSAP scroll animation on my example.
in GSAP
Posted
Thanks for your feedback. I have tried to use the useGSAP function for animation refresh. But issue is still there.
https://stackblitz.com/~/github.com/kartarsinghdebugged/stackblitz-starters-backanimations
Can you please help me to fix this.