geener
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by geener
-
-
2 hours ago, GSAP Helper said:
It's pretty tough to troubleshoot without a minimal demo - the issue could be caused by CSS, markup, a third party library, your browser, an external script that's totally unrelated to GSAP, etc. Would you please provide a very simple CodePen or CodeSandbox that demonstrates the issue?
Please don't include your whole project. Just some colored
<div>elements and the GSAP code is best (avoid frameworks if possible). See if you can recreate the issue with as few dependancies as possible. If not, incrementally add code bit by bit until it breaks. Usually people solve their own issues during this process! If not, then at least we have a reduced test case which greatly increases your chances of getting a relevant answer.Here's a starter CodePen that loads all the plugins. Just click "fork" at the bottom right and make your minimal demo:
If you're using something like React/Next/Vue/Nuxt or some other framework, you may find StackBlitz easier to use. We have a series of collections with different templates for you to get started on these different frameworks: React/Next/Vue/Nuxt.
Once we see an isolated demo, we'll do our best to jump in and help with your GSAP-specific questions.
but I provided link to codesandbox
codesandbox: https://codesandbox.io/p/sandbox/sharp-fast-j625lw -
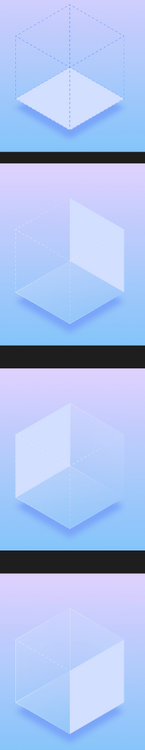
I have a problem with three js and gsap animation, its logic is that as I scroll, the faces of the cube are attached to the cube itself. when you attach a face to the cube, the face becomes for a while with 100% transparency. The problem is that let's say in production when I update the page in the section below the section with the animation I described above, all of the faces of my cube become opaque as if they are simultaneously joined to the cube, what can this be about and how can it be fixed? now will send my code in the next message
animation:
useIsomorphicLayoutEffect(() => { if (!width) return; if (width >= 1200) { const changeOpacity = (props: ChangeOpacity) => { const { variant = "increase", selector, start = "+=75", end = `+=${window.innerHeight}`, } = props; if (variant === "increase") { return gsap.to( {}, { scrollTrigger: { trigger: contextRef.current, scrub: 0.1, start, end, onUpdate: (self) => { const progress = self.progress; gsap.to(selector, { opacity: progress * 2, duration: 0, }); }, }, } ); } return gsap.to( {}, { scrollTrigger: { trigger: contextRef.current, scrub: 0.1, start, end, onUpdate: () => { gsap.to(selector, { opacity: 0, duration: 0, }); }, }, } ); }; const ctx = gsap.context(() => { changeOpacity({ selector: ".first-panel", start: `+=75`, }); changeOpacity({ variant: "decrease", selector: ".first-panel", start: `+=${75 + window.innerHeight + 75}`, }); changeOpacity({ selector: ".second-panel", start: `+=${window.innerHeight}`, }); changeOpacity({ variant: "decrease", selector: ".second-panel", start: `+=${window.innerHeight * 2}`, }); changeOpacity({ selector: ".third-panel", start: `+=${window.innerHeight * 2 + 75}`, }); changeOpacity({ variant: "decrease", selector: ".third-panel", start: `+=${window.innerHeight * 3}`, }); changeOpacity({ selector: ".fourth-panel", start: `+=${window.innerHeight * 3 + 75}`, }); changeOpacity({ variant: "decrease", selector: ".fourth-panel", start: `+=${window.innerHeight * 4}`, }); changeOpacity({ selector: ".fifth-panel", start: `+=${window.innerHeight * 4 + 75}`, }); changeOpacity({ variant: "decrease", selector: ".fifth-panel", start: `+=${window.innerHeight * 5}`, }); changeOpacity({ selector: ".sixth-panel", start: `+=${window.innerHeight * 5 + 75}`, }); }, contextRef); return () => ctx.revert(); } }, [width, contextRef]);
codesandbox: https://codesandbox.io/p/sandbox/sharp-fast-j625lw
problem:
must be like this :
-
10 hours ago, Rodrigo said:
Hi,
The main issue here seems to stem from the fact that you're creating two ScrollTrigger instances for each mesh and that onUpdate callback in every ScrollTrigger instance. Why not just use the onLeave callback and be done with it?
onLeave: () => gsap.to(mesh.material, { opacity: 0.26 }),
Just create one timeline for each mesh and create one timeline and using the position parameter make them start at the same time, and use the ScrollTrigger config on the timeline. This seems to work the way you intend:
const baseUpdate = ({ mesh, start, end }: BaseUpdate) => { gsap.timeline({ scrollTrigger: { trigger: contextRef.current, pin: contextRef.current, // markers: true, // animation works correctly only when markers is set to true scrub: 0.5, start, end, onLeave: () => gsap.to(mesh.material, { opacity: 0.26 }), }, }) .to(mesh.material, { opacity: 1, }) .to(mesh.position, { x: 0, y: 0, z: 0 }, "<"); };
https://codesandbox.io/s/strange-montalcini-jrjs5h?file=/src/cube.tsx
Hopefully this helps.
Happy Tweening!
Thank you very much, your solution helped
-
 1
1
-
-
2 minutes ago, mvaneijgen said:
The code you've linked has not been updated to show this. But, someone will jump in here shortly with more React knowledge!
Sorry, I already updated this code
https://codesandbox.io/s/optimistic-poitras-cym566?file=/src/cube.tsx -
8 minutes ago, mvaneijgen said:
Hi @geener welcome to the forum!
Have you by any chance read the following article, there are a lot of tips in there how best to use GSAP and in turn ScrollTrigger. I don't use React, but what I can see is that some of your GSAP code is outside the gsap.context() which can cause issues. Hope it helps and happy tweening! And if this does not fix the issue someone with more React knowledge will come by shortly!
Unfortunately, moving all the code to gsap.context didn't help. My animation is still limited to attaching only one face and stops there
-
I want to implement an animation that would collect parts of the cube on a scroll. The farther you scroll, the more faces of the cube joined. I encountered a problem that the animation works only if markers: true. I read a thread on a similar case, it said that the parent has flex or that the height is not 100vh, but none of that worked for me.
In the case where markers: false, the animation works until the first edge, and then the scroll works as normal, not as scrub. What are some other options to solve the problem?
The link with the current problem: https://codesandbox.io/s/optimistic-poitras-cym566?file=/src/cube.tsx


Transparency reset during scrub animation
in GSAP
Posted
Unfortunately, the solution did not work
Maybe you can understand what causes this behavior like in the video?
In the video when the screen blinked twice, it was me reloading the page twice
https://streamable.com/u63in7