jo85
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jo85
-
-
hello dear community,
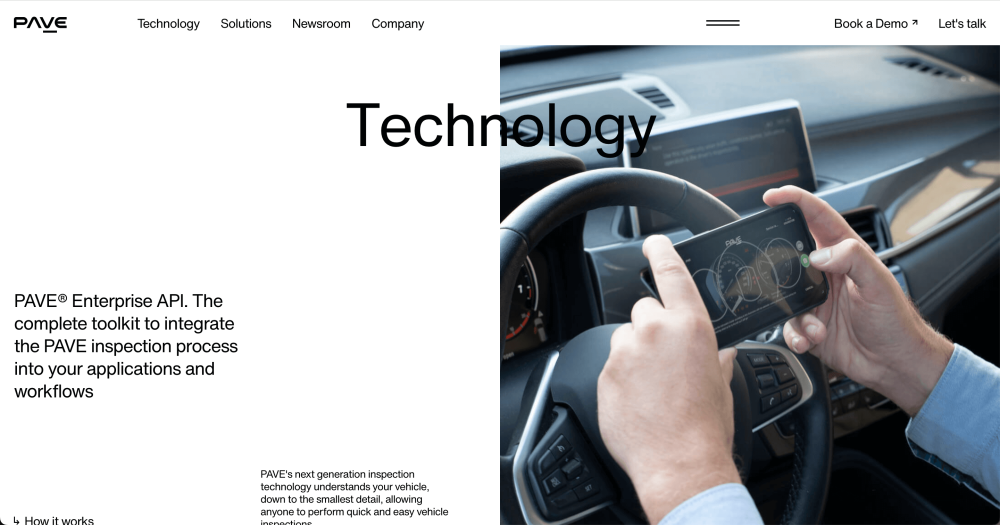
i have seen this scroll triggered slider element on this website: https://pave.ai/, attached as a screenshot:
i know i can't expect anyone here to give me the exact code, but maybe you have some hints / keywords on how i could approach building this element.
for example, how do i achieve the text change? thanks for any advice. best regards from berlin

-
Hello everyone,
i have seen a slider on this website that i would like to recreate. it is scroll triggered and changes the texts and images via scroll: https://pave.ai/
can anyone tell me how this is done?
thanks for all the tips...
-
Thank you very much for your quick help @Toso
and thanks for the hint regarding splittype vs. spilttext...
unfortunately it still doesn't work with the adjustments in your code. the lines still animate on top of each other. do i have to set spans in the paragraph?
otherwise other solutions?
-
Hello everyone,
I would like to animate a simple paragraph withe the class "text-medium" with gsap textsplit line.
unfortunately, all the lines slide over each other and there is a line above the text. see here:
https://johannes-berlin-1af661.webflow.io/
the code is:
<script src="https://unpkg.com/split-type"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script> <script> let typeSplit = new SplitType('p.text-medium', { types: 'lines, words, chars', tagName: 'span' }) gsap.from('p.text-medium .line', { y: '100%', opacity: 0, duration: 0.5, ease: 'power1.out', stagger: 0.1, }) </script>
where is the error? thanks again for your help... -
20 hours ago, Rodrigo said:
Hi,
You have two opening curly brackets in your add method:
// Wrong mm.add("(max-width: 799px)", () => { { // RIGHT HERE AN EXTRA CURLY BRACKET // mobile setup code here... }); // Right mm.add("(max-width: 799px)", () => { // ONE OPENING CURLY BRACKET // mobile setup code here... });
Hopefully this helps.
Happy Tweening!
Thank you so much Rodrigo! It works :)))
-
hello dear gsap community,
i'm relatively new to coding, so i guess this is a simple question for some of you:
i have animated the background image of the header of my website with gsap fromto. i now want the animatiuon to differ desktop and mobile and would like to use matchMedia for this. This is my code:
$(".c-hero.cc-home").each(function (index); let mm = gsap.matchMedia(); mm.add("(min-width: 800px)", () => { // desktop setup code here... gsap .timeline({ scrollTrigger: { trigger: $(this), scrub: true }, defaults: { ease: "none" } }) .fromTo($(this).find(".c-hero-home_bg"), { backgroundPosition: "50% 150%" }, { backgroundPosition: "50% -75%" }) .fromTo($(this).find(".c-hero-content"), { yPercent: 0 }, { yPercent: -20 }, 0); }); mm.add("(max-width: 799px)", () => { { // mobile setup code here... });
I think I have an error somewhere regarding the bracket substitution. can anyone help?thanks and best
johannes
-
hello all,
i have created a page on which the content moves from the right over the initial image via horizontal scroll. now i would like to extend this effect to other content: https://wearebluu.webflow.io/tech-steps
is:
i want to create this effect with five images, so that a kind of scroll triggered slider is created. how do i have to extend the gsap code to achieve this?thanks for all who take the trouble to help me.
See the Pen QWYwKxB by Johannes-Schmidt-the-reactor (@Johannes-Schmidt-the-reactor) on CodePen
-
hello dear gsap community,
hello @Cassie,i am currently despairing of using blend modes for the headline of a page i am currently working on:
https://wearebluu.webflow.io/meet-bluu
i want to apply a blend mode for the headline (our inspiration: the ocean) BUT ONLY when the image is behind it. if i apply a css belnd mode for the headline, it works but unfortunately also on the blue background, which i don't want.
does anyone have an idea or is this possible with gsap?
-
hello all,
I would like to integrate this gsap observer into my webflow page:
https://codepen.io/GreenSock/pen/XWzRraJ
How and where do I have to insert the code to make this work. Have tried everything possible but just can't get it to work. Can anyone help? Thanks a lot :))
See the Pen XWzRraJ by GreenSock (@GreenSock) on CodePen
-
Hello dear GSAPers,
I saw an effect on this website that I would like to recreate. When clicking on one of the project teasers on the home page, it expands to full screen size no matter where the teaser was previously on the screen:
https://www.buildinamsterdam.com/cases
Is this possible with GSAP?
Thanks for your help and a good start to the new week....Johannes
-
hello all,
is there anyone out there who can explain to me how this ripple effect works when transitioning the sections of this page: https://sharevp.webflow.io/
I would be super grateful for the matching GSAP code

greetings from berlin
-
Hello all,
I am new to GSAP and have been searching this forum in vain for an animation that I would like to use for one of my projects. It's about a wave animated by scrolling, as seen on this website:
https://lanouvelle.agency/
Does anyone have any ideas for me on how to achieve this. Gladly by codepen :)
Best regards and thanks in advance


gsap support / webflow implementation
in Jobs & Freelance
Posted
hello,
i need support from a gsap expert for two website elements (slider & scrolltriggered sections).
the implementation and construction of the html framework should be done in webflow. who has the time and inclination?