fernandocomet
Members-
Posts
43 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by fernandocomet
-
That looks good Rodrigo Thanks a lot I am experimenting right now with Glaze, so it is GSAP + Data Attributes. Some NoCode tools use this approach See here https://codepen.io/fernandocomet/pen/bGJYXJO What is the correct approach if I want Section 1 to disappear when it is out of the viewport, and if the User comes again repeat the animation? Not sure if I should touch something on ToggleActions or better in the ScrollTrigger Start/Stop settings. For ToggleActions (onEnter, onLeave, onEnterBack, onLeaveBack) I have: [play_reverse_play_reverse] For ScrollTrigger settings I have: start-[top_50%] end-[bottom_95%]
-
Oh sorry and thanks Rodrigo. The issue I have is that if I apply the transformation to class "sectiontrigger", all sections with that class change their color. So I just want to change the color of each one when the user reachs them, but keeping their color when not. So I have these sections, defining background Color initially: .hero{ background-color: MediumSeaGreen; } .s1{ background-color: SlateBlue; } .s3{ background-color: DodgerBlue; } .s5{ background-color: tomato; } .s7{ background-color: gold; } I just want to change the color of these sections to their "data-color" attribute <section data-color='#FF6347' class='section sectiontrigger'>Section 1</section> <section class='section'>Section 2</section> <section data-color='#7FFF00' class='section sectiontrigger'>Section 3</section> <section class='section'>Section 4</section> <section data-color='#00FFFF' class='section sectiontrigger'>Section 5</section> <section class='section'>Section 6</section> <section data-color='#FF7F50' class='section sectiontrigger'>Section 7</section> <section class='section'>Section 8</section> But I want to keep the initial color (when the ScrollTrigger is not active), so the change should not affect all sections Doing as many scrollTriggers as sections I want to change is not a good approach.
-
What if I have: - Many sections - Only some of them change background color - I just want to target each sections If you see this demo https://codepen.io/fernandocomet/pen/PogOQQr First two are ok, but I am changing the color to all classes with naming "sectiontrigger". What if I just want to target the current section on the viewport? What is the best approach?
-
Oh thanks! Didn't know was obsolete This works, thanks a lot
-
Here, When my navbar is green, if I resize the viewport, I loose the styles. I am using: ScrollTrigger.saveStyles(".navbar"); But I think is not working, probably I miss something
-
Thanks Rodrigo, Don't worry, I assure you I am more confused than you with the code The thing is that in the demo with only one ScrollTrigger https://codepen.io/GreenSock/pen/YzdYdzK onToggle is not working when you scroll down and then you scroll back to top as NavBar is not getting transparent This is what I want to achieve:
-
Thanks! Good use of Attributes. I have realized of a minor issue from my previous demo https://codepen.io/fernandocomet/pen/gOZojBb: Once you have scrolled down, if you go back to top: - When the navbar gets to "colorchange", it should be black - When it gets out of "colorchange" it should be transparent Looks like events "onEnterBack" and "onLeave" are not working. Maybe I have an event issue Any hint?
-
How can I optimize this code? Is doing what I want but do I need three Scrolltriggers?
-
Oh yes! That helps and has less Code than mine https://codepen.io/fernandocomet/pen/KKbZvao Thanks again
-
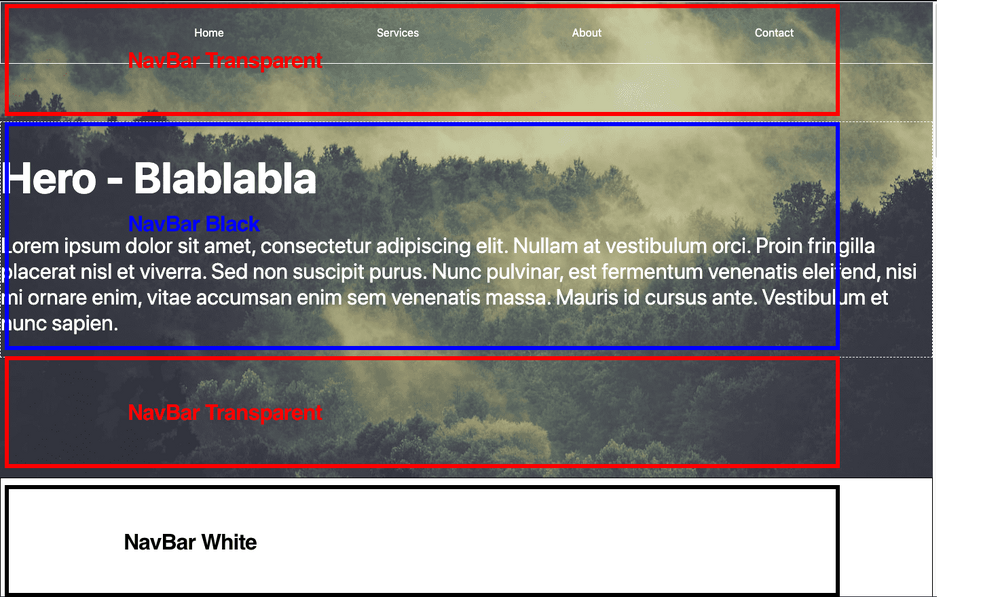
The idea is: - When the section is white have NavBar with tomato background color - When the section is black have NavBar with transparent background - When the section is over "darkhero" NavBar is blue I think my OnLeave event is not working. How can I improve this? Thanks in advance
-
Thanks a lot! That works
-
Thanks again! For example I want the confetti effect just when user is over that section. So if I have this structure: <div class="clicker" id="clicker"> Clicker </div> <div class="spacer"> Spacer </div> <div class="launcher" id="launcher"> Launcher </div> <div class="spacer">Spacer</div> I added another ScrollTrigger to stop it once you enter the spacers let tl = gsap.timeline({ scrollTrigger: { trigger: ".launcher", onEnter: myConfetti, onLeave: confetti.reset(), toggleActions: "restart pause resume pause" } }) let tl2 = gsap.timeline({ scrollTrigger: { trigger: ".spacer", onEnter: confetti.reset(), toggleActions: "restart pause resume pause" } }) I don´t think that is doing nothing, the Confetti lasts for 3 seconds anyway: function myConfetti() {var end = Date.now() + (3 * 1000); Updated Codepen https://codepen.io/fernandocomet/pen/abjEJvW
-
Mmmm, not sure if it is working, I added onLeave: let tl = gsap.timeline({ scrollTrigger: { trigger: ".launcher", onEnter: myConfetti, onLeave: confetti.reset(), toggleActions: "restart pause resume pause" } }) https://codepen.io/fernandocomet/pen/abjEJvW
-
I wonder if this can be done better. Want to play the Confetti when user scrolls at "launcher" How to stop it?
-

How to implement GSAP along with bonus content in Webflow project
fernandocomet replied to johncolumbo's topic in GSAP
Ok thanks, you mean like a Proxy? -

How to implement GSAP along with bonus content in Webflow project
fernandocomet replied to johncolumbo's topic in GSAP
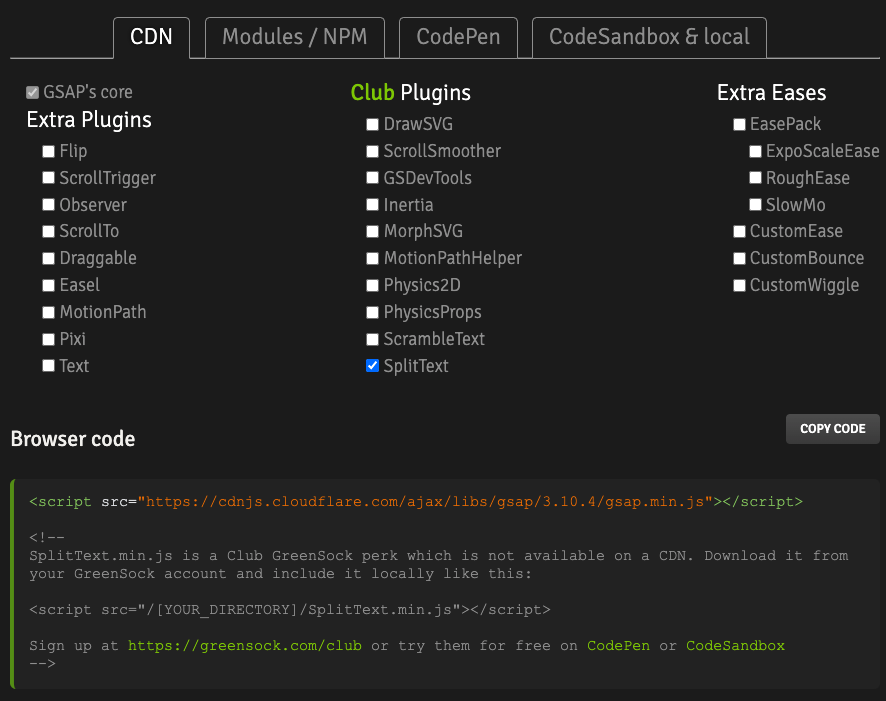
This should be easier ? Ok, as you said, if I go to greensock.com/install and I want to use GSAP SplitText, I have this message: And then they say: <!-- SplitText.min.js is a Club GreenSock perk which is not available on a CDN. Download it from your GreenSock account and include it locally like this: <script src="/[YOUR_DIRECTORY]/SplitText.min.js"></script> So, for this case I cannot use CDN The problem is this: We can not upload .js files to Webflow, that is the main problem I tried it converting the .js file to a .txt and uploading it as an asset, so I call it in the script. I had the error: Uncaught SyntaxError: Cannot use import statement outside a module (index):29 Uncaught ReferenceError: SplitText is not defined at (index):29:21 type="module" Also I tried to copy and paste the code from the .js but it is not working -

How to implement GSAP along with bonus content in Webflow project
fernandocomet replied to johncolumbo's topic in GSAP
I am having lots of problems with this also. I believe the issue is related with Webflow and not with GSAP library as my Codepens are working ok I am working for a company with a GSAP Shockingly green plugin I have issues with TextPlugin library, I have in console error "Uncaught ReferenceError: SplitText is not defined" I believe the issue is related with the way I call the library. Actually I have the TextPlugin uploaded to a CDN but my issue persist Also I should say Webflow has some limitations: 10.000 characters code for each embed There are three places where you can add Custom Code: Project Settings - Custom Code Add code at the end of the <head> tag: Add code before </body> tag: Each Page Code Inside <head> tag Before </body> tag Custom Embed Code I tried with both: <script src="whateverCDNurl/src/TextPlugin.js"></script> <script type="module" src="whateverCDNurl/src/TextPlugin.js"></script> But my error persist -
I don´t understand this. I want to play the animation: - When page loads - When user goes back up (scrolling) But these parameters: start and end, what do they mean?
-

React GSAP Hover/Out multiple animations for svg paths
fernandocomet replied to fernandocomet's topic in GSAP
That is a great solution to edit the svg paths and apply GSAP to all classnames Thanks a lot -
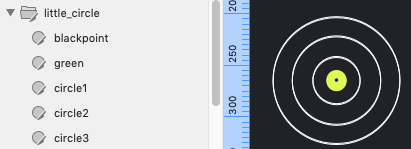
Hi, I am working in React + GSAP I try to animate different paths (ids) from an svg asset (see image attached) I am trying to animate the different paths on Hover/out I am Following this example https://codesandbox.io/s/react-hover-forward-ref-pthnx but only the last one is being animated. I think I have sintax problems. Should I use a timeline instead? My demo is here: https://codesandbox.io/s/little-circle-gsap-43pcbs?file=/src/App.js Any help is welcome
-
Thanks a lot @akapowl I am using Flex in all my demos ???♀️
-
I working on a React environment. My demo is here: https://codesandbox.io/s/trial-svg-rubn8y If I remove markers on ScrollTrigger my animation is not working. On line 400 if I comment this line: markers: true My demo does not work. Not sure it is related to ScrollTrigger or my styles Any help is welcome
-
Cool! It works! I had seen Clamp use for fluid typography. https://codepen.io/fernandocomet/pen/rNppJmo Thanks
-
I am trying to set some bounds on the rotation of this circle so that the marker can only get to 180 degrees. I believe this approach is wrong or not supported for ScrollTrigger, how should I do it? Thanks a lot
-