Solbeg
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Solbeg
-
-
I have global script for horizontal sections and it works perfect
Horizontal slides are works inside pinned parent section
But when I have 2 and more horizontal scrolls in pinned section it crushes(
See the Pen ZEqagJY by AnnaShubskaya (@AnnaShubskaya) on CodePen
-
I have global script for horizontal sections and it works perfect
Horizontal slides are works inside pinned parent section
But when I have 2 and more horizontal scrolls in pinned section it crushes(
See the Pen ZEqagJY by AnnaShubskaya (@AnnaShubskaya) on CodePen
-
@Rodrigo The problem is that we have a licence purchased for one developer and I originally use the licence on my computer. How do I deactivate it from my computer so that I can use in CI/CD
-
Hello!
I need to npm token to ci/cd, how to invalidate token from my PC and then use it in ci/cd
tnx

-
Tnx for your reply!
I've done a demo for you in codesandbox
https://codesandbox.io/s/timeline-scrolltrigger-after-page-reload-on-the-mid-of-the-page-5t33zj
I've tryed clearScrollMemory, but still have this issue
And also I'm using the latest version of ScrollTrigger
My project built on Wordpress, there is no frontend frameworks
-
I've added anchors to each section with text
Everything works fine when I just load a page, but if I need to jump the anchor, everything crashes
It works almost correct, but scrrollTrigger doesnt work correctly after anchors page reload (wach attached video)
it seems to me that it does not update the position of all elements after the page has been loaded
See the Pen jOeMyPw by AnnaShubskaya (@AnnaShubskaya) on CodePen
-
I've added anchors to each section with text
is it possible to navigate to the correct section when you click on an anchor from another page?
I've changed the code slightly, but I'm not quite sure how to affect timeline
const images = gsap.utils.toArray(services.querySelectorAll('.media-wrap')); const texts = gsap.utils.toArray(services.querySelectorAll('.text-wrap')); if(images.length > 1 && texts.length > 1 ) { const heights = [] texts.forEach((text, i) => { gsap.set(texts[i + 1], { y: `${texts[i].scrollHeight}`}); heights.push(text.scrollHeight) }) const heightSum = heights.reduce( (accumulator, currentValue) => accumulator + currentValue ); function fadeImage(index) { if (tl.scrollTrigger.direction > 0) { gsap.to(images[index], { opacity: 0 }); if (images[index + 1]) { gsap.to(images[index + 1], { opacity: 1 }); } } else { gsap.to(images[index], { opacity: 1 }); if (images[index + 1]) { gsap.to(images[index + 1], { opacity: 0 }); } } } let tl = gsap.timeline({ defaults: { ease: "none" }, scrollTrigger: { trigger: ".animation-wrap", scrub: true, pin: true, start: () => "top top", end: () => "+=" + heightSum //end: () => "+=" + texts.length * 200 + "%" } }); function scrollToHash(hash, e) { const elem = hash ? document.querySelector(hash) : false; if (elem) { if (e) e.preventDefault(); //ScrollSmoother.get().scrollTo(elem, true); gsap.to(window, { duration: 1, scrollTo: elem, ease: "Power1.easeInOut" }); } } document.querySelectorAll("a[href^='#']").forEach((a) => { a.addEventListener("click", (e) => { e.preventDefault(); scrollToHash(a.hash); window.history.pushState({}, "", a.hash); }); }); window.addEventListener("load", refreshScroll); function refreshScroll() { document.querySelector("#smooth-content").scrollTop = 0; window.scrollTo(100, 100); ScrollTrigger.refresh(); console.log("refresh", window.location.hash); // Scroll to the element in the URL's hash on load scrollToHash(window.location.hash); } scrollToHash(window.location.hash); texts.forEach((text, i) => { console.log('all:', text) if (i && i !== texts.length - 1) { console.log('not first:', text) tl.to(text, { y: 0 }, "<") .to(text, {}) // conditionally scroll here //.to(text, { yPercent: -100 }) .to(text, { y: `-${text.scrollHeight}` }) .call(fadeImage, [i], "<"); } else if (i === 0 ){ console.log('first:', text) tl.to(text, {}) // conditionally scroll here .to(text, { y: `-${text.scrollHeight}` }) .call(fadeImage, [i], "<"); } else { tl.to(text, { y: 0 }, "<")// conditionally scroll here } }); const parent = services.querySelector('.element.left'); texts.forEach((text, i) => { if(text.contains(images[i])) { const movedImages = text.querySelector('.media-wrap') parent.append(movedImages) } }) }
-
This does not work for me, as I need to keep the horizontal scrolling height unchanged
That's why I fix the main section, to avoid that
-
I have global script for horizontal sections and it works perfect
Horizontal slides are works inside pinned parent section
But when I have 2 and more horizontal scrolls in pinned section it crushes(
Please help.
See the Pen ZEqagJY by AnnaShubskaya (@AnnaShubskaya) on CodePen
-
@Rodrigo Tnx! You help a lot!
-
I need to pin main section in full content, then animate 2 sections in sync: left side FadeIn/FadeOut, right side scroll sections.
1. I have a problem with sync them correctly (left section change to fast)
2. Is it posibble to do right side sections auto height and scroll them if their content bigger than window
Tnx
See the Pen jOeMyPw by AnnaShubskaya (@AnnaShubskaya) on CodePen
-
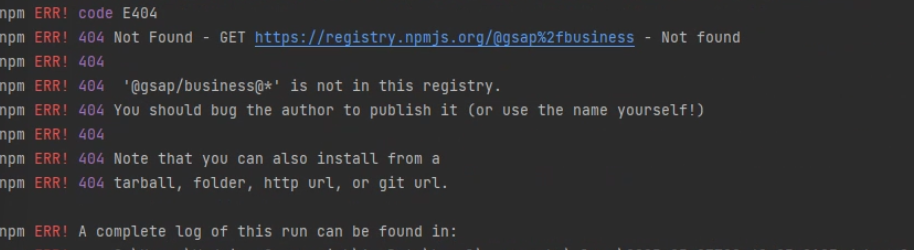
I have an error when I'm trying to relogin my greensock member accoun via token
I do 2 commands
$ npm config set @gsap:registry https://npm.greensock.com/ $ npm config set //npm.greensock.com/:_authToken <your-auth-token>
And than I have an error when i do command
npm install @gsap/business



Is it possible to do several horizontal scrolls in one pined section?
in GSAP
Posted
@akapowl Big tnx to you! It works for me!!!!