braunsock
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by braunsock
-
-
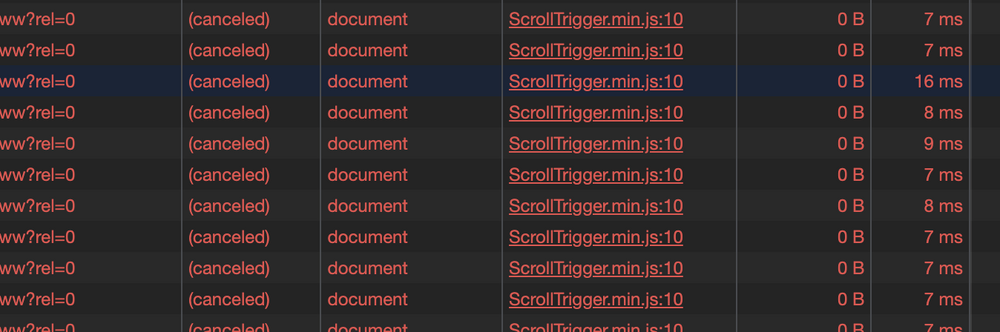
I'm may be missing an extra step. I'm using ScrollTrigger on a page with a Youtube embed. The inspector > network displays 100s of these requests that are taking up loading time (see attached). My codepen demonstrates this (though not as extreme).
Am I missing a precaution mixing these things (ScrollTrigger + Youtube)?
See the Pen oNPXKgZ by dan_default (@dan_default) on CodePen
-
On 3/8/2023 at 12:30 AM, GreenSock said:
you can preview at https://assets.codepen.io/16327/ScrollTrigger.min.js (you'll need to clear your cache)
Thanks Jack. I tried this preview on a local project and it works! 🎉 However, I want to note that I was already using a "beta" 3.11.5 version of ScrollTrigger which was slightly different and exhibited the problem I described. That beta was shared by you with me in another post. I wanted to share that in case it's important.
Looking forward to the next release

-
Thanks for the explanation, that makes sense.
However, there exists an issue after the window is resized where target positions seem to get lost. Is this solve-able?
Very appreciative of all the the help I've been receiving! Seriously!
-
On 3/2/2023 at 7:31 PM, GreenSock said:
Yep, there's a helper function for that:
https://greensock.com/docs/v3/HelperFunctions#getScrollLookup
Does that help?
Thanks Jack. I do want to make sure I understand. The function you're referencing in docs doesn't exactly match the function you've added to your fork of my codepen. Is this an update that hasn't been documented yet? Or is it a special version just for my situation?
In addition to this question, is there a way to use "hash" links (www.example.com/#id) whist I am using ScrollTrigger as above? Currently, it's not working (seems like the same problem)I solved this by using hashes that weren't actually on the page and mapping them to the sections which then allowed me to again use Gsap's scrollTo....and something else I just noticed: This seems to break after a viewport resize. For example, click on "Stop 4", then resize. Clicking "Stop 1" will only scroll a partial distance there.
-
So if that's not possible, what about not skipping the horizontal animations then? Here I'm not disabling ScrollTrigger, but you'll see the other problem then:
See the Pen PodGpvj by dan_default (@dan_default) on CodePen
-
In my pen I have 2 instances of ScrollTrigger that animate a "horizontal scroll" while pinning the whole page before proceeding vertical scrolling again.
To this I want to use the ScrollToPlug. The fixed nav's buttons do this. However, there is a problem with scrollTo's vertical travel being "eaten up" by my scrubbed horizontal ScrollTrigger animations (thats what it looks like anyway).
None of my scrollTo targets are within the "horizontally scrolled" content. Ideally, we just skip pass them when a scrollTo is happening.
So, I tried disabling my 2 ScrollTriggers once a button is clicked, and then re-enabling them once arriving at the destination (onComplete). The problem now is that the page snaps to the top after re-enabling the scroll triggers.

Do I need to add something more or am I heading down the wrong road?
See the Pen wvEdMqb by dan_default (@dan_default) on CodePen
-
16 hours ago, GreenSock said:
In the meantime, you are welcome to use the beta file if that helps.
How do I obtain the beta file? I'm using NPM, do I just install with "@next"?
Edit: I just tried and it installs 3.0.0-beta.11, guessing that's the same as /gsap-latest-beta.min.js used above?
-
On 2/24/2023 at 4:08 PM, Rodrigo said:
If you want @GreenSock could provide some details about the underlying issue
That would be interesting, but more important would be an ETA on the next release with this fix. Thanks again!
-
32 minutes ago, Rodrigo said:
Does that work better for you? Please let us know.
Why yes, yes it does! Is it a bug in the current release?
-
 1
1
-
-
I've found similar problems on the forum and suspect it may have to with "refresh" and saving/applying progress. But maybe its something simpler?
Im my codepen, observe what happens when scrolled somewhere in the middle of the page and resizing the window. The content jumps around or disappears. Pinspacing seems to recalculate incorrectly.
See the Pen oNPXKgZ by dan_default (@dan_default) on CodePen
-
5 hours ago, GreenSock said:
I'm curious why you want pinSpacing false
I didn't know any better
 . I've now worked out how to do exactly what I wanted to do with your help, and less math! Thank you! The collapsing margins problem was not even on my radar yet - but I understand this has to do with that wrapping element that pinSpacing adds and perhaps more?
. I've now worked out how to do exactly what I wanted to do with your help, and less math! Thank you! The collapsing margins problem was not even on my radar yet - but I understand this has to do with that wrapping element that pinSpacing adds and perhaps more?
-
PS: I've noticed that every example I've found of ScrollTrigger/scrub/switch to horizontal scroll thing is displaying the scrolling part at 100% viewport height.
Should I not even be trying to do this?
-
Hello. I would like to trigger the horizontal scroll animation, but not use pinSpacing. But with pinSpacing set to false, the page scrolls underneath the pinned part.
The part that scrub animates horizontally is shorter than the viewport height, and I want the content beneath it to remain still and visible while the horizontal scrub animation is happening.
Is this possible? In my CodePen, I've tried using the pin: property on a wrapper, but this doesn't work. Its stops scrub animating too early. This seems to be because the page runs out of vertical scroll. I can added a bunch of extra vertical page length - but is this necessary?
Any suggestions would be appreciated!
See the Pen wvxbMOE by dan_default (@dan_default) on CodePen




Embedded youtube video and ScrollTrigger on page - 100s of requests slowing page
in GSAP
Posted
Thank again Jack. In researching, I found a utility that also solved the problem while making my page more performant, eliminating the need for a Youtube iframe slowing down my page: https://github.com/paulirish/lite-youtube-embed
2 birds!