KeithMartell
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by KeithMartell
-
-
Hello all! Back at it again hahah
This time I was wondering about optimizing GSAP for mobile. I have been looking through the forums and google to get a sense of performance of GSAP on mobile/slower speed devices and found a lot of interesting pointers but there wasnt a definitive list of guidelines.
From what I can gather, besides using the GSAP matchMedia() function, what are some pointers we should take note when developing for mobile/slower-download speeds?
Off the top of my head I can think about potentially avoiding GSAP animations right off the landing page for a faster first-contentful-paint/time-to-interactive. Additionally is there a solution whereby on React we do some kind of LazyLoading for GSAP package until it is needed? Has somebody done lazy loading for GSAP CDN?
Over here in this thread from 2020 and this other one talks about more/less performant properties to animate like preferring x and y values over top and left. Should we take into consideration the quantity and intensity of GSAP animations (i.e. Less frequent and less complex) for mobile views?
Cheers! -
You truly are a lifesaver! @GreenSock :-)))
-
 1
1
-
-
const ctx = gsap.context((self) => { gsap.timeline().to('#image--sunflower', { yPercent: '+=100', scrollTrigger: { trigger: '#body__div', scrub: 1, end: 'top top' }, }) .to('#image--sunflower', { ease: 'linear', rotation: 180, scrollTrigger: { trigger: '#body__div', start: 'top top', scrub: 0.5, pin: true, }, }) .to('#image--sunflower', { yPercent: '+=100', immediateRender: false, scrollTrigger: { trigger: '#body__div', start: self => self.previous().end, end: '+=100%', scrub: 1 }, }); }, main);
Hi all again! Here with a non-technical question, how can I further abstract this code to reduce the number of lines? (Just wanna write more efficient code :))
Cheers! -
@GreenSock oh wow! thanks for the quick response

I adapted the template and it works now!
Still a little confused as to whats happening and why and why is that the fix, shall go do more reading onto context and uselayouteffect
Appreciate it! My GSAP Hero :))))))) -
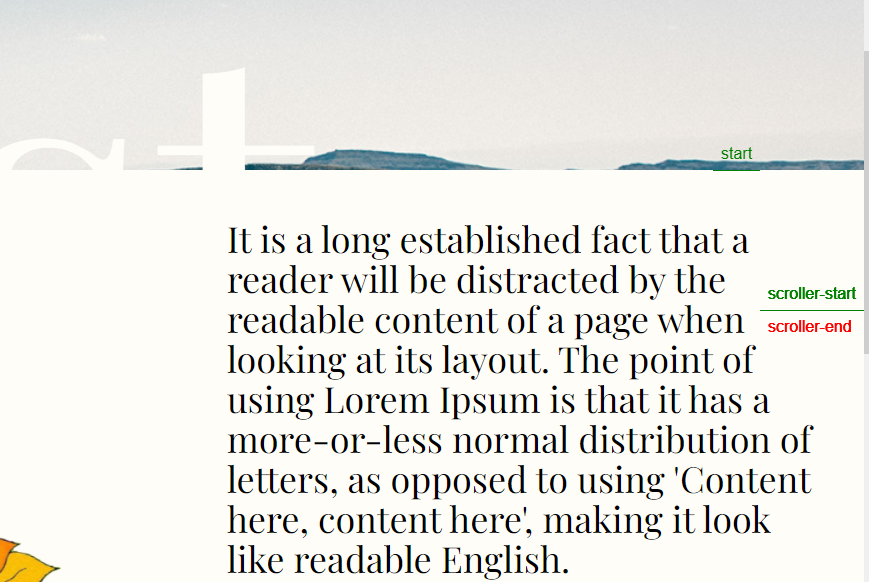
Hi all! New to TriggerScroll/GSAP here. I'm facing a weird behaviour with the same exact code on codepen vs my local react app.
Basically what I am trying to achieve is a simple rotation of the image when the parent div containing the image comes into viewport. To note, the parent div is part of a list of "divs" which is on one big "position: absolute" div which is on top (z-index: 2) of a "base" div (acting like a background).
I seem to be able to achieve this effect on codepen, but for some reason on my react app, the start and end markers are pushed all the way to the top of the screen. But if I make changes on the file and hot-reload, the marker jumps to the correct position. But if I were to do a refresh on the browser (instead of hot-reloading), the trigger markers load on the top of the div by default.
I've tried both CDN and npm method for installing, I cannot figure out why this is happening Did I mess up some order of js bundle loading or something like that?
Did I mess up some order of js bundle loading or something like that?
Cheers in advanceSee the Pen OJwrdbM by Keith-Eng (@Keith-Eng) on CodePen



GSAP Mobile Optimization
in GSAP
Posted
Yeah I see the potential complexity now! Thats cool glad theres still stuff for everyone to learn and figure out :-)))
If I have any interesting ideas on optimizations will definitely share!
Thanks for the insight