IndM
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by IndM
-
-
@mvaneijgen I've searched aswel on this topic but I still don't know if this able with gsap.
I can perhaps create this custom without gsap by looping the values till it reaches its end value. Speed up the value of the middle part with a certain factor till it reaches its end value what is in this case its screenHeight.
The reason i want this made with gsap is the use of the timeline, so i can trigger other events when that SVG reached its endpoint or something -
@mvaneijgen Should i create new toppic for this?
-
14 hours ago, mvaneijgen said:
I've loaded your path in this SVG tool to see what is going on https://yqnn.github.io/svg-path-editor/#P=M_0_0_L_1708_0_L_1708_1330_Q_830_633_0_1330_Z
And when manipulating the path and comparing to the other path it was easy to see what values where changing. I don't know how the path is build, that is really important when working with MophSVG so I couldn't tell you what is going wrong.
I've used the attr object and target the d attribute directly.
When working with SVG masks via clip-path (maybe also other methods) the SVG is as big as it is and it can not conform to the element you're loading it on. I've written a guide which walks you to several solutions and workflows. Hope it helps and happy tweening!
Hi @mvaneijgen! Mercie voor de oplossing!
The width of the svgmask can be manipulated with js adjusting the viewbox and the "L" values in the path depending on the width. Thats what I've noticed when analysing the site I've mentioned.
However, If you have the time and willing to check. You can quickly search the svg in the inspector searching for the "#menuMask" id if you want to check it out. As far as I know, the path is being manipulated by specific values, but some have a sort of delay on them. Is this possible with gsap to add a delay to a number in the path?
for example
d=" M0 0 L1538 0 L1538 0 Q769 435 0 0 Z "
the 435 here is the rounded part and is being much faster going to its target (what is 1330) than the 0 after the last "L1538" and the last 0 in that path.
I've created a new codepen that looks at the screenwindow.
See the Pen MWRgBop by indy-meermans (@indy-meermans) on CodePen
-
Hi all!
I'm trying to recreate the svg transition from the menu on this site: https://mfisher.com/ .
I'm not getting the same results even with the same svg being used. I've tried using the morphSVG plugin but I notice it changes the part 'M0 0 L1708 0 L1708' of the path. While on the site from mfisher, I see that the value remains the same except the values that need to be changed.
Is there a better way to fix this?See the Pen oNOvzEj by indy-meermans (@indy-meermans) on CodePen
-
I need to create a wrapper around my column so scrolltrigger knows where the element is since you cannot place a trigger on the animated element.
In this case, I use the div with animation-wrapper as my trigger.
Since the columns are a flex-child, I have to use display: contents on the animation-wrapper. So the dom thinks this is a child as quoted here:Quotedisplay: contentscauses an element's children to appear as if they were direct children of the element's parent, ignoring the element itself. This can be useful when a wrapper element should be ignored when using CSS grid or similar layout techniques.
But due this, it seems that scrolltrigger is having issues finding that element. While the element is still available in the dom tree.
I've created an demo for it.See the Pen eYXGjZg by indy-meermans (@indy-meermans) on CodePen
-
15 minutes ago, mvaneijgen said:
Something else you could also look in to is the Position-based staggers helper function, maybe that is the magic bullet?
It was indeed the magic bullet!

This was exactly what I needed, thanks!
See the Pen poqxPMw by indy-meermans (@indy-meermans) on CodePen
-
 2
2
-
-
9 minutes ago, mvaneijgen said:
Looks great already! As I said it takes me around 10 versions to get to something I'm happy with, this is version 2, so my advice keep on going.
We can help with specific questions, so if you have one please ask.
Personally I would build a timeline because all elements should animate in together right? Instead of having all individual tweens.
I would not worry about ScrollTrigger yet and first focus on getting the animation perfect before you start introducing more complexity
@mvaneijgen
So some kind of a different timeline just for that animation that contains a fromTo with different y values for each column (due each column has a different y position), starting at the same time?
What I don't get is how the middle images are always first visible (on that site), then the rest. Is this due some kind of ease? -
Hi @Rodrigo!
it seems the correct way to go but I can't figure out why it's not working here. And less a clue now how to become the effect from that site 😕
See the Pen wvRYJZN by indy-meermans (@indy-meermans) on CodePen
-
Well I found this,
See the Pen qBLZEzX by shahbaz-shaikh (@shahbaz-shaikh) on CodePen
But on the site as you can see, there is a small delay and then all items are being animated differently. But also grouped and still animated the same... I don't get it 😛
-
This is no question for how do I code it but just a question for helping me through this thought process.
I'm trying figuring out how this intro animation being implemented for the gallery.
I thought it were 3 seperated scrolltriggers, 1 that plays the intro animation, 1 that does the parallax and 1 that does the expension.
But everytime I reload the page and look how its being triggered, it keeps confusing me.
The parallax and the expension effect I can always do later, but what I really wanna know is how that first animation is being done.
What I thought it could be was a .to animation on the wrapper with a stagger animation on those images, that each has an animated y value and opacity.
But really no clue about that easing effect that is being applied.
If anyone ever tried to replicating this or have some examples, always welcome!
https://spaincollection.com/ (this is listed in the showcase tab) -
8 hours ago, GreenSock said:
@IndM could you elaborate on exactly what you wanted to add to that page?
@GreenSock, the scrollObserver function. I've needed something like that for my own project but couldn't really find something in the docs for it
-
For a progress bar I would approach it this way:
Creating a separate scrolltrigger that depends on your timeline, in your case the sections.
gsap.to('progress', { value: 100, ease: 'none', scrollTrigger: { scrub: 0.3 } });
and add this or another div in your html:<progress max="100" value="0"></progress>
See ref:-
 3
3
-
-
7 minutes ago, Akhil sanju said:
Could you please explain to get the current index of each scroll section
@Akhil sanju Depends where you want to use it.
If you meant inside the foreach, you can do it like this:
sections.forEach((section, index) => { totalHeight += section.clientHeight; console.log(index); });
-
 1
1
-
-
Hey @Mendax,
It reminded me of this:
https://greensock.com/docs/v3/HelperFunctions#loopDoes this do the trick?
About issue 2, the left position when creating the new row of squares are getting reset back to 0, so all these boxes are getting stacked.
What I would do is create a global variable that counts the length of the created boxes and apply them to the addSquare index.
So the left position would be counted up instead of resetting after every call.
This creates a lot of boxes next to each other but then I would create a wrapper around the carousel with a fixed width of 400px and overflow hidden.
I will check if I can make it work when I have the time!
-
 1
1
-
-
@GreenSock is this something that could be added to here?
https://greensock.com/docs/v3/HelperFunctions -
hi @Akhil sanju,
The problem is not with the spacing but with a wrong selector you have used.let sections = gsap.utils.toArray(".container .panel");
This collects the height of all the divs that contains the .panel class (I believe there were like 6).
Just change the '.container' to '.inner-wrapper' and you should have the correct amount of spacing.
Just a quick tip, i would nest the image and the text in the same section and don't create seperate sections for it.-
 1
1
-
-
@Rodrigo no worries! I have the same, always when someone comes with an answer, I'm always like "aaaahhh that makes sense".
-
 1
1
-
-
@zygmax I'm not sure what you're after but if you want it always the be fully rounded, just adjust your css border-radius to 100%. This way it will always be rounded. Note that when you want perfect round circle, it needs an aspect ratio of 1/1.
@mvaneijgen solution looks the correct one for me-
 2
2
-
-
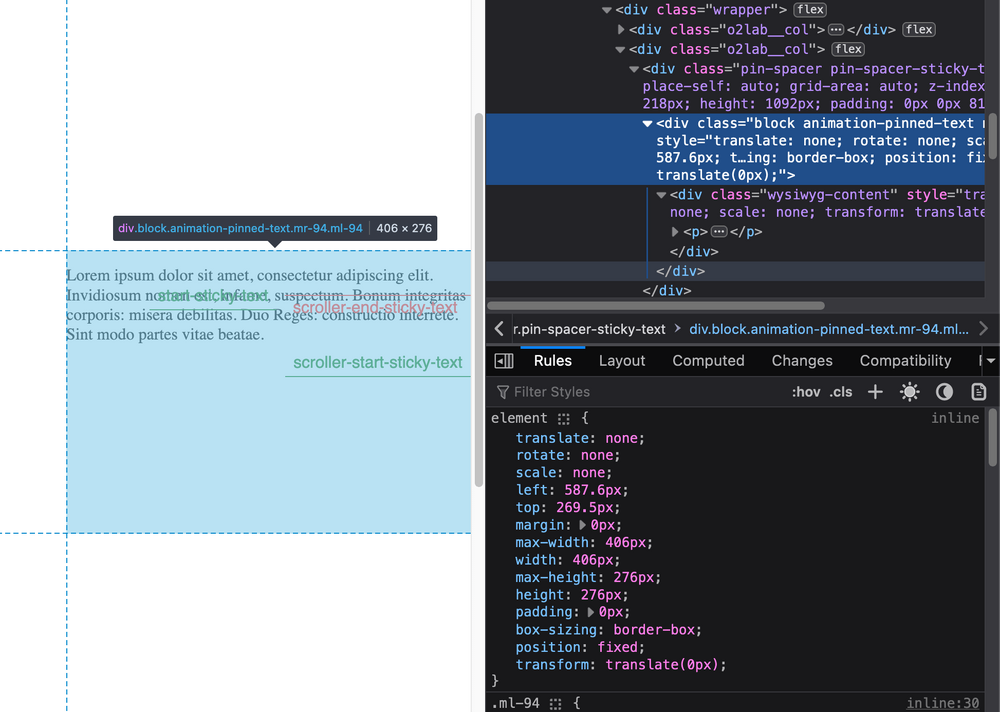
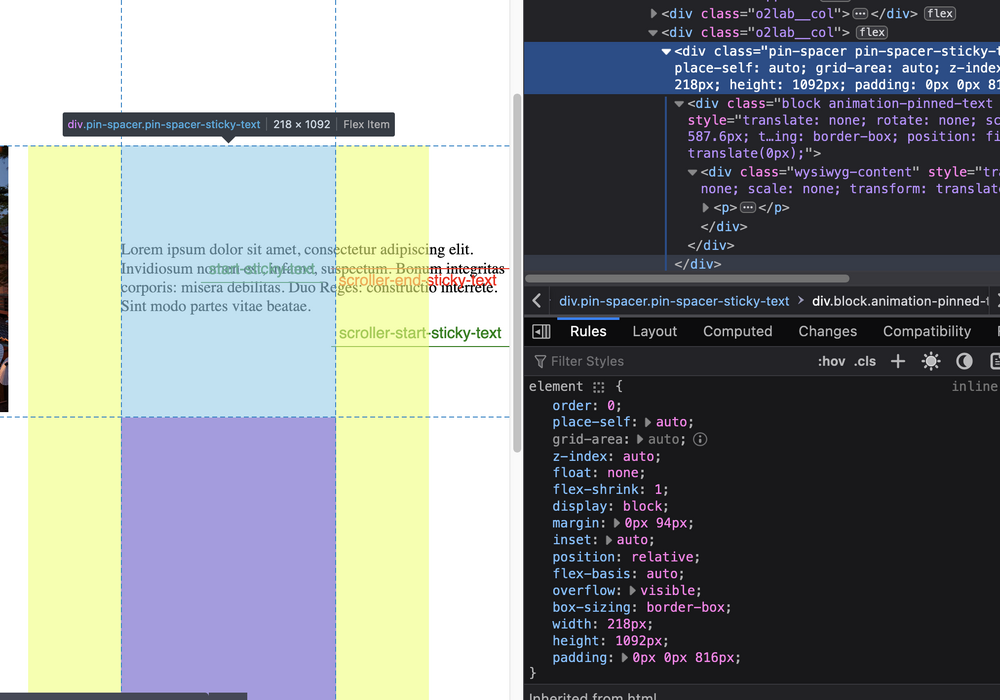
@Rodrigo i will just add a new comment with the other screenshot of the problem.
The problem is not about the animation or a trigger being placed incorrectly but about those 2 divs. (the pin-spacer and animation-pinned-text). And why the original margin is being picked up correctly that is being placed on the div 'animation-pinned-text' by the pin-spacer but still is being wrong on the the div 'animation-pinned-text'.
'animation-pinned-text' should have the width of the blue section of the screenshot above (previous comment)
-
8 hours ago, Rodrigo said:
Hi,
I'm not 100% sure of what's the issue here. In terms of the code you have in your example (HTML/CSS/JS) everything is working the way is supposed to, so clearly you have this code in place but are expecting a different outcome.
It would be super helpful if you could be as explicit as possible in terms of what you expect to happen and what's the desired result you want. If possible show a link with a website or a section of a website that does exactly what you're trying to do, because is not clear to me what you want to do and why this is not working the way you intend.
Happy Tweening!
Hi @Rodrigo,
I'm only able to upload 1 file due the upload limit, but if you can see here. The margins on the pin-spacer are being shown correct. If you inspect the the div under it, 'animation-pinned-text' you can see that the margins being ignored and the width is incorrect and won't fit inside the pin-spacer due the incorrect calculated width on that div.
Hope this will be more clear? -
Hi there @SeeMax,
Is this something that could help?
@GreenSock created a function that locks the window based when an animation is done.
Perhaps you could use this method? This is how it gets triggerd by scrolltrigger using:
onEnter: self => { self.scroll(self.start + 1); masterTL.progress() < 1 && scrollObserver.enable(); },
Hope this helps?
-
 3
3
-
-
Hi there @thetobiterra!
The thing is that you have to use max width to animate. This way in combination with object-fit it would always center the image/ video. If you use scale it would expand all the items and won't give you the effect you want.
Is this something you're looking for?
See the Pen OJrxEYP by indy-meermans (@indy-meermans) on CodePen
-
 2
2
-
-
Hi @Rodrigo, sorry for not a clear question.
The issue is about the div animation-pinned-text. There is a margin being applied to that div. If you inspect it with the developer tools, you can see that the div around it, placed by the pin-spacer. Show that margin correctly that is being applied to the div animation-pinned-text. But when you inspect the div animation-pinned-text, you can see that that div ignores the spacing being applied to the incorrect width being applied to.
I know that the fix is putting a div arround it and place the trigger on that element, but I don't get the issue I mentioned above. -
topic has been adjusted, the fix is to wrap the div where the margin is being applied to. But I still don't get why the pinned-spacer is showing it correctly, but the element not.



MorphSVG changes values
in GSAP
Posted
@mvaneijgen Amai I still have a lot to learn! I once checked those videos but never thought this could be the fix. I might have to check these again. Thanks for cracking your brain on this one
Thanks for cracking your brain on this one 