DmitriyRogkov
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by DmitriyRogkov
-
-
I fix this error. The main problem that the marker was not placed correctly was that the pictures did not have time to load.
Thank you all for your help! Grateful to everyone!-
 1
1
-
-
25 minutes ago, akapowl said:
in your
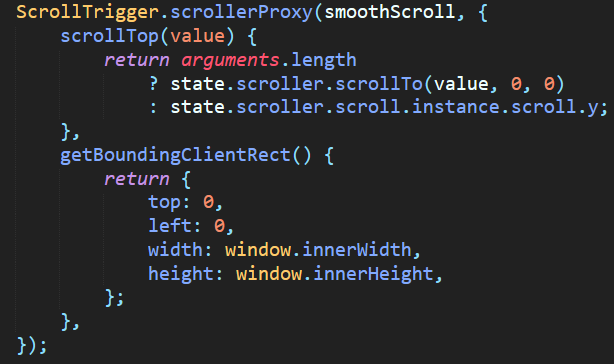
initSmoothScrollfunction.So you can either simply just change the element you are targetting in your scrollerProxy to be the same you are targetting when creating your locomotive-scroll instance, or alternatively just remove the old barba-container at the proper time since you don't need it for your type of page-transition anyway.
Very well! Thanks!
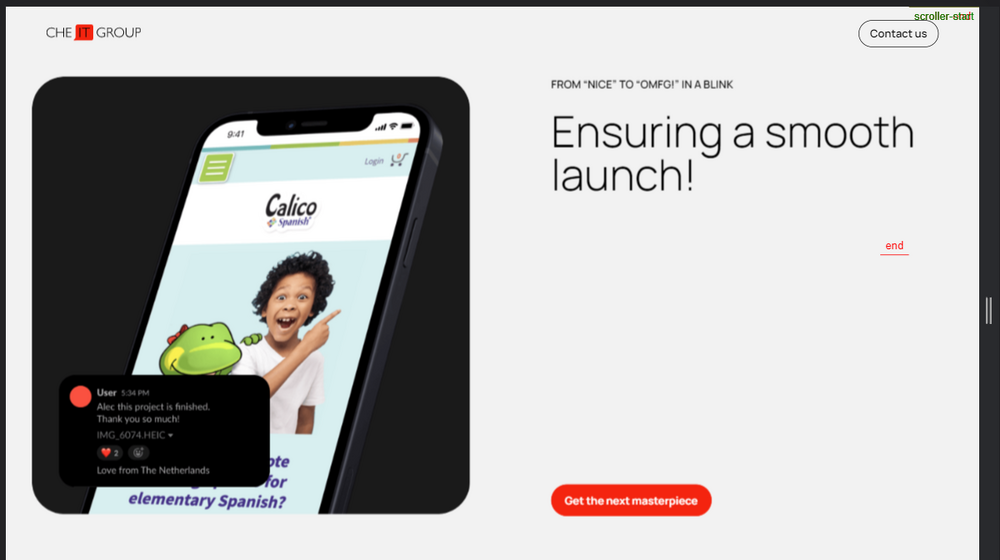
It was a small mistake that I unfortunately failed to notice. I replaced my'.smooth-scroll'with the valuesmoothScroll. This solved a number of bugs. But the main one remained - the end marker that should have been at the end of the light section is still not correctly placed, namely in the middle of the section.
Maybe the marker is not placed correctly, because the light section has a block with a horizontal scroll, but the whole block hasoverflow: hidden. I don't think it should affect the positioning of the pulleys, but it does. -
Thank you for your reply! Tried several more options.
I realized that I can't use setTimeout here, because it affects the performance of Barba JS a lot. I took it and the header started working normally, the class is added after the barba transition, but now a new problem has appeared, which is directly related to the ScrollTriger. The END marker of the white section should be at the very end, but for some reason it is placed in the middle. How to set the delay, I don't know, because again, it is not desirable to use setTimeout.

-
Hi again). Made a small example on codesandbox.
The example clearly shows that when scrolling on a light section, the class is not added to the header, but this is only part of the problem. Also, it should all work after barba transition from the about page to the home page. -
Hi all. I've been trying to fix the bug for a couple of days now, searching the web for an answer, but nothing helps. The essence of the problem is as follows - after barba transition scrolltrigger markers does not move with locomotive scroll. I will throw my code below.
Thank you in advance for your kind help in solving this bug! I will be grateful to everyone!

GSAP + ScrollTrigger Vertical Slider on scroll page
in GSAP
Posted
Hi, I'm trying to make a vertical slider, but I can't find a similar example. Watch the video - https://ru.files.fm/f/unvumgm68.