AlexanderGS
Members-
Posts
26 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by AlexanderGS
-
In the React version, the "scale" property is not working correctly. When index(activeIndex) is changed, the "scale" property changes its size, but it happens abruptly and intermittently. I need to achieve a smooth change in the size of the element depending on the "scale" property. Why does this happen and how can it be solved? I will be glad to any help
-

Why are the "duration" and "ease" properties not working?
AlexanderGS replied to AlexanderGS's topic in GSAP
I don't know why, but unfortunately this approach doesn't work in React, because there is no smooth "revert" to the original position, but an abrupt cliff occurs But I'll mark your option as a solution. -

Why are the "duration" and "ease" properties not working?
AlexanderGS replied to AlexanderGS's topic in GSAP
If you look at the App.js file, you will see the nextStep function there. It is designed to change the class name each time the button is pressed (active-1, active-2, active-3, active-4). In the styles.scss file, I set the "scale" properties under each class. &.active-1 { transform: scale(1); } &.active-2 { transform: scale(1.24); } &.active-3 { transform: scale(1.68); } &.active-4 { transform: scale(2.015); } Yes, you are correct that the "duration" and "ease" properties shouldn't do anything, but I want to use these properties to make the element smooth. I tried adding the "space" property, but it doesn't work as correctly as I would like it to. Each time the button is clicked, the "space" property starts changing not from the previous value, but from the very beginning, i.e. from the "transform: space(1)" property. But I need to achieve a smooth zooming of the element when clicked, without abrupt clipping. I hope I was able to get my point across. -

Why are the "duration" and "ease" properties not working?
AlexanderGS replied to AlexanderGS's topic in GSAP
Changed access -
Why are the "duration" and "ease" properties not working? I checked, the element exists, but the properties are not added to it. I commented out one line in the styles.scss file, I recommend uncommenting it to see how the element should behave. I would be glad to hear your tips! DEMO
-
I'm trying to make a timeline animation. I want the text and the image to be animated at the same time. I thought about setting the timeline separately for the image. But that breaks the whole animation chain. And the content disappears and falls to the very bottom. Could you please explain how such animation is done? Here is my example
-
Thanks, but I only need it on gsap.timeline Without CSS. I want to shorten the code, but I don't know how. As I still have very little understanding of gsap.
-
Hello! Made an animation on the gsap.timeline. Question Is there any way to shorten this chain of animations?
-
Hello. How do I add a class to another element that is not a trigger from scrollTrigger? For example, the trigger is .content-1, but I need to set a class for .content-2. How do I do this? <div className="content-1"></div> <div className="content-2"></div> let timelineScroll = gsap.timeline({ scrollTrigger: { trigger: ".content-1", start: "100px top", ease: "none", toggleClass: ???, } });
-
Explained how it works, and even showed an example.? Thank you for your help!?
-
The line animation starts on the left side, then I specified transformOrigin to make the line go to the right side at the end. But this doesn't happen. Please tell me where I went wrong.
-
Good afternoon! My scrollTrigger does not see the locomotiveScroll items. I have configured from scrollTrigger.scrollerProxy() documentation to make scrollTrigger and locomotiveScroll compatible. Everything looks fine when scrolling, but the item markers for scrollTrigger scroll along with the site scrolling. Here is my hook, for scrollTrigger and LocomotiveScroll import { useEffect } from "react"; import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import LocomotiveScroll from "locomotive-scroll"; gsap.registerPlugin(ScrollTrigger); export function useLocoScroll(start) { useEffect(() => { if (!start) return; const scrollEl = document.querySelector('#main-section'); if (start) { const locoScroll = new LocomotiveScroll({ el: scrollEl, smooth: true, multiplier: 1, lerp: 0.06, class: 'is-reveal', tablet: { smooth: true }, smartphone: { smooth: true, } }); locoScroll.on("scroll", ScrollTrigger.update); ScrollTrigger.scrollerProxy(scrollEl, { scrollTop(value) { return arguments.length ? locoScroll.scrollTo(value, { duration: 0, disableLerp: true }) : locoScroll.scroll.instance.scroll.y; }, getBoundingClientRect() { return { top: 0, left: 0, width: window.innerWidth, height: window.innerHeight }; }, pinType: scrollEl.style.transform ? "transform" : "fixed" }); ScrollTrigger.addEventListener("refresh", () => locoScroll.update()); ScrollTrigger.defaults({ scroller: scrollEl }); ScrollTrigger.refresh(); } }, [start]); } I have noticed one interesting behaviour of the scrollTrigger. When I resize the screen, these markers are positioned where they should be, i.e. under my items. I tried to solve this by removing the start argument from useEffect. This seems to solve my problem with the markers, but then the scroller from locomotiveScroll is replaced by the standard browser scroller. How can this be fixed? Example codesandbox
-
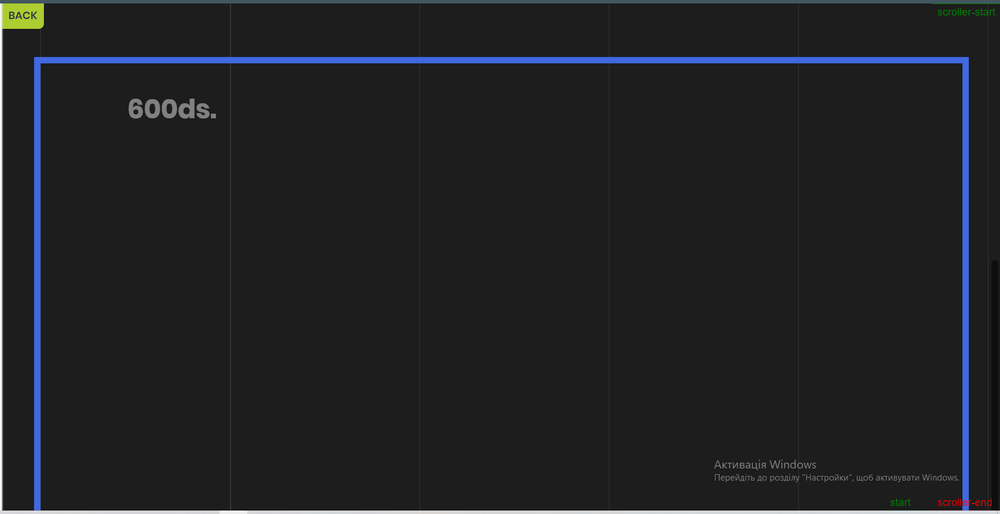
Created an About component as an example. Added a couple of other components (Section, Content are just 'section and div' tags). Prepared useLayoutEffect for animations. But I see that in the end my animation doesn't work, although the elements are there, I console, but the element doesn't react in any way. What could be the problem? I forgot to mention that I use locomotiveScroll for scrolling. Perhaps that's what's causing the problem. I have changed the codesandbox slightly. codesandbox import React, { useEffect, useLayoutEffect } from "react"; import LocomotiveScroll from "locomotive-scroll"; import "locomotive-scroll/src/locomotive-scroll.scss"; import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import about from "./about.module.scss"; gsap.registerPlugin(ScrollTrigger); export default function App() { useEffect(() => { const scrollEl = document.querySelector("#main-section"); const locoScroll = new LocomotiveScroll({ el: scrollEl, smooth: true, multiplier: 1, lerp: 0.06, class: "is-reveal", tablet: { smooth: true }, smartphone: { smooth: true } }); }, []); useLayoutEffect(() => { let ctx = gsap.context(() => { let timeline = gsap.timeline({ delay: 0.5 }); timeline .from(`.${about.about}`, { scrollTrigger: { trigger: `.${about.about}`, start: "+100px top", end: "bottom bottom", markers: true, scrub: true } }) .from(`.${about.subtitle}`, { scrollTrigger: { trigger: `.${about.about}`, start: "top top", scrub: true, pin: true }, x: 100, opacity: 0.5, duration: 2, delay: 2 }); }); return () => ctx.revert(); }); return ( <div id="main-section"> <section className={about.about} data-scroll-section> <div className={about.about__content}> <h2 className={about.subtitle}>600ds.</h2> </div> </section> </div> ); }
-
good evening! This may seem like a silly question, but I don't understand why the clip-path isn't animated smoothly
-
The element has an opacity property that changes from 0 to 1 depending on page scrolling. This is what I mean by that.
-
Why does transparency work in stages? Instead of going from opacity: 0 to opacity: 1 all at once?
-
Good evening. Why does the animation work if I haven't even scrolled to the item yet? Maybe I'm missing something for ScrollTrigger?
-
How to set animation delays for multiple identical elements?
-
OK, thank you. For some reason I thought the pseudo-elements would trigger as well.
-
Why does the animation run when the element is not in view of the browser window?
-

How is the animation performed when the Swiper slider is scrolled?
AlexanderGS replied to AlexanderGS's topic in GSAP
Hello, @Carl Thank you for pointing out the correct hint to my question. As you wrote, I need to use slideChange. That's what helped me to find a solution under React. Thanks for taking the time to answer my question!? -
Good afternoon! Need some help!!! Been trying to figure out how to make an animation for each element when scrolling the slider for a few days now. Made a small example, in a nutshell. The slider has a swiper-slide-active class. It's needed to display active slides. I added custom navigation buttons and applied the findElement function to them. This function finds an element with the swiper-slide-active class and adds an anim class to it for animation. The useEffect hook contains only custom navigation buttons, it can be ignored. The useLayoutEffect hook contains the initial gsap animation when the page first loads. I figured out the initial gsap animation, but I don't understand how to make the animation when the slider is scrolling. Any solutions or advice would be appreciated. Thanks for your consideration! codesandbox
-

How do I make the gsap and scss animations not conflict?
AlexanderGS replied to AlexanderGS's topic in GSAP
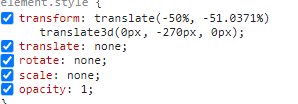
Good afternoon! @Rodrigo Yes your option helped! But a new problem has arisen. If I set a fixed height: 600px; for the image. Then a value of -270px is added for transform3d. This value depends on the height. For example, if I set the height : 300px, then translate3d(0px, -135px, 0px). So the value is divided by almost 2. Why does this happen? SCSS .slide-preview-image { position: absolute; top: 50%; left: 50%; max-width: 258px; height: 600px; max-height: 600px; object-fit: cover; z-index: 10; } GSAP gsap.set(".slide-preview-image", { yPercent: -45, xPercent: -50, }); gsap.timeline().from(".slide-preview-image", { delay: 2, duration: 1, opacity: 0, y: -300, ease: "power2.easeInOut", scrollTrigger: { trigger: ".slide-preview-image", toggleActions: "play none none none", }, }).to('.slide-preview-image', { repeat: -1, yoyo: true, yPercent: -60, duration: 2, ease: "power2.easeInOut" }) -
There is an animation created in SCSS for an element using @keyframe, and there is an animation from gsap. Both use transform: translate, which is the problem. How can I set up the animation from gsap and scss to behave adequately so that they work properly?
-
Good afternoon! @GreenSock I read the documentation and was able to solve the problem. Thank you for your help?