Sgt. Red Pepper
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Sgt. Red Pepper
-
-
I'm trying to animate a target along an svg circle tag. Is there anyway to easily rotate a path with the MotionPathHelper plugin?
When I use the MotionPathPlugin convertToPath method with the circle tag, the start point of the new path is set to 3 o'clock. This forces the target to jump from its initial position. I was hoping to rotate the path and position the start point as close as possible to the target's original position and copy the path info.Any insight appreciated.
-
Thanks for the help! Combined with a debouncer, this is exactly what I need.
Just to clarify, this isn't a concern when animating percentages, such as 0% height to 100% height? The pixel value of an auto height is recorded for fast interpolation whereas a percentage based animations interpolate between the percentage values?
-
Hello, after searching the forums I was unable to find any information about an issue I am experiencing by animating to height auto while using a grid display.
In this scenario, the grid has a breakpoint that will render its contents in either one or two columns, depending on the viewport width.
On initial load, the animation works fine, but when the breakpoint is crossed, the animation only recognizes the initial height when it animates to auto. This causes an unattractive jump to the correct size when the animation completes.
Is there any way to force the timeline to refresh itself if the breakpoint gets crossed?
I have provided a codepen link with a crude example of this issue.
I would greatly appreciate any guidance that you could provide me with.
Thanks.
-
-
9 minutes ago, ryan_labar said:
I'd wonder if you set a min-height on the ".msg-contain" wrapper, then animate to
height: "auto"on change to account for the possibility of multi line options.This doesn't make a difference, I still see the issue even when hardcoding a height
-
8 minutes ago, ryan_labar said:
@Sgt. Red Pepper
Have you tried addingwill-change: transform;to the ".msg-wrap" class? This may fix the stuttering if its caused by browser painting.Thanks for the suggestion, gave it a try, but the issue persists.
-
10 minutes ago, GreenSock said:
I'm unable to see any flickering. Did you try clearing your cache?
Cleared cache and hard reload, I'm still seeing the occasional flicker/stutters to the animation.
Is it bad practice to adjust display properties with a set method within timelines?
I want to avoid absolute positioning as there is additional content along with the message in the real life example.
-
34 minutes ago, Rodrigo said:
Hi,
Maybe you could try this approach by @Carl in order to create your seamless loop:
https://www.snorkl.tv/greensock-staggers-with-seamless-loops/
He even created a video explaining how everything works.
Hopefully this helps.
Happy Tweening!
Thanks for the reply. I had discovered this earlier, but I'm not sure this approach will work in my case since I am using the set method in my timeline.
-
1 hour ago, valeriyruss said:
I observed the flickering you point to and noticed that it occurs randomly in terms of timeline repetitions, but definitely after a full timeline repetition has occurred — right before button 1 appears. I tried to use the property refreshOnRepeat: true and it seems this makes your animation work much better.
Thanks for the response, but this did not make a difference.
-
28 minutes ago, GreenSock said:
I'm also curious if you're able to see any flickers at all when using a preview of the next release?:
I still see the flickering with the next release preview
-
Hello,
I have been working on an animated, looping banner text carousel, and I have provided a slightly simplified code pen example.
The animation seems to work smoothly, but is interrupted every so often by an inexplicable flicker. You may need to watch the loop quite a few times before this flickering occurs for you.
I want to maintain document flow for my purposes so I'm adjusting the text display settings as part of the animation. I have a hunch that this might have something to do with the issue.
I was hoping someone would be able to take a look at my animation and be able to help me resolve this.
Thanks in advance.
-
@GreenSock I responded to the other thread as well, but thank you again! I really appreciate the follow up, excellent solution.
-
 1
1
-
-
@GreenSock Thank you! I really appreciate the response. This is a great solution.
-
 1
1
-
-
Hello,
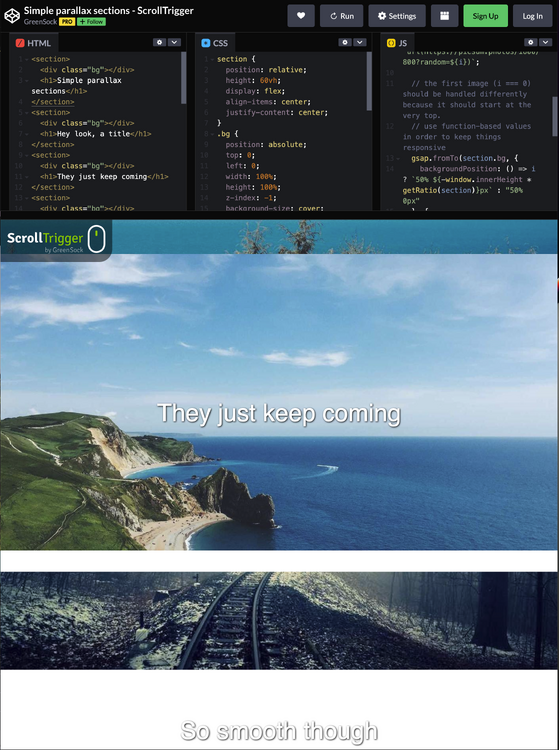
I am assessing a few strategies for implementing parallax effects and came across the GSAP ScrollTrigger examples.
The simple parallax sections examples works nicely when the sections occupy 100vh, but I run into issues when making the sections smaller.
In the codepen example, the sections are set to occupy 60vh and they look fine in a wide view, but when the window is as narrow as possible, white spaces appear within the sections, ruining the effect.
It is my understanding that the narrow viewport issue occurs because the background image dimensions are similar to the section dimensions, and so there is no natural overflow from background-size: cover.
Has anyone experienced and overcome this issue before?
Other strategies I've tried:
1) background-attachment: fixed, this is the most simple approach
2) setting background-size to 'auto 140%' (any second value greater than 100%), and then animating fromTo backgroundPosition: '50% 100%' => backgroundPosition: '50% 0%'. This works well in most cases but, the width will be restricted on larger viewports.
I think the gsap examples look the most elegant, but I am struggling to overcome the white space issue and am hoping someone may be able to provide some guidance.
Thank you in advance for any help.
See the Pen rNJQPXz by GreenSock (@GreenSock) on CodePen
-
@GreenSock Hi Jack, I stumbled upon this thread, and your solution doesn't seem to work if I open the code pen and make the page narrow - I still see white gaps. Did anything change between now and the original post? Thanks in advance.
-
Hello @Prasanna
Thank you for the reply. We are using yarn version 1.0.0.
We have confirmed that the variable is exposed to the machine where the yarn install command is run.
-
Hello,
Our organization started using Club Greensock packages a little while ago, and we have been having trouble with the installation from the private NPM registry.
We use yarn instead of npm, so when Club Greensock was first installed, these yarn instructions were followed, with the only difference being that we hid our token: https://blog.privjs.com/article/how-to-install-club-greensock-packages-on-digitalocean-aws-etc
Locally, our auth token is read from our shell profiles, and in Bitbucket the auth token is stored as an environment variable.
always-auth=true @gsap:registry=https://npm.greensock.com //npm.greensock.com/:_authToken=${GSAP_AUTH_TOKEN}
Everything came together nicely and was working properly; however, today we have run into a unique issue.
Our club packages are working with no issue on our local servers, but the installation step in our Bitbucket CI/CD pipeline is failing.
Our pipelines were running successfully 2 hours ago, but now they are failing on the GSAP installation step, giving us a 403 error.
We are able to log our token to the Bitbucket console, confirming that it is being read, but the NPM authentication is failing.
Is there an issue with the private NPM registry?
There seem to have been quite a few issues in the past with Club GSAP and yarn installations, have any of the troubleshooting steps been consolidated into more straightforward, official instructions?
Are there any recommendations for the best practices when it comes to using Club GSAP packages as part of larger, team based projects with CI/CD workflows?
Any help or insight would be appreciated as we seem to be taking two steps forward, one step back with our incorporation of the club packages.
Thank you.



Motion Path Helper rotation
in GSAP
Posted
I was over thinking this and just realized I can use the set method to rotate the path, but I'm still curious if there is rotation functionality in the helper tool for quick fine tuning.