mr.G
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mr.G
-
-
More precisely, I understand how to do it with all the text at the same time. It's simple.
But how to do it smoothly and gradually is not clear to me 🤔 -
Okay, I understand you. Sorry for the inconvenience
Unfortunately, I just do not understand how to make this effect. I just don't understand how this text fills. This needs to be played with opacity or add a second paragraph of text. In short, I don't understand.
That's why I wrote to you here, there was no other solution
-
Hello!
Could you say how can I create the same effect, please?
Link to animation: https://drive.google.com/drive/folders/16hVBmQ8v3XZsKS7WRghidVecbXzO6x1h?usp=share_link
Best regards,
Mr. G -
Okay, thanks to all of you for your help 😁
-
 1
1
-
-
@Rodrigo Thanks for the answer. Unfortunately I can't show a minimal demo as I don't know what is causing the problem. Therefore, I can not even reproduce this problem here
@GreenSock I kind of turned off the load load on all the photos. But I'll check again. Thanks for the tips, I'll keep that in mind. It's just that I have already found sites with very similar effects and they do not lag.
In the end, you want to say that the problem is not in smooth loading, but in the performance of the site itself, right? I checked on Pagespeed ( https://pagespeed.web.dev) and the result is 97, or is it not a serious result? Or is there some other way to check? -
Hello everyone!
I have developed a website on Webflow. But there was one very annoying problem.
The site is buggy and lags on different devices. I assume that the reason is smooth scrolling. When I turn it on, the site starts to lag on some devices. And without it, it works fine on all devices.
It probably does not depend on the device. I tried on a Macbook on M1 and on a laptop from Lenovo. Their website is buggy. I also tried it on other devices (HP, Dell) where it does not lag, although the devices themselves are older.
The site has good results on https://pagespeed.web.dev, that is, the site is not overloaded (97 for desktop).
I even removed some animations so as not to load additionally. But that didn’t help me solve the problem.
I also cleared cache and history. It did not help.
I also tried in different browsers (Safari, Chrome, Opera). Same problem.Here is a link to Google Drive, where you can clearly see how buggy my site is https://drive.google.com/drive/folders/1Kpf6-x1TwbzuUa6Sev56_WbORFyEKUuD?usp=share_link (It shows how the page Home and Jobs lag. Usually lags even more than in these videos.)
Here is my site: https://alev.webflow.io
Here is my site Read-Only: https://preview.webflow.com/preview/alev?utm_medium=preview_link&utm_source=designer&utm_content=alev&preview=36f04219c5322f4ac11fbdcfeb63f69c&workflow=preview
Best regards,
Gadir
PS: I know my English is bad so I apologize for it. I wrote this text using Google Translate.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.3/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.3/ScrollTrigger.min.js"></script> <script src="https://uploads-ssl.webflow.com/62d7e483a751a962bd1e9d4a/637118b04679d854c04c1f04_ScrollSmoother.min.txt"></script> <script> gsap.registerPlugin(ScrollTrigger, ScrollSmoother); $(document).ready(function() { $('.cursor_wrapper').removeClass('text-hover'); $('.cursor_wrapper').removeClass('work-hover'); $('.cursor_wrapper').removeClass('smallText-hover'); $('.dot_text').removeClass('visibleText'); gsap.set("#appearBlock", {opacity: 1}); gsap.set(".navbar", {opacity: 1}); $('html').animate({scrollTop:0}, 1); $('body').animate({scrollTop:0}, 1); let smoother = ScrollSmoother.create({ wrapper: '#smooth-wrapper', content: '#smooth-content', smooth: 1, effects: true }); //////////////////////// Navbar navbar(".logo_text"); navbar(".menu_btn"); //////////////////////// //////////////////////// Hero block var heroBlock = gsap.timeline() heroBlockAppear(".main-heading", .4, 60, "0%", "140%") heroBlockAppear(".suptitle_block", .4, 60, "0%", "800%") heroBlockAppear(".main_photo", false, 0, "50%", "0%", () => smoother.paused(true), () => smoother.paused(false), 1.4); //// Flow gradient title b1 = "linear-gradient(90deg, #FDA1A1 0%, #F7CD9D 14.06%, #BAF79D 31.77%, #9CDEFA 56.25%, #9296F2 76.53%, #CF98FA 88.24%, #F797DC 100%)"; b2 = "linear-gradient(60deg, #8AD0EE 12.03%, #8589F3 33.25%, #E47C7C 59.67%, #A3EF7F 88.9%)"; gsap.timeline({}) .fromTo("#gradientText", {width:"100%", height:"100%", backgroundImage: b1}, {ease: "none", duration: 4, backgroundImage: b2, repeat: -1, yoyo: true}); //////////////////////// //////////////////////// Selected works parallax ScrollTrigger.matchMedia({ '(min-width:768px)':function(){ workParallax(".selected_photo.second", "-10%"); workParallax(".selected_photo.first", "-20%"); workParallax(".selected_photo.fourth", "-5%"); workParallax(".selected_photo.third", "-25%"); } }); //////////////////////// //////////////////////// Big shot gsap.set("#bigShotFirst", {scale: .3}); gsap.timeline({scrollTrigger: { trigger: ".big_shot_block", start: "center center", end: "+=1000", pin: true, scrub: 1 }}) .to("#bigShotFirst", { scale: 1, ease: "power1.inOut" }); //////////////////////// //////////////////////// Shots gsap.set(".shots_item.shots_item-second", {x: "-30%"}); shots(".shots_item.shots_item-first", "-30%"); shots(".shots_item.shots_item-second", "0%"); //////////////////////// Footer const footer = ".section.black-footer"; gsap.set(footer, {y: "-50%"}); gsap.timeline({ scrollTrigger: { trigger: footer, start: "top bottom", end: "120% 80%", scrub: 1 }}) .to(footer, { y: "0%" }); //////////////////////// //////////////////////// Functions function navbar(target) { gsap.from(target, { scrollTrigger: "#appearBlock", delay: .5, scale: .7, opacity: 0, ease: "power1.inOut", duration: 1 }); }; function heroBlockAppear(target, delayValue, opacity, positionX, positionY, whenStart, whenComplete, duration=1) { gsap.from(target, { delay: delayValue, opacity: opacity, x: positionX, y: positionY, rotation: 15, ease: "power1.inOut", duration: duration, onStart: whenStart, onComplete: whenComplete }); }; function workParallax(target, positionY) { gsap.to(target, { scrollTrigger: { trigger: ".selected_block", start: "top bottom", end: "bottom top", scrub: 1 }, y: positionY }); }; function shots(target, positionX) { gsap.to(target, { scrollTrigger: { trigger: ".shots_block", start: "top bottom", end: "bottom top", scrub: 1 }, x: positionX }); }; //////////////////////// //////////////////////// btn works animation $('.btn_block.btn_works').on('mouseenter', function() { $('.btn_dot').toggleClass('move'); }); $('.btn_block.btn_works').on('mouseleave', function() { $('.btn_dot').toggleClass('move'); }); //// btn contact animation $('.btn_block.contact').on('mouseenter', function() { $('.btn_dot').toggleClass('move_contact_dot'); }); $('.btn_block.contact').on('mouseleave', function() { $('.btn_dot').toggleClass('move_contact_dot'); }); //// footer btn animation $('.btn_block.footer').on('mouseenter', function() { $('.btn_dot').toggleClass('footer_move'); }); $('.btn_block.footer').on('mouseleave', function() { $('.btn_dot').toggleClass('footer_move'); }); //////////////////////// //////////////////////// Mouse animation ////Menu $('.menu_btn').click(function() { $('body').toggleClass('overflow_hidden'); if (!$('.navbar').hasClass("mx_blend")) { setTimeout(function(){ $('.navbar').addClass('mx_blend'); },500); }; $('.navbar').removeClass('mx_blend'); }); ////Button dot animation $('.btn_move').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); $('.btn_move').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); ////Footer button dot animation $('.btn_block.footer').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('work-hover'); }); $('.btn_block.footer').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('work-hover'); }); ////Logo dot animation $('.logo_text').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); $('.logo_text').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); ////Lion logo dot animation $('.lion').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); $('.lion').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); ////Burger dot animation $('.menu_btn').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); $('.menu_btn').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); ////Mini-links dot animation $('.footer_link').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('smallText-hover'); }); $('.footer_link').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('smallText-hover'); }); ////Menu links dot animation $('.nav_link').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('work-hover'); }); $('.nav_link').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('work-hover'); }); ////Buger mail dot animation $('.burger_mail').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); $('.burger_mail').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('text-hover'); }); ////Works dot animation $('.selected_photo').on('mouseenter', function() { $('.cursor_wrapper').toggleClass('work-hover'); $('.dot_text').toggleClass('visibleText'); }); $('.selected_photo').on('mouseleave', function() { $('.cursor_wrapper').toggleClass('work-hover'); $('.dot_text').toggleClass('visibleText'); }); //////////////////////// }); </script>
-
-
8 minutes ago, mvaneijgen said:
But you can of course use any dynamic value, so if you get the window.innerWidth which is equal to 100vw and multiply it by 2.5 you'll get your 250vw which gets you the desired result. Hope it helps and happy tweening!
Thank you!
-
Hello everyone!
Please tell me. Can I use vw (or any other) in "end" except px?
If the answer is no, is there another way to get a similar result?
gsap.timeline({scrollTrigger: { trigger: "#camera", start: "center center", end: "+=250vw", //??????? pin: true, scrub: 1 }});
Best regards,Mr.G
-
48 minutes ago, Cassie said:
gsap.from(target, { trigger: ".main_section", delay: .5, scale: .7, opacity: 0, ease: "power1.inOut", duration: 1 });
Here's the issue!
'trigger' isn't valid syntax - you can use scrollTrigger like this, or 'trigger' inside a scrollTrigger object.
gsap.to(".box", { scrollTrigger: ".box", x: 500 }); or gsap.to(".box", { scrollTrigger: { trigger: ".box", ... }, x: 500 });
Thanks a lot
-
 2
2
-
-
10 minutes ago, Cassie said:
I have no idea how to use webflow sorry!
A little code snippet would be useful, thanks.
Okay :) This is the main code for this page
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.3/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.3/ScrollTrigger.min.js"></script> <script src="https://uploads-ssl.webflow.com/62d7e483a751a962bd1e9d4a/637118b04679d854c04c1f04_ScrollSmoother.min.txt"></script> <script> gsap.registerPlugin(ScrollTrigger, ScrollSmoother); $(document).ready(function() { gsap.set("#appearBlock", {opacity: 1}); gsap.set(".navbar", {opacity: 1}); $('html').animate({scrollTop:0}, 1); $('body').animate({scrollTop:0}, 1); let smoother = ScrollSmoother.create({ wrapper: '#smooth-wrapper', content: '#smooth-content', smooth: 1, effects: true }); //////////////////////// Navbar navbar(".logo_text"); navbar(".menu_btn"); //////////////////////// //////////////////////// Hero block var heroBlock = gsap.timeline() heroBlockAppear(".main-heading", .4, 60, "0%", "140%") heroBlockAppear(".suptitle_block", .4, 60, "0%", "800%") heroBlockAppear(".main_photo", false, 0, "50%", "0%", () => smoother.paused(true), () => smoother.paused(false), 1.4); //// Flow gradient title b1 = "linear-gradient(90deg, #FDA1A1 0%, #F7CD9D 14.06%, #BAF79D 31.77%, #9CDEFA 56.25%, #9296F2 76.53%, #CF98FA 88.24%, #F797DC 100%)"; b2 = "linear-gradient(60deg, #8AD0EE 12.03%, #8589F3 33.25%, #E47C7C 59.67%, #A3EF7F 88.9%)"; gsap.timeline({}) .fromTo("#gradientText", {width:"100%", height:"100%", backgroundImage: b1}, {ease: "none", duration: 4, backgroundImage: b2, repeat: -1, yoyo: true}); //////////////////////// //////////////////////// Selected works parallax ScrollTrigger.matchMedia({ '(min-width:768px)':function(){ workParallax(".selected_photo.second", "-10%"); workParallax(".selected_photo.first", "-20%"); workParallax(".selected_photo.fourth", "-5%"); workParallax(".selected_photo.third", "-25%"); } }); //////////////////////// //////////////////////// Big shot gsap.set("#bigShotFirst", {scale: .3}); gsap.timeline({scrollTrigger: { trigger: ".big_shot_block", start: "center center", end: "+=1500", pin: true, scrub: 1 }}) .to("#bigShotFirst", { scale: 1, ease: "power1.inOut", }); //////////////////////// //////////////////////// Shots gsap.set(".shots_item.shots_item-second", {x: "-30%"}); shots(".shots_item.shots_item-first", "-30%"); shots(".shots_item.shots_item-second", "0%"); //////////////////////// Footer const footer = ".section.black-footer"; gsap.set(footer, {y: "-50%"}); gsap.timeline({ scrollTrigger: { trigger: footer, start: "top bottom", end: "120% 80%", scrub: 2 }}) .to(footer, { y: "0%" }); //////////////////////// //////////////////////// Functions function navbar(target) { gsap.from(target, { trigger: ".main_section", delay: .5, scale: .7, opacity: 0, ease: "power1.inOut", duration: 1 }); }; function heroBlockAppear(target, delayValue, opacity, positionX, positionY, whenStart, whenComplete, duration=1) { gsap.from(target, { delay: delayValue, opacity: opacity, x: positionX, y: positionY, rotation: 15, ease: "power1.inOut", duration: duration, onStart: whenStart, onComplete: whenComplete }); }; function workParallax(target, positionY) { gsap.to(target, { scrollTrigger: { trigger: ".selected_block", start: "top bottom", end: "bottom top", scrub: 1 }, y: positionY }); }; function shots(target, positionX) { gsap.to(target, { scrollTrigger: { trigger: ".shots_block", start: "top bottom", end: "bottom top", scrub: 1 }, x: positionX }); }; //////////////////////// }); </script>
-
3 minutes ago, Cassie said:
Hi there!
It would help if we could see your code. But it looks like you possibly haven't registered ScrollTrigger? Before you write any GSAP code, add this line.
gsap.registerPlugin(ScrollTrigger)Thanks for the quick response
I have this in my code.
I have added a link to Read-only link, you can see the code there. Or should I show the code differently? -
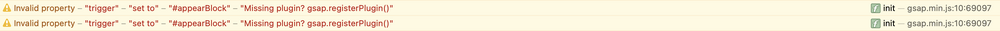
Hello everyone!
Please tell me what is this problem and how to fix it?
I made a website on Webflow using GSAP.Read-only link
Best regards,Mr.G


How can I create such an animation with text (filling it with color)
in GSAP
Posted
Thank you all for your help