asoelist
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by asoelist
-
-
Thanks for replying @Rodrigo,
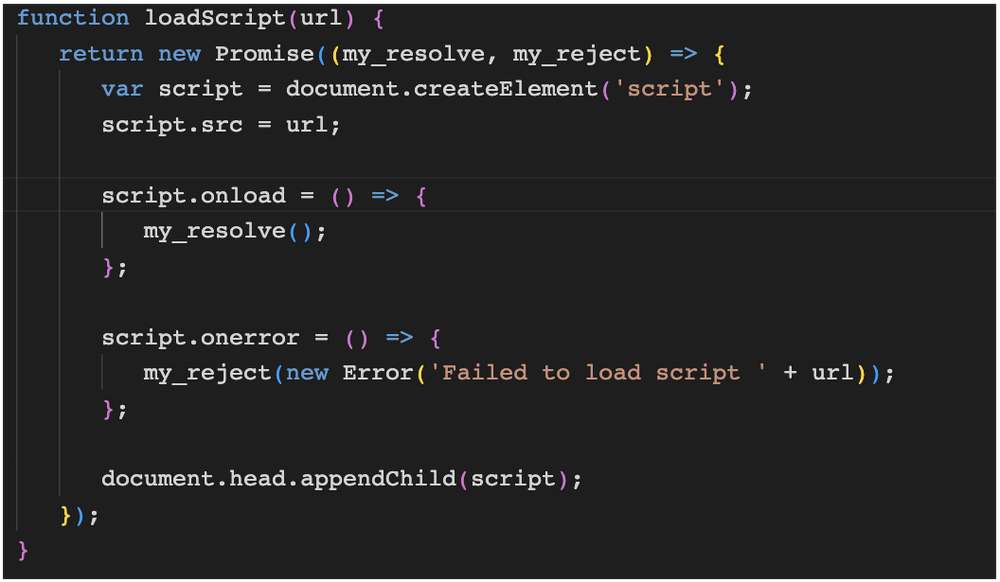
Loading gsap libraries dynamically allows me to insert gsap when it's needed. Here is my loadScript:
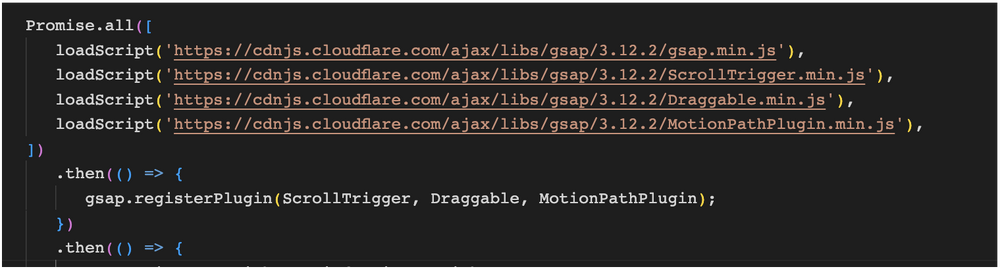
And like you said I appended (and the other 3 libraries)
"<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>"
into the document.head.
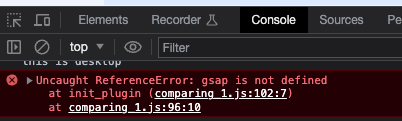
But sometimes I got this error from google's developer's tools:

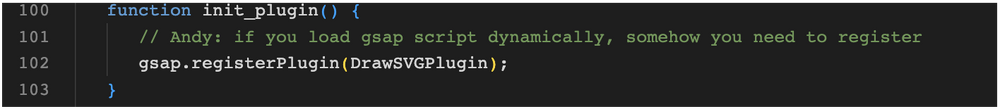
The offending code is this:
Somehow if I don't register this "DrawSVGPlugin" , the program won't run. (other plugins are more "lenient"). But even though I register "DrawSVGPlugin", sometimes if gives the error "gsap is not defined". It complains but the program still runs.
(I don't use webpack because it's another learning curve for me. Although I use the Javascript module feature for code reuse. Somehow I find that webpack don't play nice with my web framework so I leave webpack for the next iteration).
Since I don't use webpack, I don't really have to deal with "tree shaking" issue and register is not compulsory?
-
Hey Forum, I have a "back to basic" question. I haven't been paying attention to this detail while practicing gsap. Now I need to ask this question.
According to gsap documents, it is recommended to register plugins so that build tools don't drop them during tree shaking.
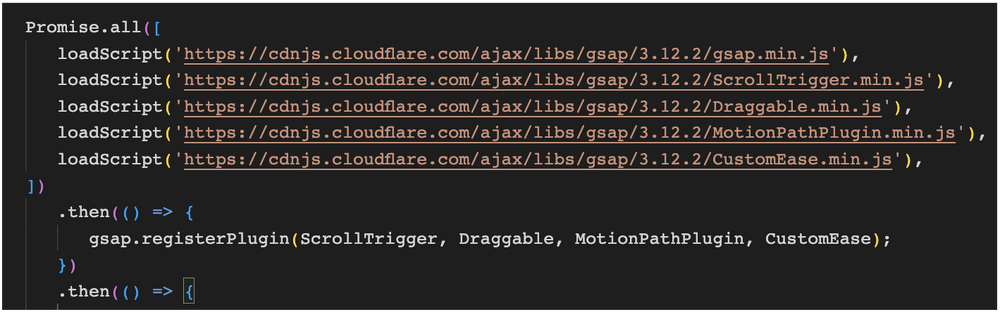
I used gsap.min.js, ScrollTrigger.min.js, Draggable.min.js, and MotionPathPlugin.min.js.
So if I want to add one more library say CustomEase.min.js, I need to register this as well:
Is that all I have to do?
Thanks!
-
I tried the fetch and insertAdjacentHTML approach and it worked!
Saves me time on StackOverflow on finding CORS issues on my web backend. (need tweaking in my settings.py)
and most importantly the ability to dynamically inserting and removing objects on the frontend which is what I want.
Thanks again Cassie.
-
 2
2
-
-
BTW Cassie, I have read briefly the link you posted.
Basically, the solution is to asynchronously fetch the image and insert the element into html page using js script. This has the effect of injecting/inlining the SVG object into DOM html page. So you don't have to use the JS's contentDocument to manipulate SVG Object.
I will try it tomorrow. Thanks for the links.
-
 1
1
-
-
10 minutes ago, Cassie said:
Hi there! What problem are you trying to solve by using an object?
It's not a very common practise. It's best to just add your SVG code inline.If you want to go ahead with this object approach, If you log out 'line1' in your demo, what do you get in return?
11 minutes ago, Cassie said:If you want to go ahead with this object approach, If you log out 'line1' in your demo, what do you get in return?
Thanks Cassie for your prompt reply.
I change the repeat from infinity (-1) to 0 and comment out line 54 on my vscode, I will get 150 lines of error. If the repeat is -1 (infinity), the errors will go on and on.
Somehow the chrome browser cannot read the SVG file because it is not inline. (it is on separate file).
-
-
So far so good. Now I am trying to embed SVG inside the object tag. Here is second link.
(I have to use s3 bucket here and not codepen. I have no idea on how to embed SVG using codepen.)
I am using chrome browser. Please "View Page Source" as shown.
-
Hey forum,
I was trying to figure out how to embed svg inside object tag. The first link is without using object tag. Please click here for first link.





.thumb.png.78af065681e8016538346359e434a20a.png)
.thumb.png.08d133eb7de0bc9a508c577f1f5eb9a3.png)
.thumb.png.916f3e951c3a0df52bf4cf552115174d.png)
registerPlugin
in GSAP
Posted
Perhaps this is the solution to make sure gsap.min.js is loaded first:
Thanks @GreenSock and @Rodrigo. It clears up my understanding of registerPlugin.