trackpad
Members-
Posts
19 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
trackpad's Achievements
-
-
Rare
-
Rare
-
Rare
-
Rare
Recent Badges
9
Reputation
-
Thanks – not sure why I didn't download and install it this way from the start. But it makes sense and also that you need to keep charging for access to it in that way... and for some that would be helpful. But I am trying to "love and leave" this particular project. Appreciate the quick response and sorry for my utter panic. Site is still down so I will get to sorting this out. And then 😴😅
-
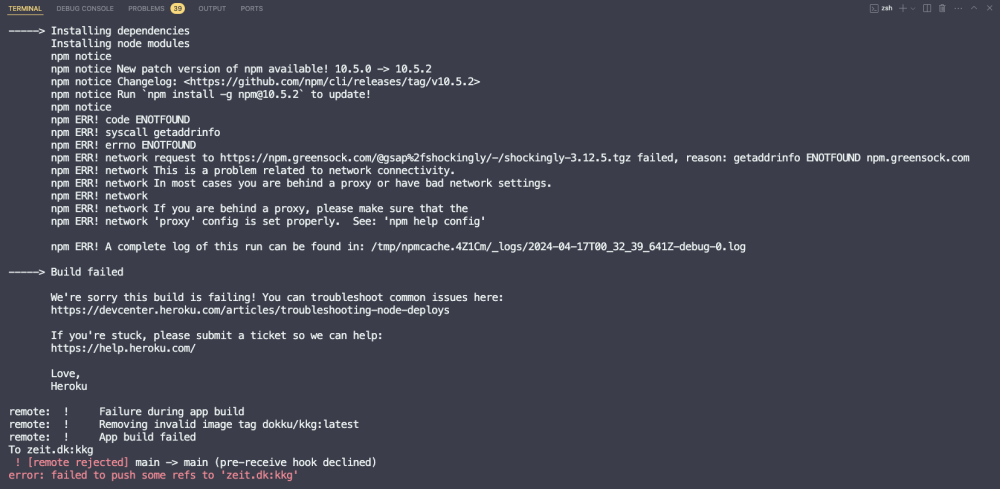
Sorry, I have been at this for 3 hours, it's 2:30 in the morning here and a client is down. Please see the attached error log. Anyone have any experience deploying with Dokku? This has been working fine for almost a year, so I don't know what has changed but my container fails to build due to this. I am really worried. :( It's a network request that cannot be fulfilled. https://npm.greensock.com/@gsap%2fshockingly/-/shockingly-3.12.5.tgz 🤔 Any help or ideas would be appreciated. 🙏
-
I am curious if there is anything lost, or features of Next.js 13.4 that will be missed out on by not using <Link> to navigate pages? For ex. prefetching or ... yeah ...not sure
-
Nice work, Silvia! Planning to fork this and play around with it a little more soon. ?
-
Thanks, Cassie – but everything is already loaded... it's a next.js project where these fonts are fetched and cached locally, ...there is no FOUT or anything to indicate that would be the issue. Since posting this, I moved to another font which works better, stylistically... so I won't hopefully need to sweat it anymore. ? I can't imagine it is anything specific to the charset of noto ...but if anyone else experiences anything I hope they can chime in here. Thanks again for the suggestion. ?
-
Sorry, I don't think I can recreate this in a CodePen unfortunately - so I am just looking for general advice / tips things to check before I move on. Just loosing some sleep over it. I am applying animations to lines here. I can only say this is an issue at certain page widths and/or breakpoints...for some sentences, some of the time. The site is built using Tailwind. I have checked for borders or other weird layout issues. The issue is resolved by changing from Noto Sans to any other font. Noto is a widely used font available from Google Fonts. There are surely other fonts that would trigger the same issue ...but it's the only one in my quiver that does. I tested 3 others and they work fine. So I guess I am writing to hear if anyone has experienced anything similar with a different font or what I might check / enable / disable to debug further. Very strange!
-
Sorry to be erratic or overly confident in what look like solutions, but I always feel it's better to followup quickly so no one wastes time or energy trying to help with something that might be solved? TLDR; if you're using Next.js or react – READ THIS, and try using useLayoutEffect even though React world would like you to use useEffect for most things for whatever reason... try both when you're having issues. In the above example I forgot to work on the imported hook. Simply changing useEffect to useLayoutEffect in this file seems to have fixed the issue for me. No more momentary flicker, and headlines are gliding in. So this is solving the FOUC issue for me in a way ...albeit without use of (or my successful application of ) visibility:hidden in CSS. It just works. I think. Restarted my browser a few times and can confirm the problem returns as I toggle back to useEffect on this imported hook. Would still like to know why I can't get autoAlpha to dismiss my visibility:hidden property. But I'll save that for another thread when the issue comes up again and feels more urgent.
-
trackpad changed their profile photo
-
This is my updated AnimatedHeader component, having applied what I learned about useLayoutEffect, gsap's context/cleanup, and how to properly format/paste code into this forum. ?? The problem remains unchanged, so I'm still looking for the best way to set visibility:hidden in a way that gsap can access and undo. import React, { useLayoutEffect } from "react"; import useSplitText from "../hooks/useSplitText"; import { gsap } from "gsap"; const AnimatedHeader = ({ headline }) => { const [isSplitTextLoaded, SplitText] = useSplitText(); useLayoutEffect(() => { let ctx = gsap.context(() => { // all your GSAP animation code here if (isSplitTextLoaded) { const childSplit = new SplitText("h2", { type: "words", wordsClass: "split-child", }); const parentSplit = new SplitText("h2", { type: "words", wordsClass: "split-parent", }); gsap.fromTo( childSplit.words, // From properties { yPercent: 100, autoAlpha: 0, }, // To properties { duration: 1, delay: 0.2, autoAlpha: 1, yPercent: 0, ease: "back.out(1.2)", stagger: 0.06, } ); } }); return () => ctx.revert(); // <- cleanup! }, [isSplitTextLoaded]); return ( <> <h2 className="will-change-transform split-parent block overflow-hidden pb-2 text-4xl lg:text-6xl text-stone-700 font-playfair"> {headline} </h2> <style jsx>{` .split-parent { will-change: opacity, transform; } `}</style> </> ); }; export default AnimatedHeader;
-
I posted maybe a bit prematurely. ? Funny story actually.. often I am guessing "issues" with GSAP get reported that are in fact attributable to a browser or OS being maxed out on memory or swap or compute resources. Here it was sort of the opposite. Meaning, the perception I had that my issue had been fixed was probably a result of having a bunch of tabs open for a long time, and the browser dropping those errant frames in an effort to keep up. Restarting my browser actually exposed the problem had ...not been fixed. So I am looking for a way to make use of autoAlpha and trying to understand the cascade of CSS in the context of this next.js app, and where/how to set the class in such a way that GSAP can unset it with autoAlpha. Right now everything I am doing just results in the headline staying invisible. I've tried setting the style in a JSX <style> block just below the component and tried adding it to the stylesheet. Also tried applying via tailwind directly to the h2 element via invisible Any other ideas? ?
-
Thank you, @elegantseagulls ...setting visibility in tailwind seemed to present a problem with the cascade, or with autoAlpha anyway... setting it just kept the headers invisible. But I want to mark your suggestion as a solution because I think that is the answer in most other cases. And after seeing the example you linked to and looking at others, it occurred to me that fromTo might be the correct approach? So I modified my code to use that... gsap.fromTo( childSplit.words, // From properties { autoAlpha: 0, yPercent: 100, }, // To properties { duration: 0.6, autoAlpha: 1, yPercent: 0, ease: "back.out(1.2)", stagger: 0.04, } ); ...and I *think* it's fixed Thanks for the nudge!
-
Sorry this project is too nascent to be published anywhere, so I am fishing for some more general guidance or advice, especially from anyone working in the contact of a React / Next.js implementation, as I suspect it is related to how things mount or are applied on the page transition of the parent, Layout.jsx. I 100% understand this isn't ideal, the not sharing of code or offering an example you can inspect, and I will do that if I don't give up on the idea before I get a test site up. I also really don't expect a solution, but as I am soon pulling my last hair out I thought I would show you the issue, explain what I've tried, and see if you can suggest anything else based on your past experiences. This is a screen recording that details the issue. https://www.icloud.com/sharedalbum/#B1253qWtHytDIK;B919597C-1871-4978-9E3A-5B9497D7626C The difficult part is it's not repeatable. Sometimes the ficker happens, sometimes it doesn't. I have tried a ton of different things in terms of restructuring the component, abstract different parts, applying delays, and CSS in JSX to set opacity to zero... I have also tried applying all the applicable will-change properties, and applied these to my h2 font-kerning: none; -webkit-text-rendering: optimizeSpeed; text-rendering: optimizeSpeed; -webkit-transform: translateZ(0); transform: translateZ(0); So I am happy to answer more questions, and again, I know it's not ideal... I tried to migrate this to codesandbox but I had so many issues after spending 30 minutes with it I had to cut my losses and throw a Hail Mary here. Key components are AnimatedHeader.jsx and useSplitText.js import React, { useEffect } from "react"; import useSplitText from "../hooks/useSplitText"; import { gsap } from "gsap"; const AnimatedHeader = ({ headline }) => { const [isSplitTextLoaded, SplitText] = useSplitText(); useEffect(() => { if (isSplitTextLoaded) { const childSplit = new SplitText("h2", { type: "words", wordsClass: "split-child", }); const parentSplit = new SplitText("h2", { type: "words", wordsClass: "split-parent", }); gsap.from(childSplit.words, { duration: 1.25, delay: 0.3, autoAlpha: 0, yPercent: 50, ease: "back.out(1.2)", stagger: 0.03, }); } }, [isSplitTextLoaded]); return ( <> <h2 className="will-change-transform split-parent block overflow-hidden pb-2 text-6xl text-stone-700"> {headline} </h2> <style jsx>{` .split-parent, split-child { will-change: opacity, transform; } `}</style> </> ); }; export default AnimatedHeader; import { useState, useEffect } from 'react'; import { gsap } from "gsap"; let SplitText; const useSplitText = () => { const [isLoaded, setIsLoaded] = useState(false); useEffect(() => { const loadSplitText = async () => { SplitText = (await import('../src/scripts/SplitText.min.js')).default; gsap.registerPlugin(SplitText); setIsLoaded(true); }; if (!SplitText) { loadSplitText(); } else { setIsLoaded(true); } }, []); return [isLoaded, SplitText]; }; export default useSplitText; <AnimatedHeader/> is then imported and placed on individual pages as needed.
-
@Rodrigo This is super helpful. Can't tell you how much it makes more clear for me personally, I am sure others are also going to get a lot out of it. If from a designers POV I could give you any input on the page transition examples when you're ready, I think I have a good read on the sort of transitions people want to accomplish...or the sort of examples that would be most helpful (i.e. not just cross-fading ?). Anyway. Really looking forward to those. Meanwhile, I'll be picking these latest examples apart, just enjoying the code comments and seeing it all running on the latest version of SvelteKit...bravo.
-
Absolutely, it helps! And proves I think you don't need to be Svelte experts to make very useful contributions. (sidetone: I couldn't stop clicking the button... very engaging.) Meanwhile if anyone wants to tackle anything more in-depth – page transitions in particular, please reach out. I'll keep an eye on this thread and post back with whatever I can hack together myself. Thanks again.
-
This makes a lot of sense, and you couldn't possibly be expected to keep up with every new shiny thing even if you wanted to. Having said that, I think Green Sock is missing an opportunity now. Because Svelte isn't just another React style framework. And having proved itself over the past few years, it's hitting a sweet spot of adoption/maturity/interest ...and without an obvious goto framework for more than the most basic animations, and nothing at the level GSAP can provide. Saying It works great with Svelte just like it works great everywhere (paraphrasing) maybe true enough, but it's not great marketing if given a chance to address a rapidly growing community of Svelte devs. Whenever possible, show don't tell. Showing actually helps. If you could push forward a huge number of really detailed and well designed examples, to cement the notion that GSAP and Svelte are a great match, it would probably really help grow your user base and broaden adoption. Otherwise, if there are any Svelte nerds who want a designer to team up with on a showcase, please let me know. I would like to demonstrate page transitions using SVG masks, some scrolltrigger animations and whatever else we can dream up. Examples like this using the new routing conventions of Svelte 1.0 are few and far between. I can't actually find any. We could develop them on http://codesandbox.io/