Dave Dublin
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Dave Dublin
-
-
Hi
Not sure if this is possible.
Is there a way to remove the scroll function of the attached codepen?
For example, I want to be able to keep the function of the buttons (1,2,3) to cycle through the animation, but I don't want the actual page scroll to be attached to the timeline animation anymore. I feel that the user should be able to scroll past this block without always having to scroll though all the cards.
Any suggestions?
Thanks
Dave
See the Pen dyeYdRK by davedublin (@davedublin) on CodePen
-
ok thanks
-
Hi
Is it possible, to be able to snap the scroll to a label in my timeline?
At the moment I have buttons that go to labels but I was wondering is there a setting that allows me to snap to these points if my manual scrolling is close to that point?
So for example, if Card 3 was almost at its end point, that it would automatically fully go to its end point.
Thanks
Dave
See the Pen dyeYdRK by davedublin (@davedublin) on CodePen
-
Hi Rodrigo
Thanks for doing that. What I was looking for though was to the vertical scroll to happen just as the last block has entered the viewport.
So for example, when the last below block is visible, the side scroll stops.
I think I may have gotten close enough with, just not sure what it all means.
I changed:
xPercent: -100 * (boxes.length - 1),
to
xPercent: -100 * (boxes.length - 1.9),Thanks again
-
 1
1
-
-
Thanks Rodrigo
It wasn't exactly what I was looking for, but this should well though thanks.
One other question if you don't mind.
Is it possible for the horizontal animation to finish, and continue the normal scroll, when the last just block comes into view.
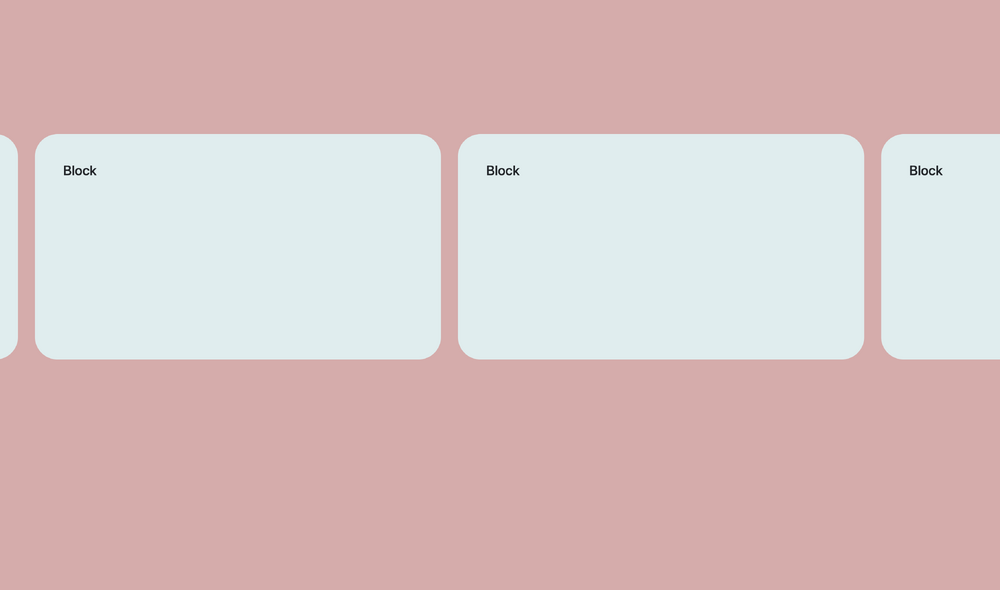
At the moment the horizontal blocks are half way across, by the time it scrolls down again.
I can't seem to get rid of all that spacing on the right.
See screen shot
-
Hi
In a horizontal scroll, is there a setting that stops the previous content from disappearing (continuing to scroll), and having the next block visible while the horizontal scrolling is happening?
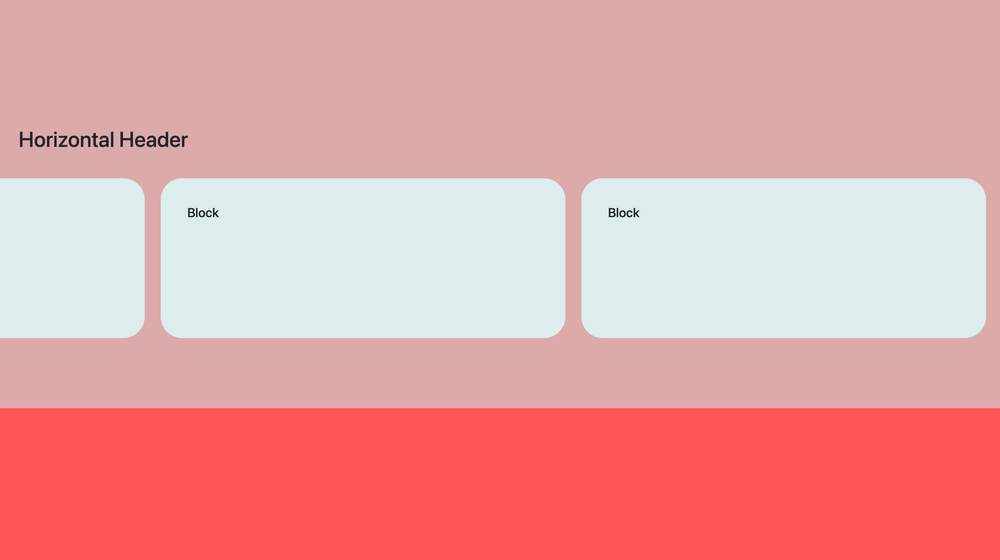
If I am not making sense, please see the screenshot:
I want the title 'horizontal header" not to disappear when the block are scrolling sideways.
And also for the footer (red) block to be visible. So to look like the screenshot, while the side scroll is happening.
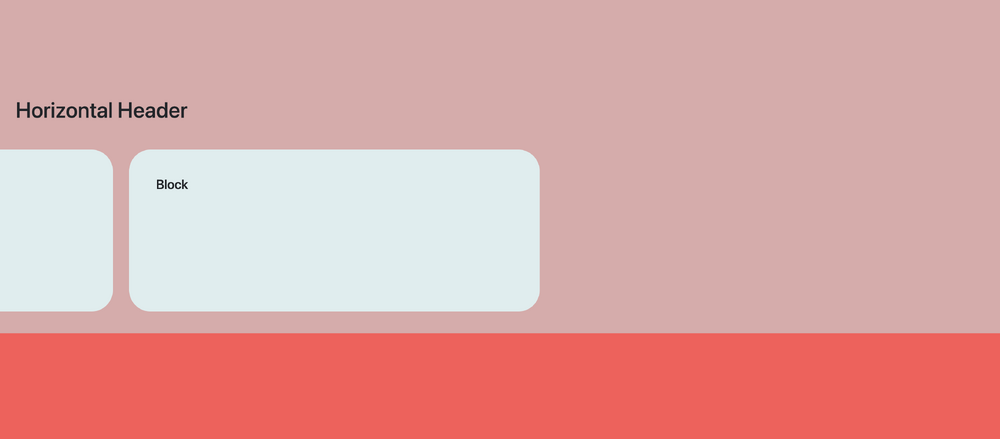
The horizontal header block isn't full height, so the page is looking very empty while the horizontal scroll is happening, see last screenshot.
Any help would be appreciated
Thanks
Dave
See the Pen bGMBOaV by davedublin (@davedublin) on CodePen
-
Wow brilliant, thanks so much. That's working much better now.
Thanks
Dave
-
Hi
Is it possible to click to a point in the timeline animation?
I tried to utilise the following code but I think I am missing something.
Should I be using Labels?
The idea is that you can click on the number and it will scroll to the card
gsap.utils.toArray(".nav a").forEach((a, i) => {
a.addEventListener("click", e => {
e.preventDefault();
gsap.to(window, {scrollTo: i * innerWidth})
});
});See the Pen dyeYdRK by davedublin (@davedublin) on CodePen
-
Sorry just one last thing. How do I slow it down?
I added duration:0.2 to a timeline state but that didn't really do anything.
It seems to go faster than the scroll.
And is there a way to know which 'card' is active/animating?
I'd like to add a class
Thanks
Dave
-
Hey Cassie & mvaneijgen
Thanks so much for the help.
I worked through the timeline animation part and then added your scrolltrigger part, it's intuitive when you get into it
Result below:
Dave
-
 2
2
-
-
Thanks for the reply, I'll see how I get on
D
-
ok gotcha. I'll give it a try
Thanks
D
-
Thanks for sending through.
I was hoping for the animation to flow with the scroll of the page, not animating by itself.
so if you scroll slowly down the page, the blocks will overlap slowly, or if you go the other way, they reverse.
Just like this example, but imagine the browser being upside down:
-
Thanks for the reply but I don't really have much experience at all with gsap.
I just used scrolltrigger once before for a horizontal scroll and it worked ok.
I saw a solution to a similar problem in the link below but I'm looking for the reverse of it.
My experience is in JS and css normally.
-
Hi
If anyone can help I'd appreciate it.
I am trying to achieve the effect of blocks overlapping as you scroll down but I am having trouble.
I am not too knowledgable on the scrolltrigger code but I am trying to achieve a simpler version of what is on this site:
Also is there a callback function for when the scroll effect has initiated?
I'd like to be able to add a fade effect to the previous slide.
I've been looking through the documentation but having trouble finding a solution
Thanks
Dave
See the Pen dyeYdRK by davedublin (@davedublin) on CodePen
-
 1
1
-
-
@mvaneijgen that looks cool.
I've been trying to achieve the opposite of what you did, but I don't really understand the code completely.
So the first block appears and stops, then the next one overlaps, then the next etc.
A simpler version of this? https://weltio.com/about/
Do you have any pointers?
Thanks
Dave





disable scroll from timeline
in GSAP
Posted
ok thanks mvaneijgen
I'll have a look at the code and see if I can figure the rest out
D