MarvinRudolph
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by MarvinRudolph
-
-
Hey!
I have a custom timeline UI (similar to the timeline in adobe after effects) where you can set keyframes for different properties like position, opacity, scale etc.
I want to save those keyframes in a format like this
{ time: 1, value: { x: 100, y: 0 }}
for the position and add them to the timeline animation. `time` is the position in the timeline where the element should have the x and y in `value`.
I just can't figure out how I would set up the code without any additional calculations for the duration.
Currently I have a timeline which should be always 3 seconds long and keyframes should be added to that timeline. This code just doesn't feel correct in my opinion because I would need to set the duration manually for each keyframe by checking if there is a keyframe before the current one and then using that time to calculate the duration.
const timeline = gsap.timeline({ repeat: -1, duration: 3, paused: true, onUpdate: () => { // update UI } }) const prop = { x: 0, y: 0 } timeline.add( gsap.to(prop, { keyframes: [ { x: 100, y: 100, duration: 1 }, { x: 0, y: 0, duration: 1 } ] }) )
I hope it's understandable because I don't know how I should explain it well. Sorry for that!
Can you please give me a hint how I would do this with gsap? I appreciate any help and advice!

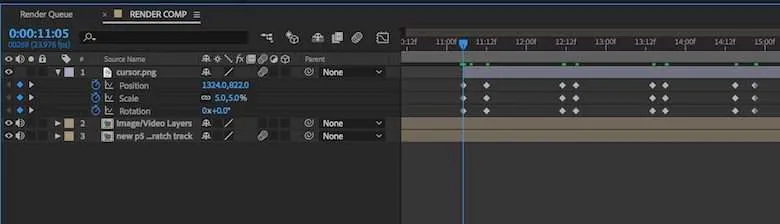
For reference: I want to "translate" a view like this into "gsap code".


Keyframes at specific position with timestamp
in GSAP
Posted
@GreenSock Yeah, overcomplicating stuff is one of my strengths I'm not proud of. 😆 But wow, this is exactly what I need. Just tried it and it works perfectly! Many thanks for that, really appreciate that superb help!! 😊