fawad4Real
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by fawad4Real
-
-
Hello everyone,
I've been learning a lot from all of you, and I truly appreciate it. Currently, I'm working on an animation project, and it's about 90% complete. However, I'm encountering three main issues that I'm struggling to resolve.
Firstly, I need each heading to snap to the center before scrolling it up.
Secondly, I want the headings to be closer to each other. At the moment, there's a significant amount of white space between them during scrolling.
Lastly, I'd like to slow down the scroll speed. Currently, when I scroll too fast, the headings come and go in a flash.
I've tried various approaches to address these problems, but I'm still having trouble achieving the final animation effect.
Any guidance or suggestions would be greatly appreciated.
Thank you!
See the Pen MWReGRY by Fawad4real (@Fawad4real) on CodePen
-
I need assistance in keeping the line centered within the viewport without extending beyond its bounds.
-
I want the line to stay in the center and not go out of the viewport. I can do it using scaleY with a straight line, but I can't do it with a curvy line. Please help.
-
How do I do it if I have a curved path? @mvaneijgen , I want the red line to cover the green and stay at the center. It will be a lot of help.
<svgdata-name="Isolation Mode"width="205"height="4807"x="0px"y="0px"viewBox="0 0 205 4807.3"><pathd="M201.6,0.1C187.4,240.3,2.5,250.3,2.5,509.8c0,269.8,200,269.8,200,539.7s-200,269.8-200,539.7s200,269.8,200,539.7s-200,269.8-200,539.7s200,269.8,200,539.7S2.5,3478,2.5,3747.9s200,269.8,200,539.7c0,263-190,269.7-199.6,519.7"fill="none"stroke="green"strokeMiterlimit="10"strokeWidth="5"strokeDasharray="0 0 20.06 20.06"/></svg><svgdata-name="Isolation Mode"width="205"height="4807"x="0px"y="0px"viewBox="0 0 205 4807.3"><pathd="M201.6,0.1C187.4,240.3,2.5,250.3,2.5,509.8c0,269.8,200,269.8,200,539.7s-200,269.8-200,539.7s200,269.8,200,539.7s-200,269.8-200,539.7s200,269.8,200,539.7S2.5,3478,2.5,3747.9s200,269.8,200,539.7c0,263-190,269.7-199.6,519.7"fill="none"stroke="red"strokeMiterlimit="10"strokeWidth="5"strokeDasharray="0 0 20.06 20.06"/></svg> -
Is there a way to do it without DrawSVG, I cant afford it as I don't have means to buy it now. I would be very thankful to you all.
-
Hellow Everyone! Just need a little help. I only want to show the path that the SVG (Rocket )has covered and not the whole path. as the rocket goes up the path is shown.
See the Pen LYaaOZG by Fawad4real (@Fawad4real) on CodePen
-
you have explained it to me so well, thanks a lot. from now on, I will create the animation first, then use scrolltrigger. I have understood your logic.. let me implement this in my code.
-
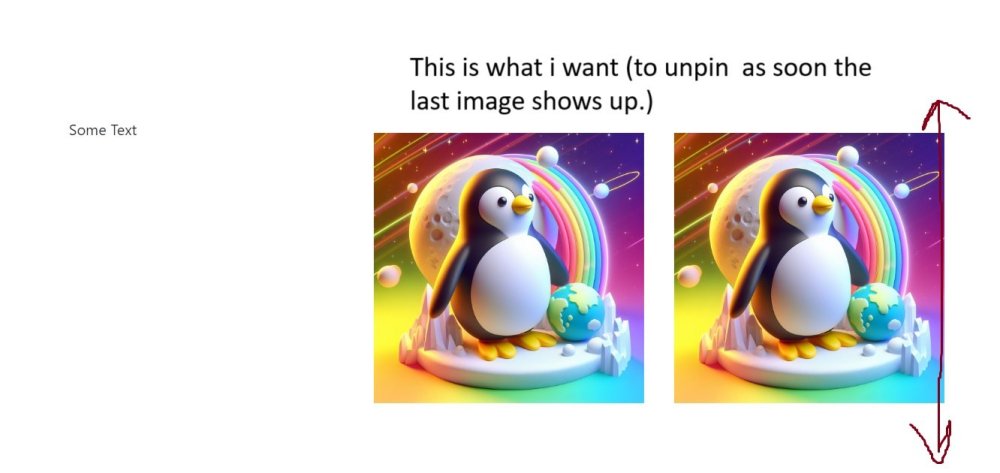
Hi Everyone, Hope everyone is doing good. I am facing a small problem that I cant seem to solve. issue is that while i scroll vertically there a section that scroll horizontally (like a image carousel) then unpin and continou scrolling vertically.
ISSUE: the issue is where the trigger should unpin. now it unpin when the left side of last image has touched the left side of parent div leaving a big white space.
Example From Images.

What I want:

when the last image is shown, just stop the horizontal scrolling and unpin the section don't drag the last image to the right side
See the Pen abMRqLZ by Fawad4real (@Fawad4real) on CodePen
-
Thanks a lot, it did solve my problem.
-
Thanks but can you edit my codepen so I can easily understand it? yours has to much code, make be bit confused .
-
Hey there! I have a request. I have completed 95% of the animation, but I'm facing an issue with the last item. I want the icons to loop at a specific distance repeatedly, but the problem is that each icon completes a duration of 40s and gets merged together, which is not what I want. Do you have any solutions for this issue? Thanks!
issue I am facing.

what I want is something like this, which keeps moving in an infinite loop at a slow speed.

my codepen
See the Pen bGZLVOy by Fawad4real (@Fawad4real) on CodePen
-
I want to thank you for your immense help. Your assistance was invaluable.
-
 1
1
-
-
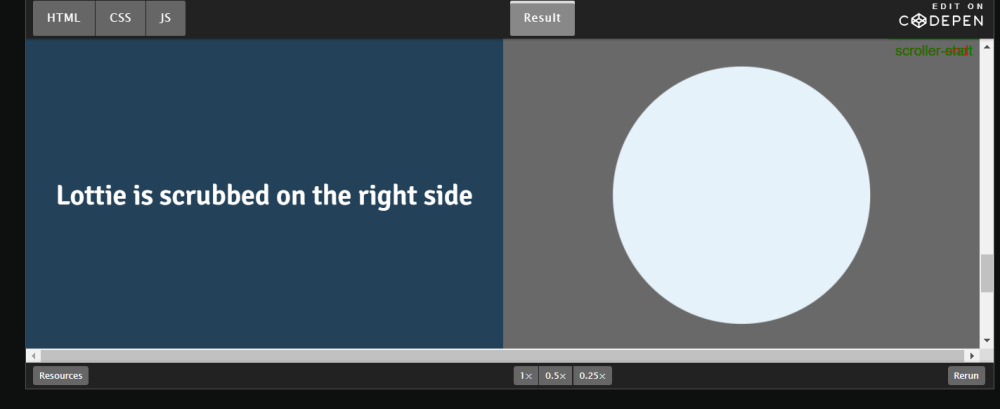
One last thing: Now, if I scroll fast, I scroll all the way, and the animation ends too fast. I want to stop the mouse scroll on each snap. and until the animation is played and Lottie is properly snapped to its given value, only then enable mouse scroll.
I want to do this for other sections, too. -
Thanks a Lot. It means so much.
-
Thanks a Lot. Now just I would like the animation to start from frame 10 instead of frame zero. Additionally, when the animation concludes, I want it to stop 10 frames before the last frame (10 frames before the total number of frames).
Explanation:
before start hit scroller-start my animation is not visible... but I want to keep it visible at start also (for example at 10 frames) so its there on the screen and start further animation from there. and when my end hit scroller-end then pause the animation and unpin parent div but don't hide the animation( it just stay there paused). -
-
-
Hi, and Thanks in Advance; I need to create two sections. The parent div will be pinned, and you can scroll a Lottie animation on the left and text on the right together and snap the Lottie animation to specific keyframes. For example, I have a Lottie animation where it shows a bulb, then transforms into a notebook and then into a tablet. Simultaneously, on the right side section, I have a div with text in it. so when the animation is at bulb I want to show text bulb {initaily},then I scroll and if the animation is at the notebook I want to show notebook in the div text area. And if the animation is in between, snap to the nearest keyframe of a bulb or notebook and so on. and when the Lottie animation ends then unpin parent section.
You can see the example if the website: https://www.brandnewschool.com/ if you scroll down. I am really stuck here.

See the Pen abMJYEo by Fawad4real (@Fawad4real) on CodePen
-
@mvaneijgen Sorry for the error, I have solved the error in my pen.
-
Hello everyone,
I have a React app with a number animation that activates when we scroll down. The animation works fine with regular scrolling. However, when I click an Anchor tag <a href="#section"> to jump-scroll to a section below, the animation doesn't play. Even after scrolling up and down again, the animation still doesn't work.
I need some guidance on how to fix this issue.
Link to sandbox:
https://codesandbox.io/s/gsap-animation-issue-k3g7yl?file=/src/App.js
Note: also, can someone tell me how to embed codesandbox in my form? -
Thanks alot @mvaneijgen, you are a superhero.
-
-
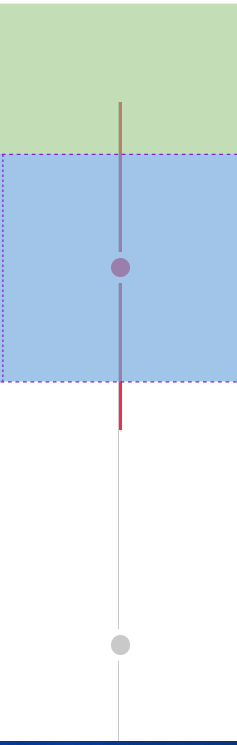
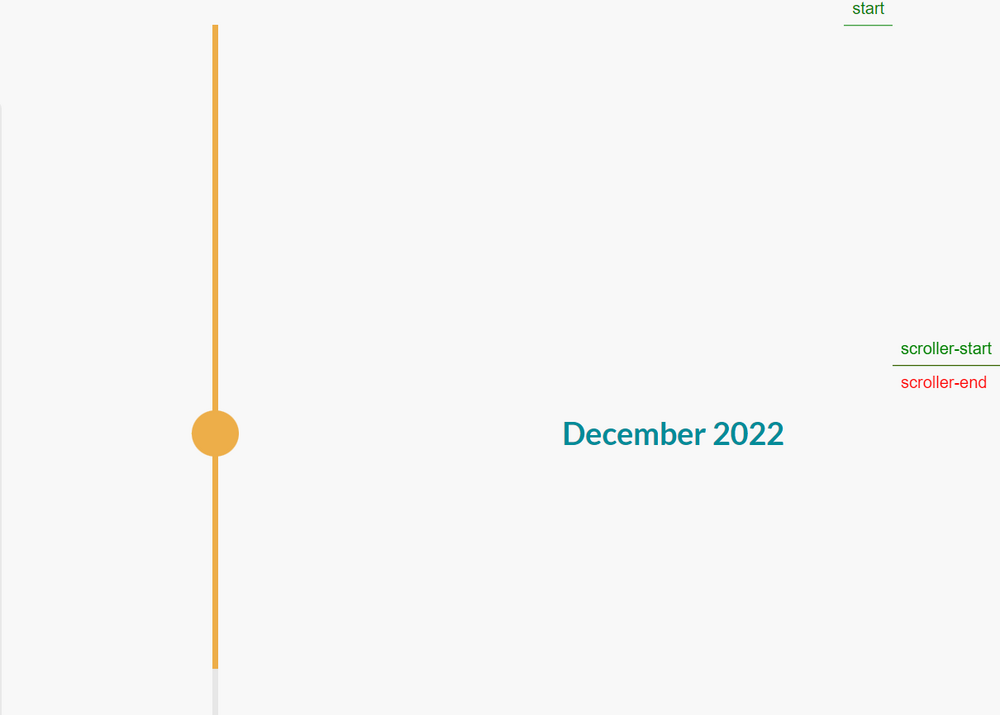
Hello developer, hope you all are doing well. I want my svg to start from the center of the screen, keep animating at the center of the screen and end its animation at the center of the screen. for now, I am using an SVG and keep its height 0 and then it animates to its full height. I am using it for my timeline project but the line starts normally then moves away from the center and speeds up and leaves the screen to the bottom.
See the Pen bGJEvrL by Fawad4real (@Fawad4real) on CodePen
-
Its actully a timeline line and the text (on left side), image(on right side) and the grey circle(at center) get triggered at the center of body and are colored but the the timing of red line animating is off .its start normal then gets too fast around center then slow down.... I want to keep animation of line (its height increase so it looks like it going down) in center as center is point where other animation get triggered...




How to Snap each heading before going to next one.
in GSAP
Posted
Thanks a lot, I get it but I am still not able to snap headings to the center of div . i want user to read the heading then scroll away. so every heading will come from the bottom, snap to the center, then scroll up.