amitr95
Members-
Posts
40 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by amitr95
-
I fear I'm making a very simply mistake here, but I'm trying to use the horizontalLoop() helper function to create two marquees that go opposite directions. From the demo, there are two issues: If there's not enough logos present in the view width, it creates blank spaces until it jumps back to "slide 1". The loop should be indefinite, like it is in the demo below. You can also see that the 1st and last cards in each marquee are joined together https://codepen.io/mikeK/pen/abmPjxz I've used the verticalLoop() helper before and didn't encounter the above issues, so I'm unsure if I need to do anything further or there's an issue in my implementation?
-
@Rodrigo - I think part of my problem is that I never know what these animations / effects are called. E.g. I would never have searched for "split screen pinning" to find demos for those 😅 Nevertheless, I can confirm I have managed to create the effects I was after using the assets shared in this thread. Many thanks all
-
Ah, I see. Thanks for the demo, I've been trying to find something like this in the forums and on CodePen, but couldn't find anything similar. Is there an easier way to find these things or was a demo that was freshly created? Nevertheless, thanks again for the demo. I'll try emulate for my use case and will post my solution back here in case it helps anyone else.
-
I've expanded on the above and created this new version where I've attempted three things: clip-path revealing images yPercent reveal image (to emulate the clip-path effect) Background colour change effect See V2 version here: https://codepen.io/Amit-Rai-the-styleful/pen/jORzBpz In the above demo: The images are stacked on top of each other so that on scroll I can reveal the next image from the bottom up (as per the example on this site). To make sure that the image are stacked in order, I've done gsap.set(photo, { zIndex: allPhotos.length - index });. However, the issue with this is that neither my clip-path or yPercent animations are revealing the next image because of it. I also can't update zIndex in animation because it'll just blink into visual and you can't z-indexing part of an element. I've implemented the background color methodology as per the above demo (altered slightly for my use case of course). However, the issue issues I described above still remain where 1. when the user scrolls into the pin section (the first image and text section), the background colour isn't changing, it looks like it only begins when the second image is in view (1st sections bg colour is being applied when 2nd image is in view). 2. There still seems to be an issue where when the BG colours are changing, it because transparent and then changes to the next colour. I want it to transition from colour A to B (currently looks like it's going from A to transparent to B). Any pointers?
-
Thanks for the links @Rodrigo. Will explore the clip-path approach. In regards to the background colour change, does that imply that my current method was incorrect? I thought it's close as the colours do change, but with glitchy behaviour. Keen to understand if the approach itself was incorrect usage / application for future reference.
-
Apologies for the late response @GreenSock. You're correct with the assumptions and I can confirm your demo is the working version I was trying to achieve To expand upon the demo, I'm trying to achieve 2 further things: If you navigate to this website and scroll down on the homepage, you will encounter a similar pinned module. If you look at the image change effect, it gives the effect of the image being "revealed" rather than sliding in from the bottom to top (as my demo is doing). Upon inspecting the functionality present on that site, it looks like they're changing the background-image position as a user scrolls. In my scenario, I have images which are positioned beneath the "active" one. As such, I know part of the solution to emulate this functionality is to remove gsap.set(photos, { yPercent: 100 }); so that the cards stack on each other. Would the next step then be a clip-path animation, so that it gives the effect that the image is being cut, revealing the one below it? If so, could you share any demos that showcase how this is achieved? I couldn't find any in the CodePen libraries or anything similar in the forums. Secondly, again using the above website as an example, I'm also trying to change background colours on each pinned item. The issue I'm having is that 1. it doesn't apply the BG colour for my first pinned element on scroll. 2. When transitioning from one section to another, there's points where it doesn't transition between the two colours. Initially I thought it's a margin issue, but it doesn't seem like it. Can you point me in the right direction? Thanks https://codepen.io/Amit-Rai-the-styleful/pen/ExJmrGq
-
Hello, I've been trying to reverse engineer this demo from @Carl: https://codepen.io/snorkltv/full/vYVBPJq But with more reusable class names / suited to my use case. The issue I'm having is with the images, it does not change as you scroll down. Upon inspecting, I can see that it adds the following to my first .splitScreenPinning__image: opacity: 0; visibility: hidden; The above, however, is not added in the above demo. I can see that Carl's demo is using GSAP V3 and I assume the autoAlpha property has been reworked since, which is causing this issue? Unless I'm missing something in the SCSS, animation is where the issue is stemming from?
-
Hey @mvaneijgen, Apologies for the late response. But! I can confirm stripping it back did allow me to focus in on problem areas and I managed to solve it via this approach Appreciate the demo you've linked also. I like the perspective effect! One to keep in mind for future builds. Many thanks for the assist.
-
Hello, Returning to the world of GSAP after a few months off. I'm trying to explore a block where cards are stacked upon each other, and the content related to that card changes at the same speed as the card enters and exits. For example, when card 2 is sliding in, make card 1 content slowly fade out and card 2 content fade in and slide in at the same speed as the card is. In my demo, you can see it somewhat in effect, though my content is overlapping each other from cards 2 onwards and it's not quite matching the speed of my cardChangeTL. Where is my logic falling apart? Any guidance would be appreciated. Thanks!
-
I have an animation where paths in SVGs are changing alongside content, as a user scrolls. The issue I'm having is that my SVG animation (fill) is happening faster than my opacity animation. What this does is it shows the fill, but my content opacity remains at 0 until a user scrolls more down (giving it an active effect, but not showing the content). See image here for context. I've tried to play around with duration (i.e. opacity: 1, duration: 0.5), but no luck. There's also instances where my SVG path doesn't have the desired fill (has a white, inactive fill) alongside text. See image here for context. When an SVG shape (.onion__shape-x) changes, I'm trying to make it so that the current orange fill (#f15a40) fade out gradually as the user scrolls, and it applies to the shape it is scrolling towards. I've ordered the fromTo accordingly, but it doesn't seem to work either.
-
Hi @Rodrigo, Apologies for the late response, was AFK for a while. Nevertheless, happy to say I've made progress regarding the scaling aspect of my query. However, I still can't get the next card from the pinned card to come from off screen (the next card is always touching the bottom of the top card). Any insight on how I can achieve this in my use case? Your demo link isn't showing anything for me on scroll? See my latest demo here: https://codepen.io/amit_rai95/pen/qBQqMYx
-
I feel like close with this one, but cannot get two items to work in my demo: I want the next card to appear from off screen. At the moment, card 2 is visible at the bottom of card 1 When scrolling up, I want the card that is slowly hiding, to scale down The effect I'm trying to emulate can be seen on this website: https://swagapp.com/ See video here: https://i.imgur.com/Rnthq26.mp4 I thought the cards were touching because of the start and end triggers, but playing with those yielded the same results. Any advice?
-
Many thanks @GreenSock & @mvaneijgen, can see where my logic needed tweaking based on the latest demo above and my last codepen. Thanks
-
Hi @mvaneijgen, Thanks for the advice, managed to get the line animation working without ScrollTrigger. With the animation working as expected without ScrollTrigger, I've now tried to re-introduce it and play the animation. However, with ScrollTrigger now in place, the animation because quite glitchy. Why is this? Line 25 in my demo can be uncommented to see the animation working smoothly. https://codepen.io/amit_rai95/pen/poQybgJ
-
I have a line .section__line which I'm trying to draw in on scroll (and reverse when scrolling back up). However, my current implementation doesn't draw anything. I'm trying to get it to work by animating the lines height on scroll. Am I missing something obvious? I've also tried: onEnter: () => { const scrollProgress = (window.scrollY - line.getBoundingClientRect().top + window.innerHeight * 0.2) / line.clientHeight; const progress = Math.max(0, Math.min(scrollProgress, 1)); gsap.to(line, { height: `${progress * 100}%`, duration: 0.5 }); }, onLeaveBack: () => { gsap.to(line, { height: 0, duration: 0.5 }); }, });
-
I've tried to come back to this with a fresh brain, but can't see why my shape_2 is not sitting left:-185px in the demo below. shape1Width is 185px. The idea is that shape_2's end position will be left: 185px; However, in my demo it's sitting far from that. A console.log(shape1Width) shows the correct value. I assumed it is because I'm setting it's initial left value to "50%" and then tried: shapeTL.fromTo( shape_2, { left: `${shape_1.offsetLeft + shape1Width}px`, bottom: "-185px" }, { left: `${shape_1.offsetLeft + shape1Width}px`, bottom: "50%", borderRadius: "50%" } ) But this just made the animation start on the left hand side and animate off screen. https://codepen.io/amit_rai95/pen/wvYJmbM?editors=1010
-
I have a block which contains content that appears on hover. The way the effect should work is: .hoverCard shows base content by default (content in .hoverCard__showOnHover is hidden) User hovers over .hoverCard at which point .hoverCard__showOnHover reveals it's contents and the .hoverCard__body translates up (giving it that "open" effect) A visual of the above can be seen in my demo, but I cannot get the animation to work neatly. The issue(s) I'm running into are: using visibility: hidden, opacity: 0 and height: 0 still reserves space for .hoverCard__showOnHover. Meaning that if by default, .hoverCard__body has 40px padding at the bottom, and .hoverCard__showOnHover is 100px in height, 140px space can be seen on .hoverCard without the user hovering The only way I know can prevent the reservation of space is by using display: none. However, when I hover over the card, I need to give it a display property to showcase the content, which gives the card a jumping effect (as the height is being introduced on hover). In addition to this, my card also grows in height (I want the effect of content being revealed and opening upwards, rather than growing .hoverCard as it does in the demo) To try resolve the above, I've tried giving .hoverCard__showOnHover height gradually by using GSAP. But no luck, as it still presents the above issues Is there a way using GSAP I can tackle this?
-
Hi @mvaneijgen, The curve is definitely a nice addition so not adverse to transformOrigin, but was just querying how the property would work in conjunction with my positioning requirements. In my original query, I mentioned the shapes the shapes movement will differ to the GIF - "in my instance, the shapes are moving in different directions". For example, in the GIF, the eventual circle comes from the right then finishes on the left, whereas I'm trying to make it come from the right and make it sit on the left. Below, I've attached a visual cue of the end result and direction of movement. You'll also see what I mean by the circle sitting to the left of .shape-1 when the animation is over. My latest demo using transform is also below. I think the beginning of my issues stem from this: { right: "100%", bottom: "-185px" }, As the circle needs to come from the right. But when it's set to left, it doesn't come into view. In relation to your side note, are you saying to position the three shapes where they need to end up using CSS? https://codepen.io/amit_rai95/pen/wvYJmbM?editors=1010
-
@mvaneijgen Not sure I follow entirely? I understand the use of transform to curve the .shape-2 in from the right hand side to the left. However, I can't see how I'm able to stop .shape-2 at bottom: 0, left: width of .shape-1? For context, this animation is only meant to play once on scroll (hence the ScrollTrigger). I'm just looping the animation just so it's in a working state. Point being shape-2 should curve from right side (say left: 60%) pause in the middle for a second, then fall into place at bottom: 0, left: width of .shape-1 (which is why I initially had left: `+=${shape1Width}`) Does that make sense? https://codepen.io/amit_rai95/pen/wvYJmbM
-
I'm trying to get this animation to work as such: .shape-1 moves into top left of view .shape-2 to come from the bottom from the center (50%), then move to the bottom left to whatever the width of .shape-1 is (for example, if .shape-1 is 185px, then .shape-2 will come from the bottom center, and move into left: 185px) However, as you can see in my current demo, .shape-2 moves to the right, then blinks into the center and goes directly down. Am I logically doing something incorrect? Here's a GIF of the animation that I'm trying to emulate (in my instance, the shapes are moving in different directions)
-
Hey @Cassie, It seems we're experiencing two different results on the same page. See my experience where I performed the same steps as your video below. https://i.imgur.com/rRl7L5b.mp4 I also added the following at the end of my code: document.addEventListener("DOMContentLoaded", function () { gsap.delayedCall(5, () => ScrollTrigger.refresh()); console.log("test"); }); However, after waiting 5 seconds and then scrolling, the same issue. However, in some instances it did pin after waiting 5 seconds. But, then reloading the page and waiting 5 seconds again, the section never pinned again. Just wondering if there's something fundamentally wrong with my setup, but again, it works perfectly fine on Chrome, just in Safari it causes issues.
-
Hi @Cassie - The results you're seeing on resize, is that consistent? For example, whenever I reload the page (and clear cache), it never sticks. I have tried resizing the window, but it still doesn't stick (which in your instance, does). However, when I pop up the inspect window on Safari, and untick and retick some of the CSS on .fixedPanel.active, it then starts to tick. I'm calling ScrollTrigger.refresh() at the very bottom of my JS for that module. Have tried it in jQuery and Vanilla JS: gsap.registerPlugin(ScrollTrigger); let recentlyReset; let showAnim = gsap .from(".fixedPanel__body", { height: 0, paused: true, duration: 0.3, onComplete: resetST, onReverseComplete: resetST }) .progress(1); recentlyReset = false; let panelST = ScrollTrigger.create({ trigger: ".fixedPanel", start: "top 85px", end: 99999, toggleClass: "active", markers: true, invalidateOnRefresh: true, onEnter: () => !showAnim.isActive() && showAnim.reverse() }); function resetST() { recentlyReset = true; ScrollTrigger.refresh(); } // $(document).ready(function(){ // ScrollTrigger.refresh(); // }); // document.addEventListener("DOMContentLoaded", function () { // ScrollTrigger.refresh(); // });
-
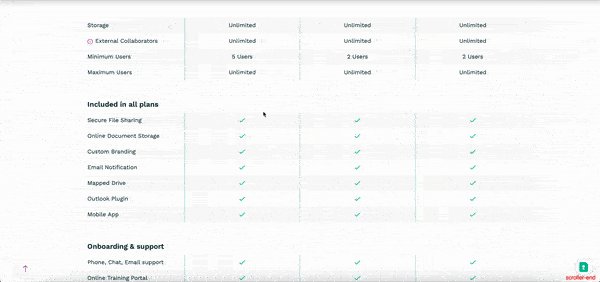
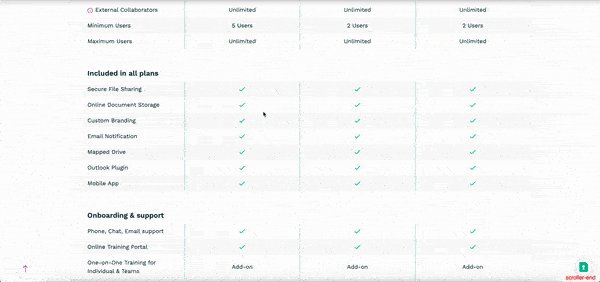
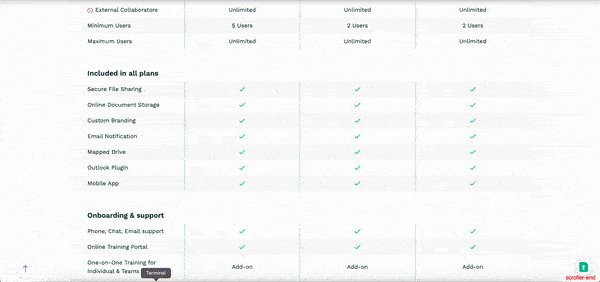
Hi @GreenSock - The codepen works fine in Safari browser, but I have the same JS on my staging site as the codepen and it doesn't stick. If you open this page in Safari, you will see the issue when scrolling down. Besides the markup in the codepen (which has been minimised for demoing purposes), the CSS and JS on my instance for the ScrollTrigger are the same.
-
I have a section which "pins" once a user scrolls to it. My code works in Chrome, however in Safari, it doesn't pin at all (see GIF below). Upon inspecting in Safari, I couldn't see any errors. However, I did see that, when the inspection window pops up (and the screen essentially resizes), the pinning them did start to work (though it wasn't consistent). Based on this, I tried ScrollTrigger.refresh(); to help give it a kick, but no luck. Unsure why this ScrollTrigger is not working in Safari (Version 16.2)?
-
@GreenSock Thanks for explaining the issue with height. I concur it's not best for performance as my Mac was going nuts recalculating the height! Curious regarding the scaleY approach however. The reason I didn't adopt a scale, display or visibility approach is because I'm also looking to remove the "height" of .fixedPanel__body on scroll down, so that only the price shows (and provided more real estate on screen). Whilst scaleY does hide the element smoothly on scroll, the height of .fixedPanel__body still remains (which is why I went down the route of height). For example, see my updated demo below. When scrolling down, overall height of .fixedPanel still stays the same. How would scaleY be feasible in this use case? P.s. Appreciate the time you have spent devising and explaining the height approach via two Observers https://codepen.io/amit_rai95/pen/gOjVQmZ


.thumb.png.ac52d8c08a07b27fa0375f18e9a08766.png)