etheric
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by etheric
-
-
Hey @Cassie @iDad5
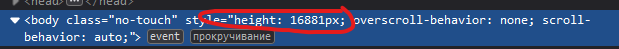
doing a scrolltrigger.refresh, but body's height (which is initially given from smoother I believe) doesn't update.
Here's the codepen
See the Pen poLWVrE?editors=1111 by gesjaa (@gesjaa) on CodePen
(refresh code - on line 61)
Reproduce:
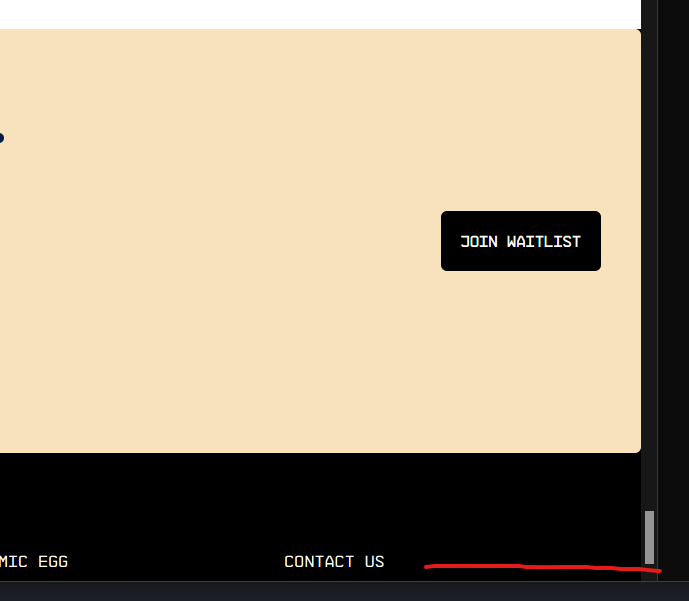
1/scroll to the footer. See where's (END)
2/ Then close the accordion on the top
3/ End is not on the bottom anymore.. Same if it was closed -> open
Triggers might be updated, but not the body height which is coming from smoother I guess. -
On 5/18/2022 at 11:55 PM, GreenSock said:
I'm not sure how you've structured things and I'm completely unfamiliar with Drupal, but the general idea is to just make sure you call ScrollTrigger.refresh() when you're done resizing the content.
Hi!
Same issue here, so it's not about ScrollTriggers issue.
ScrollSmoother calculating the page's height (to transform it later) at the page-load. But if you change height of childs after - the page is getting cutted at the bottom, because it wasn't recalculated.
Is there any method like:
smoother.refresh()
Currently smoother is refreshing at window-resize. Mb there is a way to force-trigger that
-
This is exactly want I want. Thank you!
-
 2
2
-
-
I want to fake it by animating x, as you can see in the demo, x value is calculated correctly, titles are stopping exactly at the end of sections. But the problem here are start and end properties. Also for the second section I can't just use ".horizontal-scroll" trigger with this start value (which is correct to me) because it's not getting triggered.
-
Hi, guys!
I'm trying to achieve pinning bottom title of each section in horizontal scroll until section rich screen right side. Can't calculate correct end value for first section title and start/end for second section title.
See the Pen NWYvQOb?editors=1111 by maks_kv (@maks_kv) on CodePen


ScrollSmoother not refresh the page height when accordion is open/closed
in GSAP
Posted
@Cassie aaah omg it was so obvious. Yes, everything's worked! Thank oyu.