mattpilott
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mattpilott
-
-
Yes i think i may just animate the colour, cant think of a sensible approach to the wipe effect thats responsive
-
I got closer but performance isnt great especially in scrolltrigger
See the Pen YzBwwEb by mattpilott (@mattpilott) on CodePen
-
Hello,
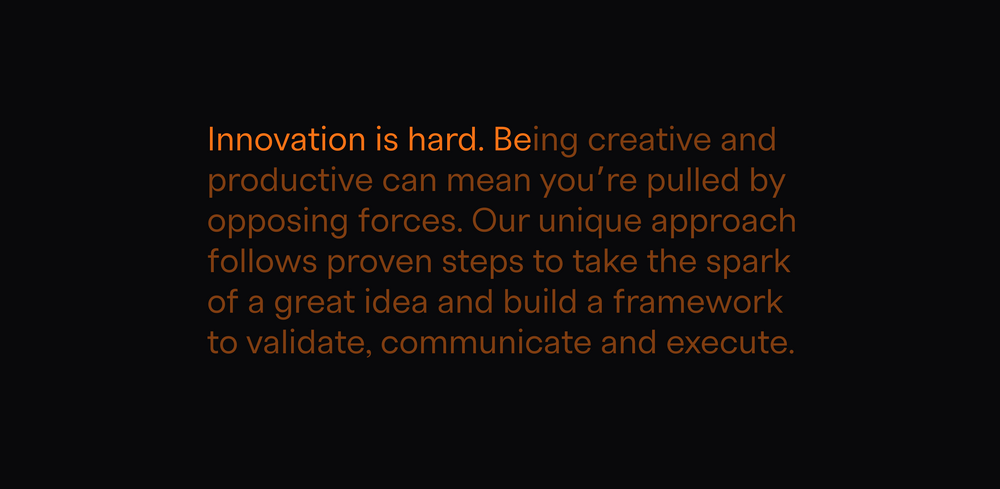
I'm trying to work out an approach to animate a paragraph of text line by line, with a colour wipe effect. I can't find anything similar on codepen or on the forum, i've attached a screenshot of the design to give an idea of what i'm trying to do.
How should I approach this? My linked codepen is kinda close but not as it shouldn't fade the colour change, instead it should be a wipe
Thanks!
See the Pen ExrPPKQ by mattpilott (@mattpilott) on CodePen
-
Hi Jack, Cassie,
Thanks for investigating despite me not providing a repo!
It looks like the beta does indeed resolve that issue for me.
Will double confirm once 3.12.2 is released
Thank you so much!
-
 1
1
-
-
Hello,
In a project im working on which is using gsap 3.11.5, updating to 3.12 or 3.12.1 breaks pinning. This behaviour is similar to what happens when you dont use a context. Im in SvelteKit and the break happens when changing pages. Essentially the dom isn't cleared up properly. Here's the code:
let trigger onMount(() => { const ctx = gsap.context(() => { let tl = gsap.timeline({ ease: 'none', scrollTrigger: { trigger, scrub: true, start: 'top 25%', end: '+=100%', pin: true } }) tl.from('.body', { y: 50, autoAlpha: 0.25, duration: 2 }) tl.fromTo( '.body', { backgroundPosition: '50% 0%' }, { y: -50, backgroundPosition: '50% 100%', duration: 4 } ) tl.to('.body', { y: -100, autoAlpha: 0.25, duration: 2 }) }, trigger) return () => ctx.revert() })
Is there something i need to do or is there a bug?
-
Hello, i have a SvelteKit project and when i change pages pinned elements get stuck in the dom and are in the dom on the new page.
I have tried killing all timelines and refreshing scrolltrigger but neither works. How can i remove the pinned element markup and reset things to i can do my route change cleanly?
-
Thanks so much @GreenSock and @Prasanna all working once more!
-
 2
2
-
-
Yesterday i deployed a build of a site thats been in production for almost a year and all was well.
Today I added a link to the menu and upon deployment i get this error
error An unexpected error occurred: "https://npm.greensock.com/@gsap%2fshockingly: connect ECONNREFUSED 104.131.8.206:443"
I havent changed anything, subscription still active, can't see any reason my commit could have caused this either.
Is this something gsap side that needs resolving? I'm currently blocked as a result.
I also get this error locally if i try to reinstall dependencies
I'd really appreciate some help, thanks




Text Reveal Effect
in GSAP
Posted
@ZachSaucier when using your technique how can i fix clipped descenders. I tried playing with padding and margin but it jumps around