omi
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by omi
-
-
5 hours ago, GSAP Helper said:
It's pretty tough to troubleshoot without a minimal demo - the issue could be caused by CSS, markup, a third party library, your browser, an external script that's totally unrelated to GSAP, etc. Would you please provide a very simple CodePen or CodeSandbox that demonstrates the issue?
Please don't include your whole project. Just some colored
<div>elements and the GSAP code is best (avoid frameworks if possible). See if you can recreate the issue with as few dependancies as possible. If not, incrementally add code bit by bit until it breaks. Usually people solve their own issues during this process! If not, then at least we have a reduced test case which greatly increases your chances of getting a relevant answer.Here's a starter CodePen that loads all the plugins. Just click "fork" at the bottom right and make your minimal demo:
If you're using something like React/Next/Nuxt/Gatsby or some other framework, you may find CodeSandbox easier to use.
Once we see an isolated demo, we'll do our best to jump in and help with your GSAP-specific questions.
i have fixed the issue using "force3D:false" property
Thanks for the response-
 1
1
-
-
Sorry i don't have the minimal demo.
I'm working on this
http://167.172.209.57/uterinekind/
https://prnt.sc/idgpmUR9fbcq
I'm getting the issue on safari browser
logo highlighted in above screenshot is pixelated on scale in safari browser only. may be i need to add the -webkit-transform property to svg. but i don't know how to add the -webkit-transform in GSAP because GSAP adding only transform not browser prefix. so can you please share your thoughts why svg is pixelated in safari browserSee the Pen by idgpmUR9fbcq (@idgpmUR9fbcq) on CodePen
-
I want to make to show the content after the left side and right content move out of the view port on scroll and after that different content should slide from middle of the blue box. but blue box should be pinned until timeline will get completed.
i don't know why pin is not working. please do comment if anyone can debug the code.
Note: How i can set the dynamic end points so that sliding section will show under the blue box
See the Pen XWqOjBq by omi-bhatia (@omi-bhatia) on CodePen
-
anyone can comment on this?
-
How i can add the text reveal effect on all headings and content when particular section enter in viewport because i don't want to add the static id for each section. so please assist me anyone how i can achieve this effect.See the Pen XWqqmgv by omi-bhatia (@omi-bhatia) on CodePen
-
i want to pin the hero section until the logo scale to full window width but i don't know why the logo scale don't work correctly. please assist me to find the issue
See the Pen rNvpmwg by omi-bhatia (@omi-bhatia) on CodePen
-
Is it possible to create the same bottle spin effect using gsap like this website
-
On 5/9/2022 at 9:46 AM, OSUblake said:
Just try one that looks good to you. They are all going to be pretty close except for back, bounce, and elastic.
okay
-
On 5/8/2022 at 9:31 AM, Trapti said:
Hi, you can use pin in scrollTrigger to make section be in the same position.
If you still face problem then please create minimal Demo and will be able to help you better.https://staging2.houseoffashion.io/
Scroll down to find the section as mentioned in the screenshot -
On 5/8/2022 at 9:31 AM, Trapti said:
Hi, you can use pin in scrollTrigger to make section be in the same position.
If you still face problem then please create minimal Demo and will be able to help you better.ok ill create codepen Thanks
-
can we create similar hero section on scroll animation like like "https://antonandirene.com/" website.
I'm trying to use the scroll trigger plugin but I don't know how to move the text to top when men and women object animation will get completed
any method to make the section sticky untill the content will move upwards -
On 5/6/2022 at 12:33 AM, OSUblake said:
Welcome to the GSAP forums @omi
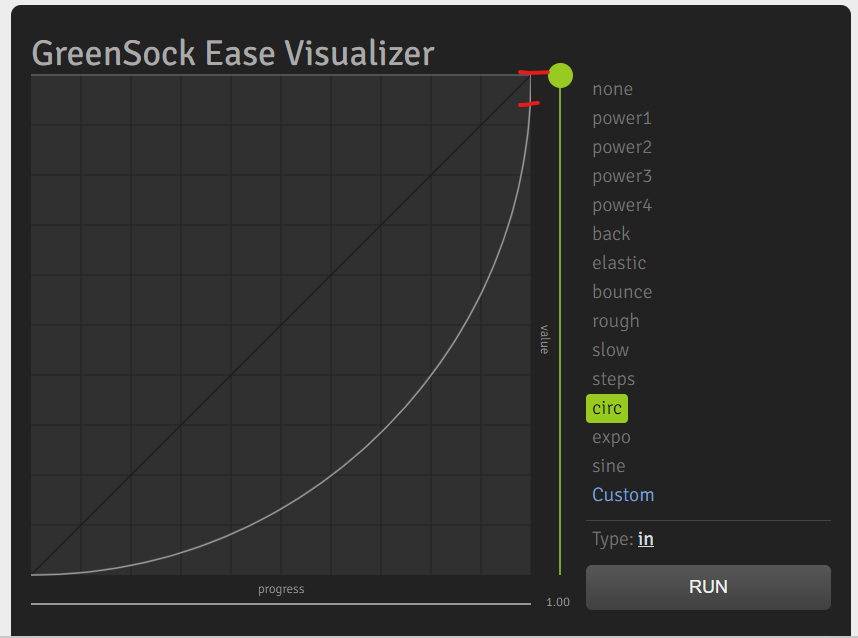
I would suggest using a different ease. Check out the graph of a circ.in ease. Notice how the very end is almost a vertical line, which can result in a snapping-like behavior once the animation gets near the end.
which animation you will suggest to make smooth?
-
on scroll animation are jumping on ending the animation.
if anyone can suggest me how i can fix this issue because i'm new learner
See the Pen OJQyJwE by omi-bhatia (@omi-bhatia) on CodePen



gsap animtion are very slow and not smooth on mobile and ipad devices
in GSAP
Posted
Sorry i don't have the minimal demo for this. i just want to know how to improve the animation performance on mobile and ipad. major issue on the iphone and ipad
http://167.172.209.57/uterinekind/