eseka
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by eseka
-
-
Hello !
After a lot of time using GSAP I don't really understand why this is happening. It is a very simple use case.
First I create the Master timeline that is fired by ScrollTrigger
this.master = new GSAP.timeline({ scrollTrigger: { trigger: ".scroll-controls", start: "top top", end: "bottom bottom", scrub: 1, immediateRender: false, }, });
then I add some tweens and finally I build the master timeline
cuadro0() { let tl = new GSAP.timeline({ immediateRender: false, }); tl.fromTo(this.camera.position, { x: -5.9 }, { x: -4.1, z: 4.7 }).to( this.camera.rotation, { y: -3, } ); return tl; } buildMaster() { this.master.add(this.pasillo0()); this.master.add(this.cuadro0()); }
The expected behaviour is to wait to reach the ScrollTrigger section to play the timeline but the reality is that everything is played on page load...
what is happening?
I tried many approach like pausing it, disabling it... but no way 😕
-
Hello! Thanks for your fast reply
I tried to replicate the error but I can't! sometimes it appears in the console and sometimes not. The thing is that I feel estrange behaviour when using a 📌 element.
I will try to reshape the code giving correct display property
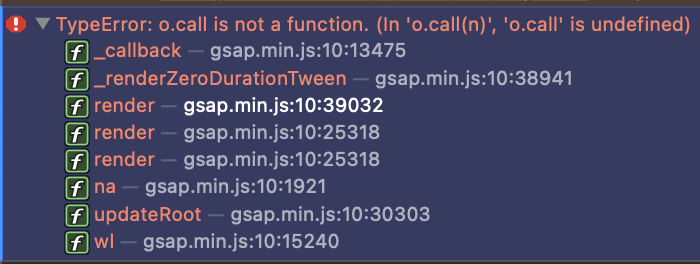
find attached a screenshot of the console

Edit: Also a pic of the bug I got! the animation is working fine in full viewport height but when resizing I got this
 It seems that the start mark moves relatively with the size of the viewport but why?
It seems that the start mark moves relatively with the size of the viewport but why?
-
Hello !
I'm new with ScrollTrigger and I don't understand why this is happening. Apart of the error in console o.call is not a function (chrome & safari) the triggered section is not working expected.Maybe I'm doing a mistake using .to or .from ?
Thanks you
See the Pen wvXNEjp by alvarindev (@alvarindev) on CodePen


Added tweens to a master timeline with ScrollTrigger are autoplayed using GSAP and Three JS
in GSAP
Posted
Many thanks ! You're right in both.
I was thinking that everything was played but then I realized that it was playing until certain point... so it was a concept problem about the layout and the markup + css.
Here is the demo where it works as it should
See the Pen QWVzwdq by alvarindev (@alvarindev) on CodePen
In my case also I had some elements above the ".scroll-controls" that after some time I hidde by using display:none. Also I'm using scrollTrigger.refresh() when I do that.
THX