JoePham
Members-
Posts
21 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by JoePham
-
no worries i found solution thanks you
-
Hi btw do you how to pause `scroll` for few seconds when user `OnEnterBack` ??? coz the problem i got now when user `OnLeave` and suddenly `OnEnterBack` with a strongly Swipe will make the object move very fast maybe right to the top within 1 seconds
-
Thanks you man you're my hero
-
Hi this my project with Gsap using ScrollTrigger , Motion Path I create a function to delay speed of scroll 20px/per scroll ( mouse wheel ) but some how when character reach to section which is near bottom the speed suddenly slow down ( but the Speed 20px/per scroll still work you can check the scroll spacing between scroll ) i tried to find the reason why but still dont understand ( should i not try to control speed of the mouse ) ? is there anybody can help me on this ? at least show me the reason ??
-
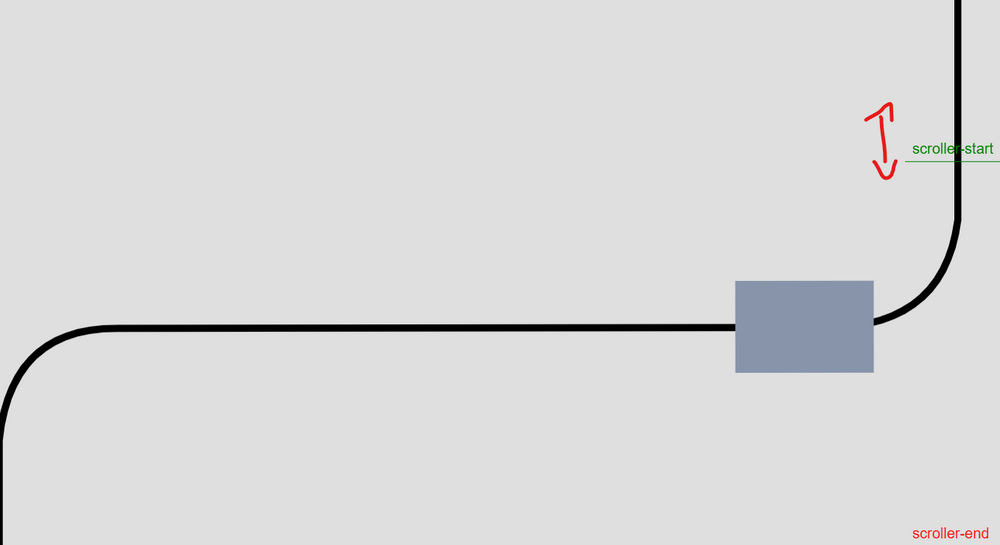
i got this problem right here at X axis like when my object reached to the X axis then container will auto move up when i scroll down ? i mean when ever my object reached the X the container will move up so any one know what is the problem of my demo ??? really need some help about this thanks for watching this
-
Here my code i have fews question 1. but when i scroll to section 4 i still see the cloud at the first time so how can i push all the cloud to the right and only show when i scroll ?? 2. is there any way to optimize my script code it look like a mess ...
-
Hi guys, im working on a project but have some problem with the "Pin" function its seem cannot pin while user scroll through the Pin function is only work when user scroll up ?? how can i fix it ?
-
https://codepen.io/phm-thanh-li-m-the-animator/pen/ZEvZjeM hi this is my minimal code with the extra code but look like its not working right can you tell me why ? thanks my extra code is for reduce speed of the object without using height because in my project if use the height to reduce it create another conflict ..
-
https://codepen.io/phm-thanh-li-m-the-animator/pen/ZEvZjeM hi this is my minimal code with the extra code but look like its not working right can you tell me why ? thanks
-
i found this scroll code ... and my question is how can i combine demo code with this code below this code below can control speed of the object thanks for you times ! let anim = gsap.to("#cat", { paused: true, immediateRender: true, ease: "none", motionPath: { path: "#text-curve", align: "#text-curve", alignOrigin: [0.5, 0.5], autoRotate: true, } }); let progressTo = gsap.quickTo(anim, "progress", { duration: 0.5, ease: "expo" }); let catTo = gsap.quickTo("#cat", "rotationY") Observer.create({ type: "wheel,touch,pointer", wheelSpeed: -1, onUp() { progressTo(anim.progress() + 0.1); }, onDown() { progressTo(anim.progress() - 0.1); }, onToggleY(self) { let rotation = self.deltaY < 0 ? 180 : 0; catTo(rotation); } });
-
Hi everyones I got stuck at the rotation so my question is how can i Overwrite the rotation ? ?? please go to the Codepen dont know only show the mobile version ... thanks for your time !
-
Thank you so much i know what to do now
-
Thanks for your information alot by the way is there any way to make a checkpoint like when object go throgh that checkpoint(mark by id) then run a function ?
-
Hi OSublake Can we reduce the space of the scrollbar every time user scroll ?? For Ex: window.scrollTo(0, window.scrollY + 5)
-
As you can see in my codepen the Scrollbar scroll too fast so that the character cannot see after few scroll from user is there any way to fake height or freeze the screen ? https://codepen.io/joe-pham-patroids/pen/BaJMVxW
-
Hi oh i did it but i have a question can i create a fake height ? because if i reduce the speed but the scrollbar still scroll fast ? so the problem is the character move slower than Scrollbar ... if can create a fake height is there any something to define when character at the end point then can move to the next section ?
-
hi Here's my code on https://codepen.io/joe-pham-patroids/pen/BaJMVxW about the point A > B mean space between the start point to the second point when user scroll once times please help me this or at lease share me some keyword to take the research thanks !
-
This is my demo link https://tool.baotramcompany.com/animation/v2/ and this my Gsap Code so 1. Can i reduce the space between point A -> B ? 2. Can i reduce the speed of the character movement ? Thanks for you times. Sory i cant push my code to codepen (something was wrong!) var animation; gsap.registerPlugin(MotionPathPlugin, ScrollTrigger); gsap.set("#cat", { scale: 1, autoAlpha: 1 }); gsap.set("#cat", { transformOrigin: "50% 50%" }); animation = gsap.to("#cat", { scrollTrigger: { trigger: "#motionPath", start: "top left", endTrigger: "body", end: () => ScrollTrigger.maxScroll("html"), scrub: true, markers: false, timeScale: 10, onUpdate: self => { gsap.to("#cat", { rotationY: () => self.direction === 1 ? 0 : 180, overwrite: 'auto', onscroll: function () { if (self.direction === 1) { jQuery("#increaseTrans").trigger('click'); //console.log("progress", self.progress); } else { jQuery("#increaseTrans").trigger('click'); } }, //=> self.direction === 1 ? jQuery("#increaseTrans").trigger('click'); jQuery("#moveDown").trigger('click'); : console.log("up"), }); } }, duration: 0.5, ease: "none", immediateRender: true, motionPath: { path: "#text-curve", align: "#text-curve", alignOrigin: [0.5, 0.5], autoRotate: true, } });