PatrickZimmermann
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by PatrickZimmermann
-
-
Recently I updated gsap from 3.11.0 to the latest, but every version past 3.11.3 breaks a pinned scrolltrigger that I have.
When I try to pin something, it jumps to the end and pins from that end potition instead of the top of the page (start: "top top")
-
This works as far as I can tell.
Thank you very much!
In my actual project, I shouldn't use CSS for the starting position, but I was able to achieve the same result by using .fromTo() and setting the "from" point to the same value as the first keyframe like so:
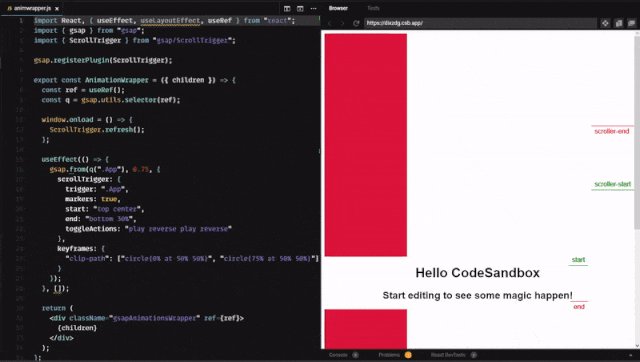
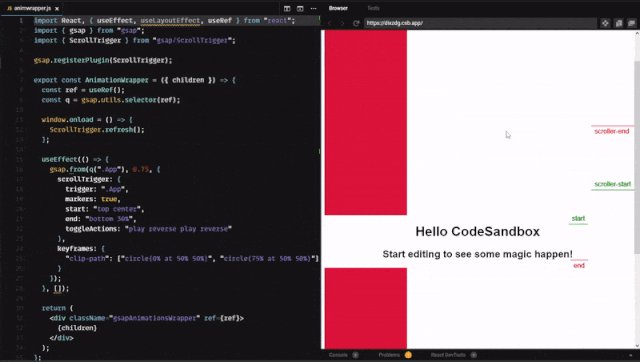
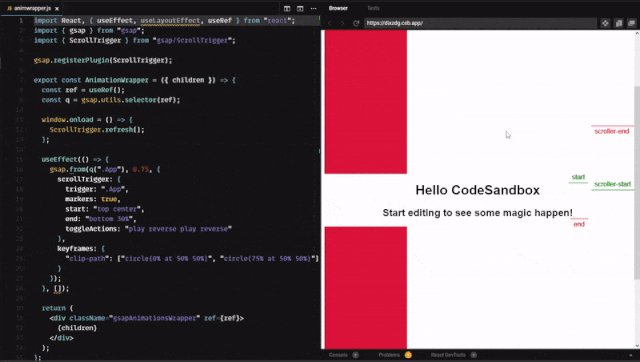
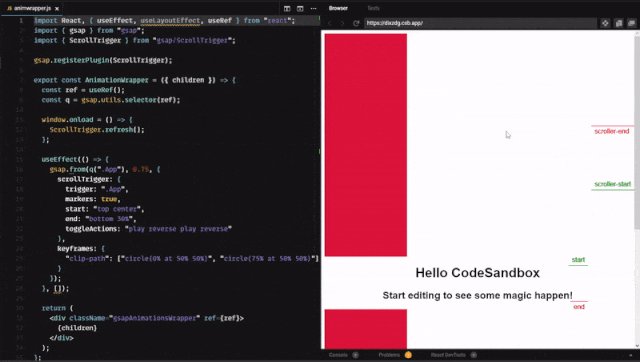
useEffect(() => {gsap.fromTo(q(".App"), 0.75, {scrollTrigger: {trigger: ".App",markers: true,start: "top center",end: "bottom 30%",toggleActions: "play reverse play reverse"},clipPath: "circle(0% at 50% 50%)"},{scrollTrigger: {trigger: ".App",markers: true,start: "top center",end: "bottom 30%",toggleActions: "play reverse play reverse"},keyframes: {clipPath: ["circle(0% at 50% 50%)", "circle(75% at 50% 50%)"]}});}, []); -
Thanks for the quick reply!
Unfortunately changing ".from()" to ".to()" doesn't work.
A lower version of gsap shouldn't be cached, this is the only version I've used on that sandbox.
-
I would love to use keyframes, but they seem to be very glitchy when I use them with scrolltrigger. It will often jump between the first and last keyframe while scrolling outside of start and end. I am not sure if I'm doing something wrong or not.
https://codesandbox.io/s/dreamy-banach-dixzdg?file=/src/animwrapper.js


ScrollTrigger pin breaks when upgrading to 3.11.3 or higher
in GSAP
Posted
Thank you, I was able to get it working by using gsap.context() and revert()!