Romanus
Members-
Posts
48 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Romanus's Achievements
-
-
Rare
-
Rare
-
Rare
-
Recent Badges
4
Reputation
-
Romanus started following How to use gsap with react three fiber? , Is it possible to animate in React without using ref? , custom scrollBar with gsap and 7 others
-
I have a question. Can I animate elements in React using ".elementClassName" class and not ref? Modifying the DOM is considered bad practice, but I haven't noticed any problems. What do you think about it? I'm much more comfortable using classes, but I don't know if that's the right thing to do
-
Hello! I am making a custom scrollBar. It doesn't work for me when I try to move it with the mouse. smoother.scrollTo doesn't work the way I think. two sections of 1000px. If smoother.scrollTo(1000) the scroll will not be in the middle. Why? Because of this, my calculations break. And scrollTo teleports me to the coordinate. I would like to move smoothly.
-
Hello! I want to get to the console the value that the circle moves to. I need the trnsform value or the percentage of the path travelled. How can I do it?
-
Hello! I have a timeline. I want tl.play() to work on a computer and not work on a phone. The click listener is added like this: element.addEventListener("click", handler) The click listener is removed like this: element.removeEventListener("click", handler) if you add a listener like this: element.addEventListener("click", ()=>handler()) then this listener can't be removed (I couldn't) My problem is that tl.play is only added like this: element.addEventListener("click", ()=>tl.play()) This means I can't remove it. Help me please.
-
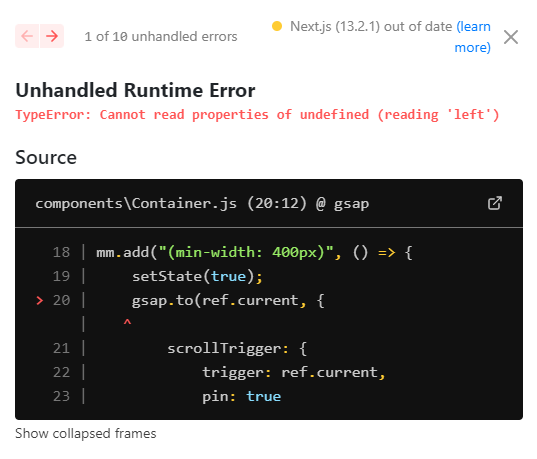
This works very well in React! But I got a problem in Next js. During the MatchMedia process, "ref" becomes "null". This is weird. For clarity, I replaced the pin with background: blue. there are 2 examples. Next js and React. stackblitz doesn't show an error for some reason. There is an error in my project. I print ref to console and get null An error occurs in next js if the window is reduced and then enlarged https://stackblitz.com/edit/nextjs-hauxvq?file=components%2FContainer.js,app%2Fpage.js https://codepen.io/romanusname/pen/QWVrzLX?editors=0011
-
Hello! I have a problem in using pin in React. I don't know how the pin works internally, so it's hard for me to understand why the error occurs. I have reduced the example as much as possible, and will try to explain what I want to do. Feel free to ask questions if I explain something poorly. I write through translator The elements are wrapped in a Cantainer component. const App = () => { return( <Container> <div className='el'>1</div> <div className='el'>2</div> <div className='el'>3</div> </Container> ); } I want to remove container based on screen size. At the same time, elements inside the container should not be deleted. function Container(props){ const [state,setState]=useState(true) if(!state) return props.children if(state) return( <section ref={ref}> {props.children} </section> ) } if state is true - render with container if state is false - render without container In useEffect I listen to the screen size and call setState when needed This works great. But if I try to remove the Container component in which the Pin is set, I get an error: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node Can I fix this? you can activate the pin in my example to see the error
-
https://codepen.io/romanusname/pen/JjaGPWp?editors=0111 I can not. onUpdate returns undefined to the console. What am I doing wrong?
-
Hello! I need the vars property "onReverse". But in the documentation I only found "onReverseComplete" I want to call a function when reverse starts. Is it possible?
-
I managed to create 2 cubes, but if each of them cleans the canvas, then only one is visible. If I clean the canvas in the App component, no one is visible. What am I doing wrong? https://codepen.io/romanusname/pen/yLxYjNr
-
Hello! I am learning Canvas. Made a simple example using gsap.ticker. A cube is a separate entity with its own behavior pattern. How can I create many cubes from this template? I don't understand how to separate the code. I have seen examples using classes. Is it ok to use classes in functional React components? How would you advise me to proceed? I also don't understand, should I call gsap.ticker once, or should each cube call its own render?
-
When I move the mouse over the cube, the animation starts. When I leave the cube, I want the animation to smoothly return to the starting position and stop. I almost got it. But if you hold the mouse for too long (several cycles of animation), then it does not stop
-
Thank you! This works great. But I got a little problem. If the section is "pin", the markers leave, but the element remains. Because of this, the element stops earlier than I expect. Can this be fixed somehow? https://codepen.io/romanusname/pen/XWBvMPO
-
I have a looped animation. I want it to play only when the user sees it. How to do it? If I have a lot of animations that run in the background, I think this will have a bad effect on performance. I think this can be done using scrollTrigger, but I do not understand how exactly
-
I trying to start using "react three fiber" How can I use gsap here? Please help me understand. On the codepen, I made a default example of three fiber. How to rotate a cube using gsap? Do I need the useFrame hook? Any attempt to add gsap fails
-
I haven't tried other libraries for smooth scrolling. I'm a Gsap fan In the latest version of Google Chrome, scrolling is smooth by default on all sites and there is no such issue. This plugin is more than just smooth scrolling. These are very convenient and beautiful functions (speed, lag, paused ) I have no idea how to fix this because I don't even understand why this is happening. There is no pattern in colors. Close shades have different behavior