Jim Tim
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Jim Tim
-
-
@Cassie I understand the formatting is terrible. but it is made by the user dynamically.
is there a way that splitLine will split the word based on white spaces not by the tags
-
YOUMANI<font>S(space)ALL</font>.
in this format the splitLine split the words line ["YOUMANI", s,All].
kindly update meSee the Pen XWoJELp?editors=1010 by dajeme7838- (@dajeme7838-) on CodePen
-
Hope my question is clear,
Help me please -
@Rodrigo this does fix the issue. but in your solution, you are using only in the space after <br> tag.
in my useCase the text content is dynamic I can't know what the user entered.check out this code-pen output.
See the Pen qBQOaGa by dajeme7838- (@dajeme7838-) on CodePen
if I use in all the spaces the splittext is unable to split the text by words instead it splits by line
-
hello guys i'm stuck with this bug.
i'll explain the scenario.
I'm trying to perform word by word animation.
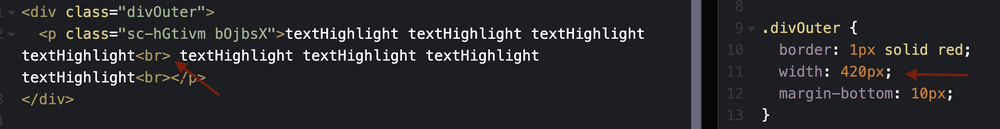
1. in the output I want that white space so I added white-space: pre-wrap property.
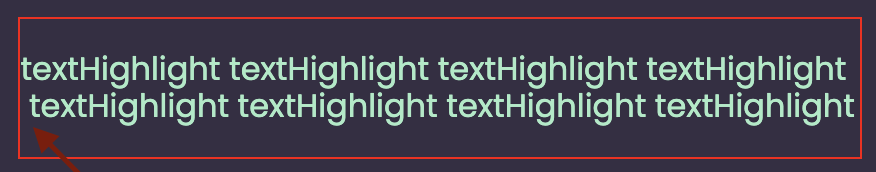
the output : with the space I expected.
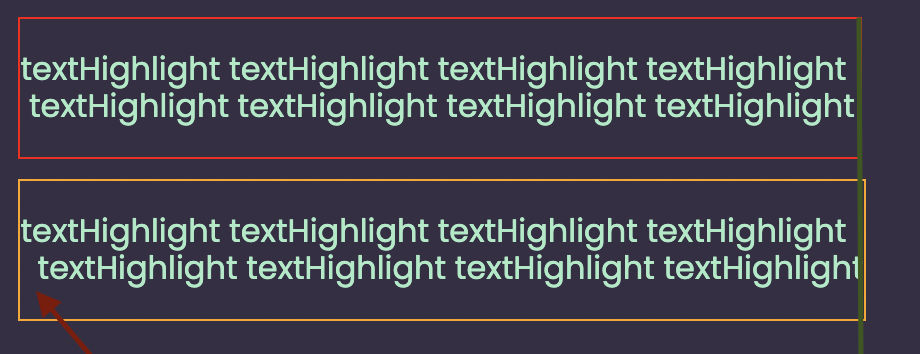
2. but if alter the container using splitText it give some minor extra-space how to prevent. you can notice by the width difference.

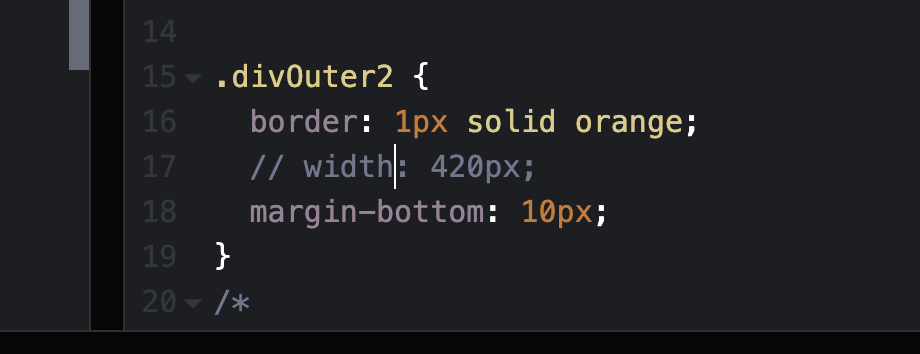
3. if you uncomment the width you'll face overflow wrap issue due to that minor extra space.

See the Pen XWybLjZ by dajeme7838- (@dajeme7838-) on CodePen
-
hi @mvaneijgen I expect the output to look like this.
there should be multiple space in my scenario that's why I use -
why I'm not getting word-by-word animation?
in this case, I want to split the word as present as in the dom so I used
but the splitText is not splitting the dom into words instead it splits into lines.
where am I going wrong kindly help me.See the Pen BaqgPaV by dajeme7838- (@dajeme7838-) on CodePen
-
Basically i started a timeline tween, at that time i dont have the dom element mounted in the webpage is there any way to select dom element and animate in on the fly
-
I know this has nothing to deal with GSAP, just in curious i'm asking if any faced this issue and have a solution to it please share.
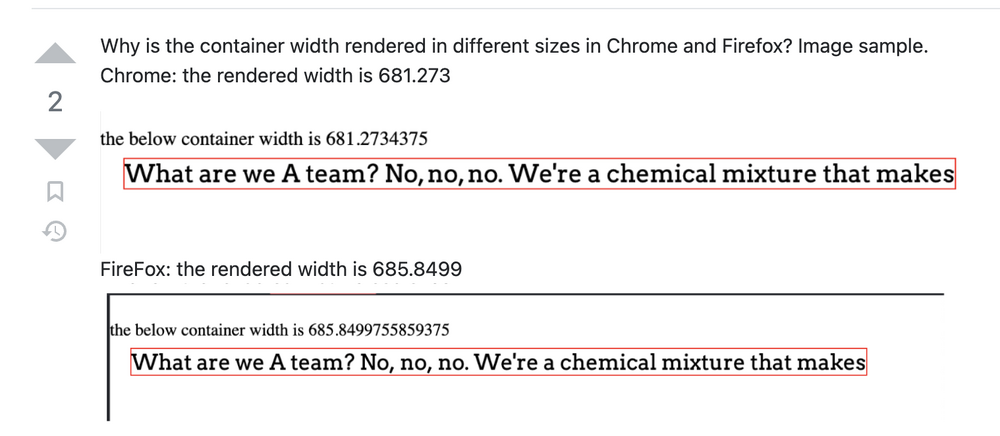
Text container width rendered in different sizes in Chrome and Firefox

Click here :- to check the issue in stackoverflow. -
Hello Team , Why does onStart callBack is triggered for the first element passed in array.
tl.set([...chars], { opacity: 0 }) tl.to([...chars],{ opacity: 1, ease: Linear.easeNone, willChange: "transform, opacity", immediateRender: false, onStart: placeHand, stagger:duration / chars.length, duration : (duration/chars.length) });
in version 2 it gets called for every element that has been included in the array,
if in v3 it triggers only for the first element then what will be the fix,
i want to call the onStart callback for every element in the array.See the Pen abVmBzL by AniBhuvan (@AniBhuvan) on CodePen
-
1 minute ago, OSUblake said:
Also, is there any reason you are using .add instead of the timeline methods like this?
Yes actually i'm having timeline as a root and tween methods in sub nodes and then pass the tween methods to the root ,
will it be a problem ? -
Hello team , i'm trying to achieve e 3d cube rotation using gsap v3 tween methods,
in this demo i'm rotating a cube by applying 3d css properties to the element.t1.current = gsap.timeline({paused : true}); t1.current.add(gsap.to(["#scene01","#scene02"],{ transformPerspective: 450 , transformStyle: "preserve-3d", backfaceVisibility: "hidden", transformOrigin: `50% 50% -${450 / 2}`, duration:0.000001 }),0) t1.current.add(gsap.to("#scene01",{ rotationY: -90,opacity :0.5, duration: 0.8 }),0); t1.current.add(gsap.fromTo("#scene02",{rotationY:90},{ rotationY: 0, duration: 0.8, onComplete: () => gsap.set("#scene02", {clearProps: "transformPerspective,transformOrigin"}) }),0); t1.current.play()
by the end of "#scene02" i clear the transformPerspective,transformOrigin props using clearProps,
if i try to seek to the time 0.2 "#scene02" looses its 3d perspective and showing a 2d rotation,
clearing the props is crucial to business logic. Anyway i'm clearing the 3d css properties for scene-2 only in the onComplete callBack,
by the duration of 0.2 , scene02 should still has its 3d css properties right.
if not what is the solution for it.See the Pen podymMV by AniBhuvan (@AniBhuvan) on CodePen
-
Hello Team , I'm using Gsap version 2.1.3 for the past 3 years for a project ,I have developed some logics which works fine in the previous version,
recently i try to migrate it to version 3.9.1, most of my logics were breaking especially in MotionPathPlugin, and some of them were breaking even in tween methods ,
so i just wanna know will guys support the previous version, forever . -
// That's a very odd scenario , yeah you're right but for my project for many paths it has been plotted like this. in previous version ,i haven’t got any issues and kindly fix this issues by next release.
Thank you for the quick response -
is there any changes in amount of curviness applied based on curviness parameter value in gsap version 3,
Because i was used 1.25 as a curviness value in version 2,if i use the same the result is not same , now i'm using 0.5 in version 3.
-
Sorry team it's hard for me to create a demo in codePen,
but in local i get the error since those error will only throw in development environment ,
let pathValArr = MotionPathPlugin.arrayToRawPath([{x:155.33,y:225.01},{x:155.33,y:225.01},{x:155.33,y:225.01}]); let pathValStr = MotionPathPlugin.rawPathToString(pathValArr)
but this is what the scenario is, try passing three similar coordinates to MotionPathPlugin.arrayToRawPath() method ,
you will get that error.
-
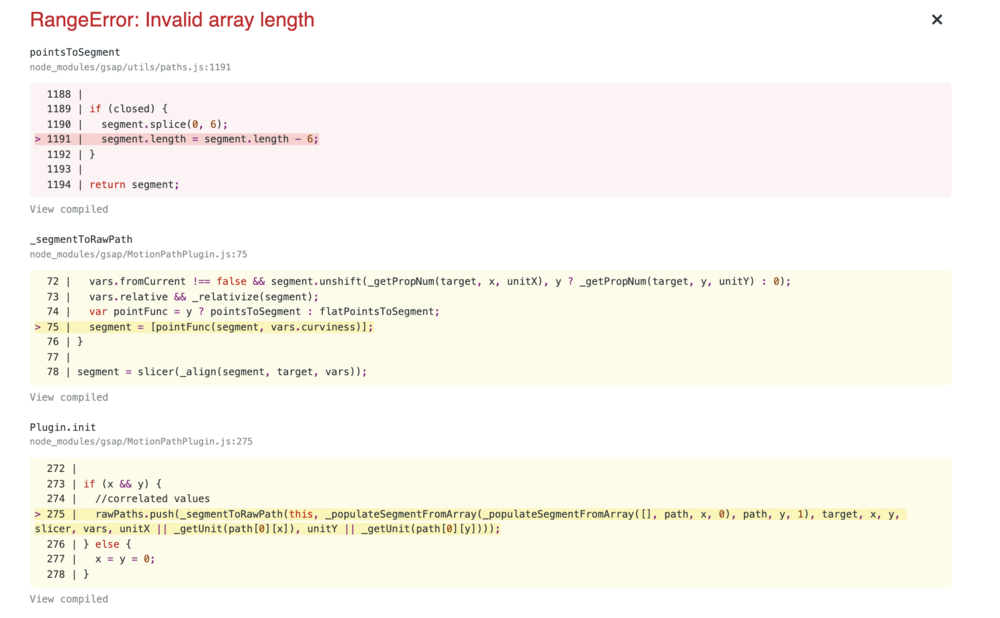
I'm migrating from gsap version 2 - version 3,
whenever i try to play timeline method i get this RangeError: invalid array length,
i suspects this error occurs because of motionPath vars attributes in gsap.to(),i pass array of co-ordinates to path key, when i pass type:'cubic' it works fine but i dont want the type to be 'cubic',
i'm looping through some keyFrames so someTIme the co-ordinates can be same,
eg:-[
[
{x: 28.4991, y: 0},
{x: 28.4991, y: 0}
],
[
{x: 28.4991, y: 0},
{x: 28.4991, y: 0}
],
[
{x: 28.4991, y: 0},
{x: 28.4991, y: 0}
],
[
{x: 28.4991, y: 0},
{x: 1074.759725, y: 0}
]
] -
thank you for the response .
// NEXT release (which isn't released yet) :- is there any appropriate estimation like when will the next version will be released .
-
I'm getting that issue in my project to i'm using gsap version 3.9.1
-
@OSUblake now for some array of co-ordinate i get a sharp edged curves , how to resolve this? Instead i need smooth bending curve.
See the Pen KKydogj by AniBhuvan (@AniBhuvan) on CodePen
-
@OSUblake ThankYou man that was really helpful ,
now for some array of co-ordinate i get a sharp edged curves , how to resolve this? i need smooth bending curve.
-
 1
1
-
-
// Are you just trying to get the raw path from the array of points? If so, you can use MotionPathPlugin.arrayToRawPath(),
Absolutely yes, but the method bezierThrough() in version-2 return a different format of values.
is there any possible way to get the similar values which is return in version 2 method using MotionPathPlugin. -
well @OSUblake,
i'm trying to convert bezierThrough() to version 3 MotionPathPlugin.arrayToRawPath()the problem is that i have some sort of calculation with the values which is return by bezierThrough() , but motionPathplugin.arraytoRayPath() version 3-
returns an array which is not similar to previous version.
so i want to know how the second control point value of the Cubic Bezier segment has been calculated in version 2 in the keyValue called c.
or is there any possible to get the same values which is returned by bezierThrough() , in version 3.
thanks in advance man -
Hi Zach,
How the keyValue of c is determined fromthe value return from BezierPlugin.bezierThrough(),



Issue with SplitText Module
in GSAP
Posted
Hello Team,
we are facing three issues with the SplitText Module.
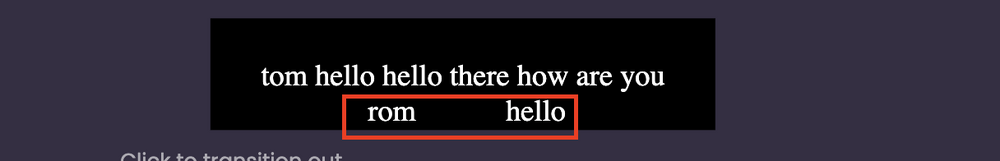
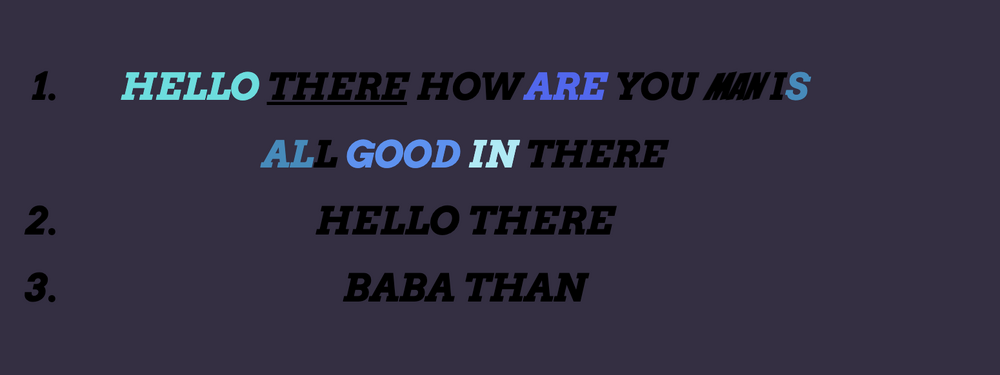
Issue 1: The DOM created by SplitText is not placed in the same position as the original DOM
The Original DOM:

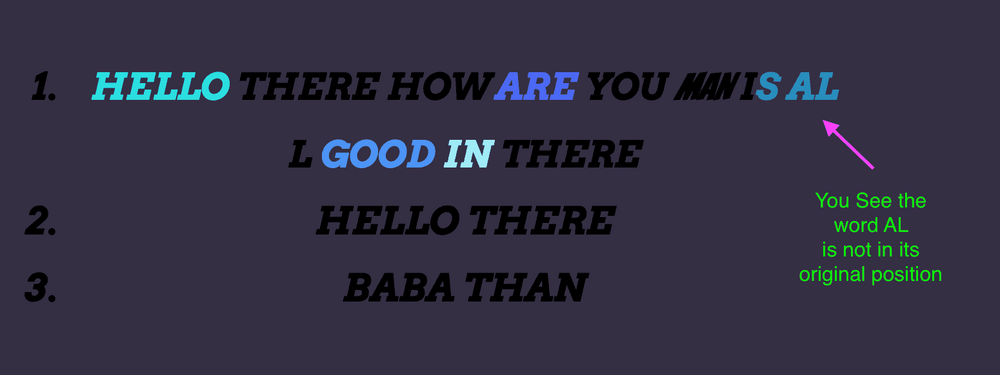
The DOM created by SplitText:

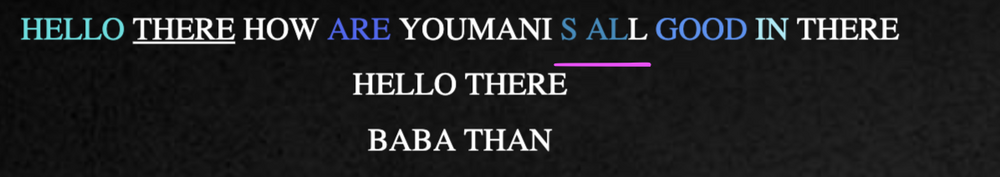
Issue 2: The Word split is not happening based on Whitespace.
The words "IS ALL" in the first list items are split like ["I", "S", "AL", "L"] the expected output is ["IS", "ALL"]
Issue 3: The Word "There" in the first list items is not underlined in the final output.
Kindly note that Note: the user edits all the dom, so we cannot change the DOM structure.
CLICK the click here button to start the animation
CLICK the reset button to reset the animation and back to its original position.
See the Pen eYbZEJa by dajeme7838- (@dajeme7838-) on CodePen