fonveton
Business-
Posts
25 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by fonveton
-
Zoom: https://developer.mozilla.org/en-US/docs/Web/CSS/zoom I created a simplified version of my project to explain the issue. It's not the exactly the same code. I don't get why animating element and trigger can't be same, If I'm not changing the element' position. I'm using it this way all the time without any problem.
-
I use scrolltrigger on almost all of my projects and most of the scrolltriggers unrelated to each other and some of them have pin and other have different animations. I'm creating multiple scrolltriggers inside to, from and timeline functions. What is the best way of use multiple unrelated scrolltriggers to achieve high performance and minimal issues? Is there a better solution other than creating multiple scrolltriggers?
-
added codepen to main topic: https://codepen.io/manidar/pen/xxaWYeG
-
I didn't create a codepen because my issue is performance related using same effect multiple times. In my latest project I used this effect on 210 objects and even chrome lags a lot. It adds extra 2-3 seconds to website load time. I would like to know if there is a gsap approach to solve this issue.
-
gsap.utils.toArray(".text-hover-effect").forEach(element => { let text = element.textContent; element.innerHTML = '<span class="actual -translate-y-[50%] [&_.split-chars]:overflow-hidden absolute left-0 top-[50%] w-[100%]">' + text + '</span><span class="placeholder [&_.split-chars]:overflow-hidden">' + text + '</span>'; let placeholder = new SplitText(element.querySelector(".placeholder"), { type: "chars, words, lines", charsClass: 'split-chars', wordsClass: 'split-words', linesClass: 'split-lines' }); let actual = new SplitText(element.querySelector(".actual"), { type: "chars, words, lines", charsClass: 'split-chars', wordsClass: 'split-words', linesClass: 'split-lines' }); let textHoverTL = gsap.timeline({ paused: true }); gsap.set(actual.chars, { y: '50%', opacity: 0, }); textHoverTL.to(placeholder.chars, { duration: 0.25, y: '-50%', opacity: 0, stagger: 0.001 }) .to(actual.chars, { delay: 0.025, duration: 0.25, y: '0%', opacity: 1, stagger: 0.001 }, 0); element.addEventListener("mouseenter", () => { textHoverTL.play() }, false); element.addEventListener("mouseleave", () => { textHoverTL.reverse() }, false); }); I wrote a short code for text animation and I'm using this class on multiple object on page. The problem I'm having is if there are too many element it becomes a performance issue. I takes 1-2 seconds to load with over 50+ '.text-hover-effect' classes. I know the problem is I'm doing a lot of things before page load and that is what creates performance issues. What I don't know, how to solve this. I tried making all codes start working on hover but that way with multiple classes it's not working how it supposed to be and breaks you you move your cursor swiftly between objects. const textAnim = { in: { duration: 0.15, y: '-25%', opacity: 0, stagger: 0.001 }, out: { delay: 0.015, duration: 0.15, y: '0%', opacity: 1, stagger: 0.001 } }; gsap.utils.toArray(".fx-text-hover-with-child").forEach(el => { el.setAttribute('data-fx', el.querySelector(".fx-child").textContent); el.addEventListener("mouseenter", () => { let child = el.querySelector(".fx-child"); if (el.getAttribute('data-fx') != 'used') { let text = el.getAttribute('data-fx'); el.setAttribute('data-fx', 'used'); child.innerHTML = '<div class="actual -translate-x-[50%] -translate-y-[50%] absolute left-[50%] top-[50%] w-[100%]">' + text + '</div><div class="placeholder">' + text + '</div>'; new SplitText(el.querySelector(".placeholder"), { type: "chars, words, lines", charsClass: 'split-chars', wordsClass: 'split-words', linesClass: 'split-lines' }); new SplitText(el.querySelector(".actual"), { type: "chars, words, lines", charsClass: 'split-chars', wordsClass: 'split-words', linesClass: 'split-lines' }); } textTL.add(gsap.set(child.querySelectorAll('.actual .split-chars'), { y: '25%', opacity: 0, })); textTL.add(gsap.to(child.querySelectorAll('.placeholder .split-chars'), textAnim.in)) textTL.add(gsap.to(child.querySelectorAll('.actual .split-chars'), textAnim.out, 0)) textTL.play(); }, false); el.addEventListener("mouseleave", () => { textTL.reverse(); }, false); });
-
Thanks again. This solved my problem.
-
Thank you. Is there a way to apply this to a specific scrolltrigger which is inside a gsap.timeline?
-
Is there a way to detect scrolling stopped while using scrolltrigger. I have an element i'm rotating based on scrolling direction with self.direction but I want that element to return original rotation when scrolling stopped. Is there an event or some other way that I'm having a hard time finding?
-
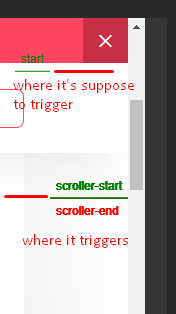
I have an animation on my page and Im trying to add another one. First animation works with scrolltrigger and changes heigh of some elements, that brokes start/end position for my second animation. When I refresh scrollTrigger before my second animation this time it brokes my first animations start/end position and can't reverse it on scroll. So my question is 'is there a way to refresh scrolltrigger for just one scrolltrigger animation' ?
-
That doesnt seem to be problem. I added a minimal demo to codepen.
-
I'm using clip path to draw shapes but some of them leaves black traces behind. I tried changing clip path opacity, fill and stroke values but nothing changaes. What should do to solve this issue? Here is live link: https://demo.pentayazilim.net/daf-kilit/product.php SOLVED: Issue was missing fill on line.
-
Oh, didn't know that. data-lag works perfecly, It's a shame that data-speed can't be same. I will move on with scrollTrigger then. Thank you.
-
Thank you i didn't know about batch. That solved my problem.
-
Hello, I'm looking for help something I couldn't work around. What I'm trying to do is with foreach and scrolltrigger animate each image, but I'm also trying reverse the animation for not current images. What should i do to solve this problem? You can see full demo here: https://demo.pentayazilim.net/bati-ip/
-
@OSUblake Yes, I realized that just after creating this topic. My problem is solved. Thank you.
-
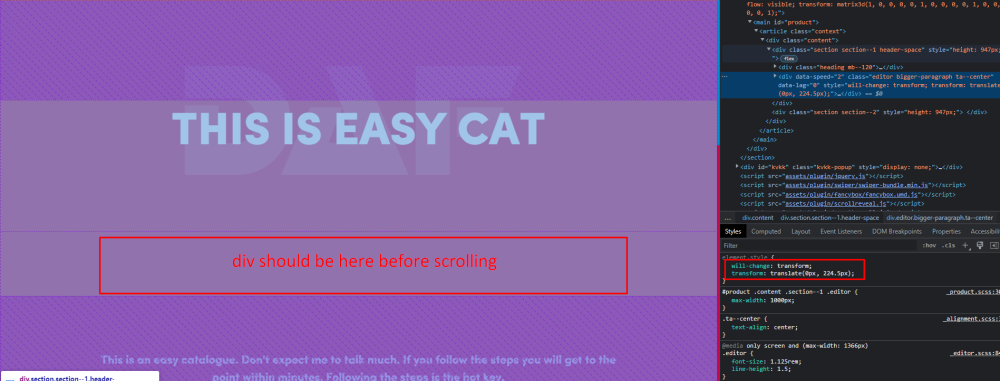
I'm trying to animate object with scrollTrigger. It works correctly on codepen and it also works with pinType: transform. But on project it dissappears when start point kicks in and reappears when pinning ends. The issue is probably not related to gsap but I couldnt find a way to work around. What do you think I'm doing wrong? Project url: https://demo.pentayazilim.net/ruya-dizayn Video of issue: https://streamable.com/m9hrvm Solved to issue: If triggered/pinned object's container has transform, its not working properly...
-
Thank you, that shorten my code alot
-
I'm trying to animate my main menu on hover. There is real and placeholder text for menu items and the animation is hide placeholder and show real text with split text stagger. It works perfectly if you hover and release mouse slowly. But when you move your cursor over menu items fastly, some animations stuck in the middle of it. What can I do to prevent this issue? Here is the video of issue: https://streamable.com/7j8wgq
-
https://prnt.sc/B1LEe1wDYEWP This litte triangle was to blame. I was trying to move it based on longer lines on side of it. But safari was miscalculating offset().top. Thank you all for your help. Have a wonderfull weekend.
-
@elegantseagulls I simplified it as much as I can.
-
I have a section, that i'm using gsap. Everthing is okey with chrome and firefox but when i scroll while using safari, whole pinned section is flickering. You can try with codepen or test the issue from here: https://demo.pentayazilim.net/ravena/ I tried changing scrub value, pinReparent and anticipatePin so far. Is there a way to prevent flickering while using pinned scrolltrigger with 100vh section for safari?
-
Well I figured out the solution for my problem. If anyone having similar issue, there is a problem with transition + gsap using. By removing transition from my target object, my problem is solved.
-
Hello, I'm having trouble with scrollTrigger easing. Just before animation ending my target object gets faster and sits back to its position. I couldn't create a codepen because there is a whole website behind but here is what my gsap code looks like. gsap.to('#page-about .contents .container .sidebar .slogan-bar', { scrollTrigger: { trigger: "#page-about .contents .container .sidebar", start: "top center", end: "bottom center", scrub: 1, markers: true, }, ease: Power0.easeOut, y: 100, }); And here is a video about my issue: https://streamable.com/3qc1sr