stevensunsunsun
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by stevensunsunsun
-
-
Thank you both! That works perfect! 😄
-
 2
2
-
-
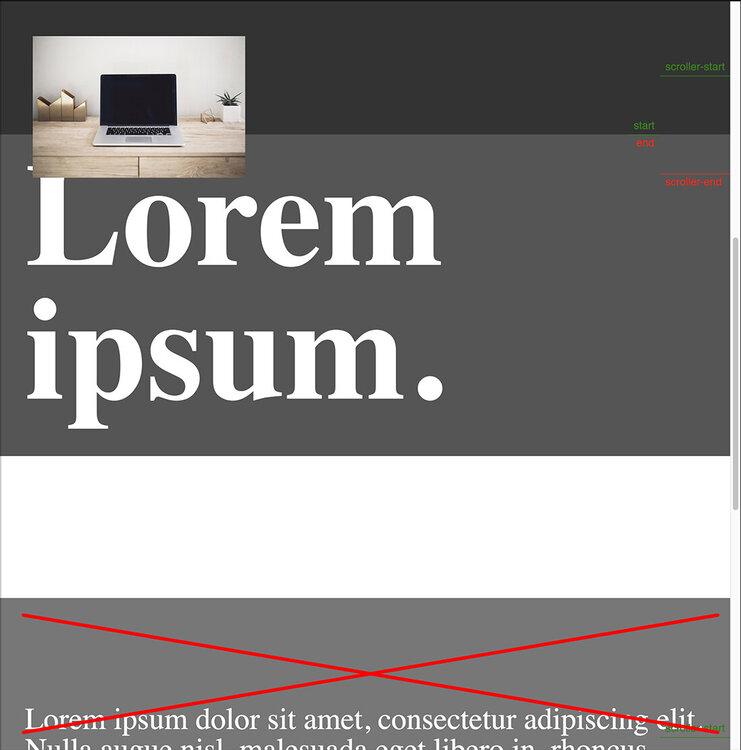
Hi! I'd like to recreate the opacity effect seen here (the attached section of the website)… https://www.apple.com/careers/ca
When the user reaches that section and it pins, a black overlay automatically increases in opacity between the image and text.
When the user leaves that section, the opacity goes back to 0, and then when they return it repeats.
Is that possible with gsap? I'd like to be able to do it without scrub so that it isn't dependant on the user scrolling but just happens and reverse when the section is fully in and fully out of screen.
I can get the pinned section to work but am not sure how to then combine pin: true with an opacity change.
Thanks! -
Hi, thanks but unfortunately nothing seems to work.
Is there a way that I can trigger an opacity change with scrolling? I can see that it can be set to happen on delay but I have a series of sections. And then when the user scrolls back up to one it would need to go back to opacity 0.
This way I could avoid this particular puzzle all together!
-
Hi, thank you. I can try that. Where would ScrollTrigger.refresh() be added to the code?
-
Sure, I understand. So annoying that the codesandbox didn't work!
Is there any reason why a refresh would calculate different values than a page navigation? Just trying to troubleshoot from that side.
-
Hi, thanks – but I've tried that and see exactly the same issue.
When navigating to the page the start | stop are 178px above the bottom of the text box.
When refreshing the page, they are -178px below the bottom of the text box.
The position is consistent except that it becomes a negative value for some reason. -
Ah, ok. It works at the moment like in the example. But I could try that. Where should I move the trigger to in the code example?
https://codesandbox.io/s/magical-noether-01edtf?file=/components/Box.vue -
Sorry I'm not sure what you mean. Does the trigger need to be somewhere else?
-
Ah! Thanks! So this is as close as I can get to a recreation:
https://codesandbox.io/s/magical-noether-01edtf?file=/components/Box.vue
This doesn't actually show the error for some reason. Perhaps because I'm using Nuxt.
But when these both start withbottom, the start | stop are correctly positioned offscreen to begin with when navigating to a new page, and the opacity change kicks in as you scroll. But if you refresh the page, they reposition like the attachment.
The opposite happens if they both begin withtop: when navigating to a page, it looks like the screen shot. The opacity is already 0.5 because they've passed the scroller end. But then when hitting refresh, the start | stop are correctly positioned just offscreen at the bottom.
start: () => "bottom bottom", end: () => "bottom bottom-=200",
Unfortunately the issue isn't showing up in the codesandbox example.
It's not essential that the user scrubs these. It would still work if when each section was fully in screen then the opacity changed after a small delay. The only problem is that when scrolling back to a previous section, the opacity would have to go back to 0. I can't see a way to do that hence trying it with scrub. -
Hi, sorry I know
 I'm not sure how to recreate in Code pen as it would need to be Nuxt and route between pages. Can I send you a private link to the website where it occurs?
I'm not sure how to recreate in Code pen as it would need to be Nuxt and route between pages. Can I send you a private link to the website where it occurs?
-
Ah no wait. Now it's working if you navigate to the page, but if you hit refresh then the start | end move.
-
Hi, thanks for getting back to me!
It turns out I should have been using bottom instead of top!
start: 'bottom bottom', end: 'bottom bottom-=200',
-
 1
1
-
-
Sorry no codepen but everything is working fine except that when navigating to a new page. If you hit refresh it's all good or even just resizing the window a tad. There is an element with bottom -252px and it's positioned fine except that the start | end now appear 252px from the bottom.
I've got the following code:
mounted() { gsap.registerPlugin(ScrollTrigger); this.headingAnimation(); }, beforeDestroy() { ScrollTrigger.getAll().forEach(t => t.kill()); }, methods: { headingAnimation() { for (let i = 0; i < this.boxes.length; i++) { gsap.to(this.$refs.opacityChange[i], { opacity: 0.5, scrollTrigger: { trigger: `.content-${i}`, start: 'top bottom', end: 'top bottom-=200', scrub: true, invalidateOnRefresh: true, markers: true, }, });
Please let me know if there's another step for Nuxt. Thanks! -
Thanks! The issue was with the container 😄
-
 1
1
-
-
Hi, no that's ok on the other bits because the text needs to scroll right off screen and then the background section unpins to reveal the next section. So as soon as the bottom of the text is offscreen at the top, the section scrolls. That's working perfectly.
But sorry, I'm still not sure on the other part. Are you saying that to change what is being animated, I would change just this one line?
gsap.fromTo('.content-0', {
-
Hi,
Thanks for replying! I had tried both of those solutions but neither worked. This is with those…
So do you think that the issue is that I need to animate a wrapper? Would I need to change one or both of these lines?
gsap.fromTo('.content-0', {
or
scrollTrigger: { trigger: '.content-0',
-
Hello 👋,
I've recreated the issue I'm having in codepen
Please ignore any oddness in the code … I'm using Nuxt and refs but have removed all that to create this simple example.
The offset positions for the content are great and working perfectly, except that if you resize the screen half way through a scroll. Then they don't start or end off screen correctly.
Please advise… thank you! 😄
See the Pen XWVRoom by stevencmh (@stevencmh) on CodePen
-
Hi, thank you for showing me how with toggleActions. I did this a little differently with the following code …
useEffect(() => {
gsap.to(logoRef.current, {
top: 40,
scale: 0.29,
scrollTrigger: {
trigger: '.content',
start: 'top bottom-=20',
end: 'top center-=300',
scrub: true
// markers: true
}
})
}, []);-
 1
1
-
-
Just now, Cassie said:
(If you want it to appear as soon as the second section pins, you'll need to work out the px distance between the bottom of section 2 and the bottom of the viewport)
Ok, got it, thanks!
The last thing I was wondering is if it's possible to use scale on the logo within the existing scrollTrigger, or would that need to be set up seperately? -
Ah, thank you! 😀
On my screen that's showing a lot of scrolling before the 3rd section appears. Ideally it would be great if the 3rd section appears as soon as the 2nd one pins.
Just testing with this small edit…end: `+=${window.innerHeight / 2}`
…and that seems to work… does that look correct on your screen as well?
See the Pen MWEqedL by stevencmh (@stevencmh) on CodePen
-
Hi @Cassie thank you so much! I'll try applying this to the other framework now to make sure I can get it working there.
QuoteI've looked at the demo and this seems to be happening already. Did you fix it? If not, could you expand on what you're expecting a little more?
On this bit … not quite: the 3rd section shouldn't appear in the viewport until the 2nd section has pinned. So only once the text Lorem ipsum. has pinned should the section below it appear in the viewport and begin scrolling up…
-
Hi, this is my first time with GreenSock! From what I've seen in the forums, people are doing amazing things with this!
I'm a little stuck already almost working! To troubleshoot, I've created a simplified version in codesandbox.
almost working! To troubleshoot, I've created a simplified version in codesandbox.
I have a page with 3 sections. As the user scrolls up, the 2nd section should pin to the top until the 3rd section has caught up with it and then they both scroll up together.
The 3rd section shouldn't be visible until that 2nd section has been pinned (at the moment it is appearing underneath the 2nd section as we scroll).
The 1st section has an image in the bottom right the viewport. This should scroll to the top on scrub and then pin, top left, and remain there. For some reason, when I put this together in codesandbox, it's not sitting bottom left to begin with…
https://codesandbox.io/s/bold-framework-wli4j
Please can someone show me where I need to adjust my code. Thank you!!!


Navigating between pages in Nuxt changes start | end positions
in GSAP
Posted
I know, sorry! 🙂 But now that I'm using toggleActions as per…
it's working perfectly. Thank you again for looking at this and helping me get to a solution!