RubberFruit
Members-
Posts
27 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
RubberFruit's Achievements
-
Rare
-
Rare
-
Rare
-
-
Recent Badges
1
Reputation
-
Thank you very much for your help! I got a "clumsy", but working visually good animation)) I have 1 more question: if I log in from a mobile device and try to scroll down very quickly, is there such an opportunity to somehow slow down or stop the scroll in front of the section with pin cards so that in the case of a large scroll, the user still starts viewing the section with first card and first text?
-
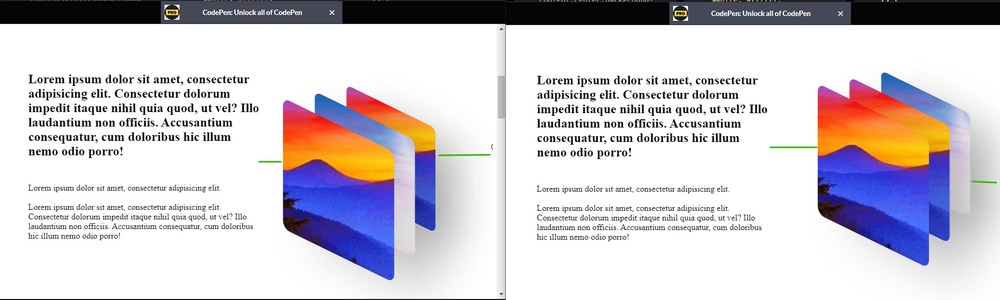
I'll show you in the screenshot: on the left - the moment when we scrolled to the section (1 card), on the right - we scrolled to the 3rd card. The distance from the text to the block of cards changes, as does the distance from the cards to the navigation points
-
Thank you very much once again!) Can you help with the meanings of the cards so that they do not go "to the right and up" when changing? I have no idea why this is happening ... Do I need to change the parameters for the initial installation or what? I updated the codepen once again, it's much better, but I have 1 more question: when resized, the cards lose their position and move to the left on the mobile version + the problem with shifting the entire scene to the right (( https://codepen.io/rubberfruits/pen/OJaLgQv
-
I did very badly (updated the codepen), but it works! Please can you help me with the following issues: 1) When a new card appears from behind, the entire "scene" with cards shifts to the right (Can you please help with timings and values so that the whole "scene" seems to stay in one place when scrolling) 2) So that the animation ends when the 3 text is in the middle of the screen (so that it does not scroll further up) https://codepen.io/rubberfruits/pen/gOBVLQR
-
Thanks a lot for your help! I'll try to adapt your example for a scroll trigger) Another question - how can I "stop" the animation for a 3 vertical text element when it reaches the middle? So that at the end of scroll 3 the text element continues to go up?
-
I updated my codepen, I managed to combine 2 animations and almost achieve the desired result, but I can not understand why onComplete does not fire after changing the z-index ( I want the card to fall into place of the first card, and the same thing happens with 2 so that when the scroll was rotated, but instead they remain in their places) https://codepen.io/rubberfruits/pen/vYVwzbN
-
Thank you very much, it worked as it should! Can you help with cards? I finished the animation, but it doesn't work at all as it should. How can I make the cards seem to change each other, moving "forward" one by one and going to the end (like on https://www.luminartech.com/), and not all together like mine. I also commented out the text scroll on the left, because for some reason the text scrolls first and only then does the card animation start working. https://codepen.io/rubberfruits/pen/vYVwzbN
-
RubberFruit started following Vertical section animation with pin
-
Hi guys! I'm trying to make a copy of the vertically scrolling section from https://www.luminartech.com/ (section 5 in a row). I can't figure out why my text on the right is scrolling so fast and can you help / hint how to implement such a cool card change on the right? Thank you very much in advance!
-
No, I had it tied to the scroll, but each scroll scrolled the vertical text 1 word up, not just the number of pixels up) Is this real?
-
There is probably a problem with the translator, so it's hard to understand me, now I'll try)) The site is loading, I start scrolling, the main section does not scroll (that's why the pin is set in the settings), at this time the horizontal scrolls (just like it works now, in the codepen above, with the scrub setting - scrolled a little, the text scrolled a little), scrolls to vertical text, but vertical text scrolls differently - no matter how much we scroll, exactly 1 smooth iteration of the vertical text scroll animation is played, which is not tied to scrub (now the vertical text scroll animation plays exactly the same as the horizontal one) The problem is that this is one timeline, which for horizontal text should work as it does now, and for vertical text there should be an iterable animation and I don’t understand how to do it(
-
Thanks for the answer! No, I abandoned the idea of scrolling to sections, I wanted to know if it is possible to combine the scrub animation of the horizontal text scroll and the scroll (which you showed in the example) for vertical text))
-
I have one more question)) How can I make it so that the animation of the vertical text is applied animation so that "1 scroll with the mouse wheel" = "1 change of the vertical word"? I can't figure out how to do this because the timeline is attached to an animation that: 1 - scrub 2 - main section is in pin state 3 - animation should start after scrolling horizontal text(
-
I found where the error was ... I launched the animation for the first section after the window.load event, and for the second section without this event ...)) Thank you very much for all help))
-
Thank you very much, I'll try)
-
At the moment, it works as if the ScrollTrigger from the second section does not know that the main section is in the "pin" state and about 1/3 of the animation of the main section, the animation of the next section begins (as if the main section is not in the "pin" state) My page will consist of 5-6 sections and when we scroll the fixed block should move smoothly (no scrub). Example: 1 section - the block is in its original position - left:50%; bottom:50px;, 2nd section - fade to left:60%; bottom:100px; etc. FLIP plugin? Ok, thanks, I'll definitely take a look and figure out how to use it!!)