nickraps
Members-
Posts
21 -
Joined
-
Last visited
Contact Methods
- Personal Website
- CodePen
- Company Website
nickraps's Achievements
-
-
Rare
-
Rare
-
-
Recent Badges
4
Reputation
-
nickraps started following Scroll based effect like this one?
-
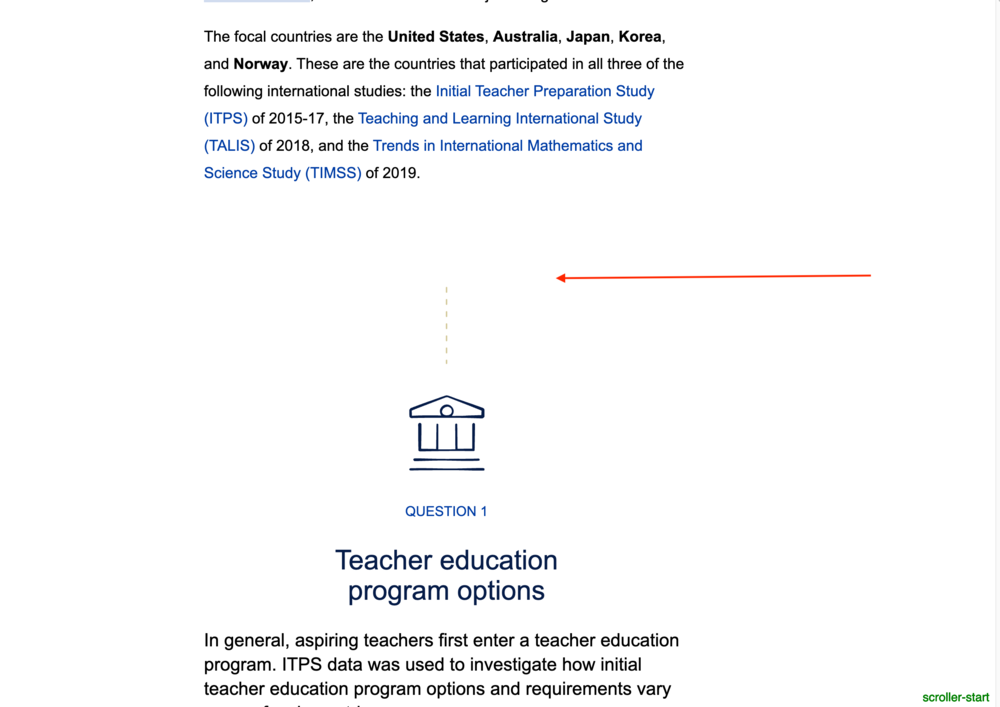
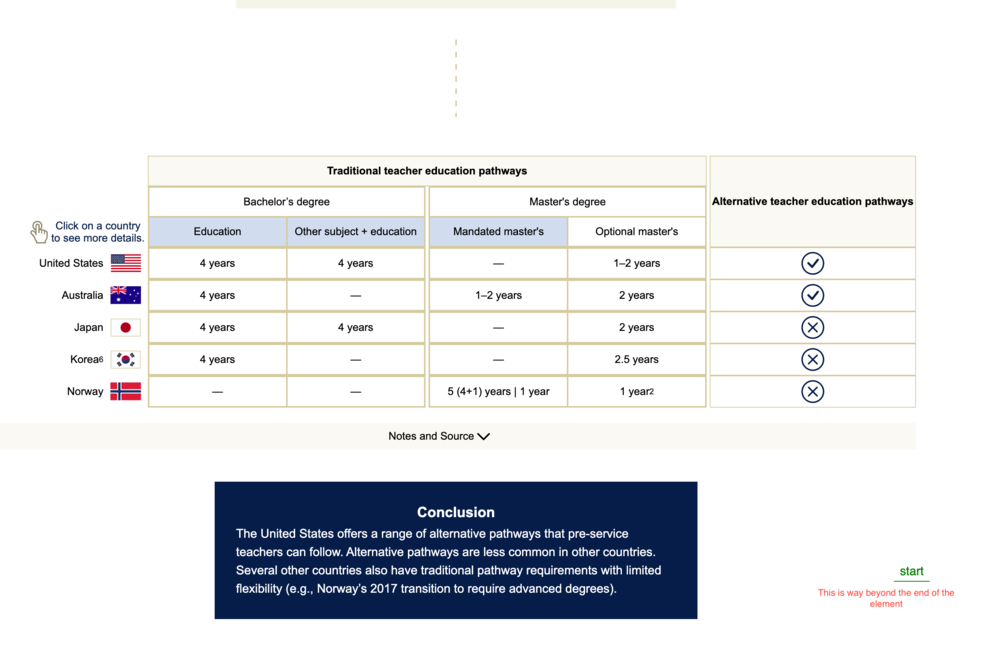
Hi, is there a way to build the highlight and pan-to effects like in this one: https://www.air.org/magnifying-teachers-successes The graphic and highlight in this one happens purely in a single Canvas element. So it's hard to tell how the calculation is done to highlight the exact element. This one is made with https://shorthand.com/ Is it possible to achieve the same effects with GSAP (or with an additional library)? What's the general approach? Thanks.
-
That's exactly the cause... thanks!
-
Thank you! I don't need yoyo and repeat. But I wrote the exact same code to my project but it animates out instead of animating in. Really scratching my head - do you know a possible cause?
-
Please see the Pen. I use a <path /> with stroke-dasharray to create a dashed line. But then if I draw it with DrawSVGPlugin, it gives me a solid line. I know DrawSVGPlugin uses stroke-dasharray underneath. So is it even possible to draw a dashed line with GSAP? Thanks.
-
@GreenSock Oh Thanks for the hint! I just tried refresh() in a setTimeout and it seems to be working. And setInterval should be more reliable, will explore that later. So no, refresh() is good. I was putting the initialization code of the Trigger in setTimeout in a React component, so that it initiates after the header is fully rendered. But that causes other parts on the page that use this component to somehow not accurately calculate the positions or correctly initiate the Trigger. But now I see your hint, I realize I shouldn't initiate the Trigger in a setTimeout.
-
@GreenSock The difficult thing is the header is pulled from an ASP.NET HTTP web service from another server. I don't have access to any of that code. I can only call the HTTP service. So, I don't know if I can figure out a way to reliably know when I can refresh in the React UseEffect hook. I tried SetTimeout (which apparently is a bad solution) which delays long enough but causes issues for other things on the page. But thanks, I do agree ScrollTrigger is more powerful.
-
@OSUblake Yes, I think it is caused by a header that's pulled on the fly. The header renders an elements then quickly hides it - right when ScrollTrigger is calculating the positions. So the positions got pushed down the height of the header element. It is a mess anyway. I have no control over that header code. So in my case I'll probably just use GSAP for animation, but use something like intersection-observer for triggering it.
-
@OSUblake And to add more context, it typically works on DEV mode on my local machine. Once deployed, the trigger position is often wrong but sometimes after several refresh, it could get it right occasionally. - that's why I tried to create a demo but cannot reproduce it.
-
Thanks for these tips! @OSUblake I am animating the child elements in the root element, and the root element is the trigger. Would that be a concern? I'll try to create a reproduction demo too.
-
It is quite difficult for me to create a reproduction for this bug because it lives in a complex project. So I am asking for some possible directions/ideas that you can think of. Thanks! The animation is to stagger several elements on Y position - sliding from bottom of page to their original positions. Basically, the start position should be the top of the element's original position: But ScrollTrigger marked the start position way down the page, causing the animation not triggered until scrolled very far: I found this post, in which it was stated it's a bug: Here is the code that sets up these (I'm using it in React): const headerRef = useRef<HTMLElement>(null) const q = gsap.utils.selector(headerRef) useEffect(() => { const animation = gsap.from(q('.stagger_elements'), { y: '100vh', stagger: 0.05, ease: 'power4.out', scrollTrigger: { markers: true, trigger: headerRef.current, toggleActions: 'restart none none none', }, }) return () => { animation.kill() } }, []) And to add more context, it typically works on DEV mode on my local machine. Once deployed, the trigger position is often wrong but sometimes after several refresh, it could get it right occasionally. - that's why I tried to create a demo but cannot reproduce it. Could it be a bug? Any possible work arounds? I need the start position to be the element's original top (where the red arrow line is). Any ideas would be appreciated.
-
@OSUblake The one in "How does duration work with scrub: true?" section on this page: https://greensock.com/docs/v3/Plugins/ScrollTrigger
-
@akapowl Where should I fork the CodePen template with the latest GSAP? I typically just fork one from the demos on the doc pages which apparently is not using the latest.
-
@akapowl Thanks! And from the doc it seems like the method will automatically refresh all triggers on the page which is perfect for my case.
-
Please see the CodePen demo. First, scroll the page down to see how the pinning behaves (normally). Then, click the button to show the additional element, then scroll the page again to see how the pinned element's position is wrong. How can I make sure the element is always pinned at the correct time and location? Not affected by showing/hiding other elements above it on the page?
-
Hi @OSUblake, I just added a CodePen demo.