Saleem Beg
Members-
Posts
16 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Saleem Beg
-
ScrollTrigger not triggering in live but works everywhere else
Saleem Beg replied to Saleem Beg's topic in GSAP
@GreenSock / Jack, That was it. The local was installing 3.8.0 while the live was loading 3.9.1. So I removed the preceding ^ in the version like so: "gsap": "npm:@gsap/shockingly@3.8.0", And this seems to have fixed the issue. Thanks so much for your help! -
ScrollTrigger not triggering in live but works everywhere else
Saleem Beg replied to Saleem Beg's topic in GSAP
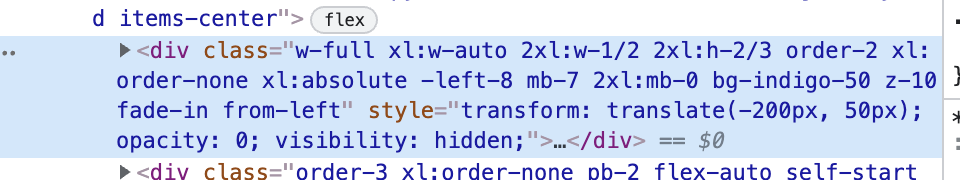
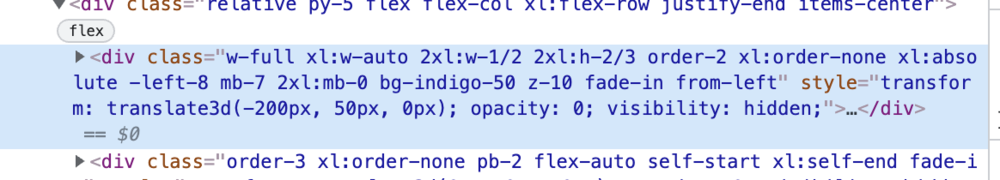
Hey @GreenSock / Jack Thanks for the reply. This is certainly not an issue with logic, else it also wouldn't work in codepen or locally. The code locally is exactly the same as code in live. I am using webpack to compile tailwind, alpinejs and gsap. I commit and push it to the repo, and pull it on the live server and then npm run build. I also placed the following before gsap.from as suggested: console.log(gsap.getProperty(element, "opacity")); And the opacity for all ten items is set to 1. Then gsap makes it 0 and fails to animate it back to 1. The markers are clearly visible, but as you scroll down with dev tools open, you will see that the right elements are being targeted, but the visibility just doesn't change. As you can see here, there is nothing else responsible for the elements' opacity and visibility, except gsap's inline styles. I would reluctantly share the live link here for all the curious minds to look into this mystery. https://teque.co.uk/projects/ Here is the readable app.js: https://teque.co.uk/wp-content/themes/teque/assets/build/js/app.js And here is the relevant part: const fade_in = gsap__WEBPACK_IMPORTED_MODULE_0__["gsap"].utils.toArray('.fade-in'); fade_in.forEach(element => { var x = 0; var y = 0; if (element.classList.contains('from-left')) { x = -200; y = 50; } else if (element.classList.contains('from-right')) { x = 100; y = 50; } console.log(gsap__WEBPACK_IMPORTED_MODULE_0__["gsap"].getProperty(element, "opacity")); // var delay = element.dataset.delay; gsap__WEBPACK_IMPORTED_MODULE_0__["gsap"].from(element, { duration: 2, autoAlpha: 0, y: y, x: x, ease: "elastic.out(1,0.75)", scrollTrigger: { trigger: element, scrub: 1, markers: true } }, "+=0"); }); The only difference I can think of between local and live is that one is without SSL and live is with SSL, I am not sure if it has any bearing. Local is npm version 7 and live is npm version 8, again, not sure if it has any bearing. Other than that, I cannot think of frontend related differences. If it is working locally and on codepen, why is gsap failing to animate 'from' to 'to' on live? -
Ah, fantastic! Thanks @Cassie I was adding tailwind's inline class, but it wasn't set to !important. So I will use this.
-
Hi @GreenSock Thanks for your reply, once again! Yes, it is the characters I am trying to animate, and following earlier advice in the thread I used that workaround, but literally just now I found out that the issue was being caused due to position:absolute, and once I removed it, the <span> now starts in the same line. However, the text after the <span> still starts from a new line, as you can see here: https://codepen.io/saleemepoch/pen/podNrMz Any idea what to do to ensure it all starts from the same line?
-
ScrollTrigger not triggering in live but works everywhere else
Saleem Beg replied to Saleem Beg's topic in GSAP
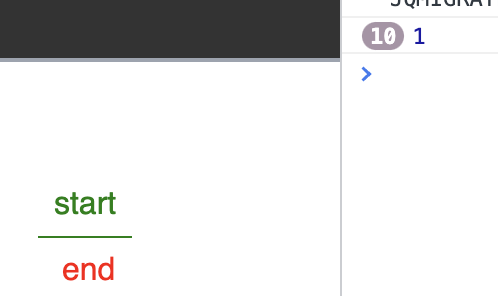
Hi Cassey, Yes. Here is the screenshot from live. As you can see this is set to pre-animation state (from). I believe your screenshot shows post-animation state (to). -
ScrollTrigger not triggering in live but works everywhere else
Saleem Beg replied to Saleem Beg's topic in GSAP
exactly, that's why I've been wracking my brains over it and can't think of anything that might be different. Literally, it's a push to the repo, and pull from the server, and npm run build, and everything works fine, no errors given. Refresh the browser and the animations just don't kick in when markers come into view. bizarre. The only thing that's different is the domain name and an SSL certificate. -
ScrollTrigger not triggering in live but works everywhere else
Saleem Beg replied to Saleem Beg's topic in GSAP
I intentionally kept the image under the text so the scroll triggers the animation. The animation works perfectly well in codepen, but for some reason, live website is the only issue. -
ScrollTrigger not triggering in live but works everywhere else
Saleem Beg replied to Saleem Beg's topic in GSAP
Hey @mikel There is an image at the bottom with both classes in them. If you scroll down it does animate perfectly. The only trouble is, it doesn't animate on Live, despite all the markers appearing. -
Actually, it the text inside the span started from the same line, which is great, but the text after it started from a new line as you can see in the revised codepen: https://codepen.io/saleemepoch/pen/Rwjbjda @OSUblake any idea how to fix this?
-
That worked, thanks!
-
This is a really weird one. As you can see in codepen, it works exactly as expected, as well as locally. But on live, for some reason, gsap manages to position the elements appropriately and set autoAlpha to 0, but ScrollTrigger simply does not trigger when the start marker enters the view. The start and end markers appear fine but nothing seems to animate. There are no errors in the console, so I have no idea what could be causing this. Has anyone come across this before?
-
For some reason, if the text inside <span> is longer than the available width, the entire span starts from a newline and then wraps. I expected it to start from the same line and then naturally wrap. Any idea how to fix this?
-
Replace background img with crossfade effect, possible?
Saleem Beg replied to Saleem Beg's topic in GSAP
Thanks Cassie, This is one approach, but I wanted to avoid it due to code repetition. This means we will have four absolute divs in each of the place holders of exactly the same set of images. I wonder if there is another cleaner way of managing this? -
Hi all, As you can see in codepen, I have four buttons, each of them is responsible for setting its corresponding image as the main background image, while the rest get arranged in an appropriate order in the 3 boxes below. The logic is working fine, but I would like the background image of the #main_image to crossfade into the new image as a button is clicked; and the same effect to be applied to the 3 boxes underneath. Any tips or tricks will be appreciated. Thanks! PS: Please zoom codepen to 0.25x to see the 3 boxes, or simply view this in codepen.
-
Fantastic, that fixed the issue. Thanks!
-
As you can see in Codepen, when SplitText is applied, it sets the first word 7px off from the left. Is there anyway this can be fixed?