jand1
Members-
Posts
9 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by jand1
-
Aaahh! Of course! Definitely one thing I'm learning, especially with JS, is that there's always a way to simplify code. Thanks for everyone's assistance! gsap.from("h1", {duration: 0.7, y:20, autoAlpha:0, ease:"power2.out"}); gsap.from("#hero-span", {duration:0.8, x: 20, autoAlpha:0, ease:"power2.out", delay: 0.8}); gsap.from(".hero-list ul li", {duration:1, x: 100, autoAlpha:0, ease:"power2.out", stagger: 0.2, delay:0.8}); *edit Added the animation inside the afterRender callback event and removed function as the callback works the same. https://github.com/alvarotrigo/fullPage.js#afterload-origin-destination-direction
-
Changed to this, a little bit better? const tl = gsap.timeline(); const tlSpan = gsap.timeline(); const tlList = gsap.timeline(); function init() { tl.from(hero, {duration: 1, y:20, autoAlpha:0, ease:"power2.out"}); tlSpan.from(heroSpan, {duration:0.8, x: 20, autoAlpha:0, ease:"power2.out", delay: 0.6}); tlList.from(heroList, {duration:1, x: 100, autoAlpha:0, ease:"power2.out", stagger: 0.2, delay:0.6}); } As for the fullpage.js stopping the animation from running when scrollOverflow is on, I'll take it to his Support page on github. Thanks for the help guys!
-
Hi! thank you for getting back to me. I tried to make a demo as best as i can, what's funny is it seems to be working fine, except the H1. https://codepen.io/jand1/pen/jOmgBPp I did try to do a console.log() just inside the function, and you're right, it isnt being called. Putting the console log anywhere outside the function does work. What am I doing wrong...hmmm... I have just started web development and JS a month ago so unfortunately I'm not good enough to troubleshoot completely the site. Not sure if I can PM you the live site and you can look from there? edit* having 'scrolloverflow:true' seems to stop it from running. dont know why though. https://github.com/alvarotrigo/fullPage.js/#vanilla-js-example-with-all-options
-
I've tried to follow the video where it uses autoAlpha. So i've set the css visibility: hidden. But when I inspect the element, it doesn't seem to have ran JS as no inline style is being set (which should be 'opacity:1, visibility:inherit' according to the video). Here's my current code: afterLoad: function(origin, destination){ if(origin.index !== 0 ){ return null; } const section = destination.item; const hero = section.querySelector("h1"); const heroSpan = section.querySelector("#hero-span"); const heroList = section.querySelectorAll(".hero-list > ul > li"); const tl = gsap.timeline({opacity:0}); const tlSpan = gsap.timeline({delay:0.6}); const tlList = gsap.timeline({delay:0.6}); function init() { tl.from(hero, 0.5, {y:'20'}, {y:0, autoAlpha:0}); tlSpan.from(heroSpan, 0.8, {x: 20, ease:"power2.out"}, {x: 0, autoAlpha:0}); tlList.from(heroList, {duration:1, x: 100, autoAlpha:0, ease:"power2.out", stagger: 0.2 }); } window.addEventListener("load", init); }, I'm wondering if CSS Plugin is already included in the gsap.min.js? I see that autoAlpha is part of that CSS Plugin...?
-
It did! Thank you, you're awesome!
-
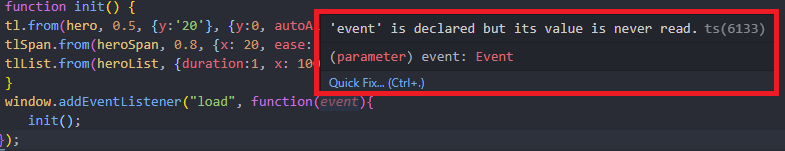
Ok, so I tried following the FOUC video guide, but it doesnt seem to run JS. Forgive me for my inexperience. afterLoad: function(origin, destination){ if(origin.index !== 0 ){ return null; } const section = destination.item; const hero = section.querySelector("h1"); const heroSpan = section.querySelector("#hero-span"); const heroList = section.querySelectorAll(".hero-list > ul > li"); const tl = gsap.timeline(); const tlSpan = gsap.timeline({delay:0.6}); const tlList = gsap.timeline({delay:0.6}); function init() { tl.from(hero, 0.5, {y:'20'}, {y:0, autoAlpha:0}); tlSpan.from(heroSpan, 0.8, {x: 20, ease:"power2.out"}, {x: 0, autoAlpha:0}); tlList.from(heroList, {duration:1, x: 100, autoAlpha:0, ease:"power2.out", stagger: 0.2 }); } window.addEventListener("load", function(event){ init(); }); }, When I hover over 'event', VS code tells me:
-
Thank you very much! Ok, I'll follow the FOUC video and see what I can come up with. https://codepen.io/jand1/pen/rNmXLYZ
-
Thank you very much for your reply! I'm not sure if it is FOUC entirely, because it does flash the unstyled, then it flashes styled, and then it runs the animation. This is all done in split seconds but you can see it when you hard refresh the page. I'm not sure if ive orded my styles and scripts in the correct way or if it just needs to be on cloudflare to help it load quickly. Maybe I can PM you our website address for you to have a look? But I'll go through the FOUC thread and see what I can do. Anyway, here is my updated(not sure if I'm 100% correct?) code: afterLoad: function(origin, destination, direction){ if(origin.index !== 0 ){ return null; } const section = destination.item; const hero = section.querySelector("h1"); const heroSpan = section.querySelector("#hero-span"); const heroList = section.querySelectorAll(".hero-list > ul > li"); const tl = gsap.timeline(); const tlSpan = gsap.timeline({delay:0.6}); const tlList = gsap.timeline({delay:0.6}); tl.fromTo(hero, 0.5, {y:'20', opacity: 0}, {y:0, opacity:1}); tlSpan.fromTo(heroSpan, 0.8, {x: '20', opacity: 0, ease:"power2.out"}, {x:'0', opacity:1}); gsap.from(heroList, {duration:1, x: 100, opacity:0, ease:"power2.out", stagger: {each: 0.2, from: "start", axis:"x"}}); }, onLeave: function(origin, destination, direction){ if (destination.index === 2){ gsap.fromTo('#cursor', {autoAlpha: 0, x:-10}, {autoAlpha: 1, duration: 0.5, repeat: -1, ease: "steps(1)"}); gsap.to(".typewriter-text", {text: {value: "test heading"}, duration: 2, delay: 0, ease: "none"}) } if (origin.index === 4 && destination.index === 3){ return null; } const section = destination.item; const heroHeaders = section.querySelector(".section-headers"); const tl = gsap.timeline({delay:1.1}); tl.from(heroHeaders, 0.6, {y:'0', opacity: 0}, {y:0, opacity:1}); }, }); The only part i couldnt get to work is the typewriter effect. The cursor is not blinking when I change it from "fromTo" to 'from'. It doesn't blink. I tried editing the object lements, but can'tseem to find the answer. Maybe a little tip?? tlSpan.fromTo(heroSpan, 0.8, {x: '20', opacity: 0, ease:"power2.out"}, {x:'0', opacity:1}); gsap.from(heroList, {duration:1, x: 100, opacity:0, ease:"power2.out", stagger: {each: 0.2, from: "start", axis:"x"}}); <div class="typewriter"> <h3 class="big-head poppins appear typewriter-text"><!--test heading--></h3><span id="cursor">|</span> </div> Thank you once again!
-
Hi everyone, New to web development and gsap. Made a site for my first client - just having trouble with elements showing first and then the animation would run on page load. I'm sure that when I was testing it on Live Server in VS Code, it wasn't doing it. But now the site is live, everytime I do a hard refresh it would do it. I just want the animation to run on first instance of page load without first showing the elements. not sure if its safe to link the site i made here, but here is the jquery I made along with fullpage.js: If i can paste the site here, please just let me know so you can see. Thank you! afterLoad: function(origin, destination, direction){ if(origin.index !== 0 ){ return null; } const section = destination.item; const hero = section.querySelector("h1"); const heroSpan = section.querySelector("#hero-span"); const heroList = section.querySelectorAll(".hero-list > ul > li"); const tl = new TimelineMax(); const tlSpan = new TimelineMax({delay:0.6}); const tlList = new TimelineMax({delay:0.6}); tl.fromTo(hero, 0.5, {y:'20', opacity: 0}, {y:0, opacity:1}); tlSpan.fromTo(heroSpan, 0.8, {x: '20', opacity: 0, ease:Power2.easeOut}, {x:'0', opacity:1}); tlList.staggerFrom(heroList, 0.5, {x:100, opacity:0, ease:Power2.easeOut}, 0.2); }, onLeave: function(origin, destination, direction){ if (destination.index === 2){ gsap.fromTo('#cursor', {autoAlpha: 0, x:-10}, {autoAlpha: 1, duration: 0.5, repeat: -1, ease: SteppedEase.config(1)}); gsap.to(".typewriter-text", {text: {value: "test heading"}, duration: 2, delay: 0, ease: "none"}) } if (origin.index === 4 && destination.index === 3){ return null; } const section = destination.item; const heroHeaders = section.querySelector(".section-headers"); const tl = new TimelineMax({delay:1.1}); tl.fromTo(heroHeaders, 0.6, {y:'0', opacity: 0}, {y:0, opacity:1}); },