lucasleibs
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by lucasleibs
-
-
also working with svg files here.
-
Hi Guys,
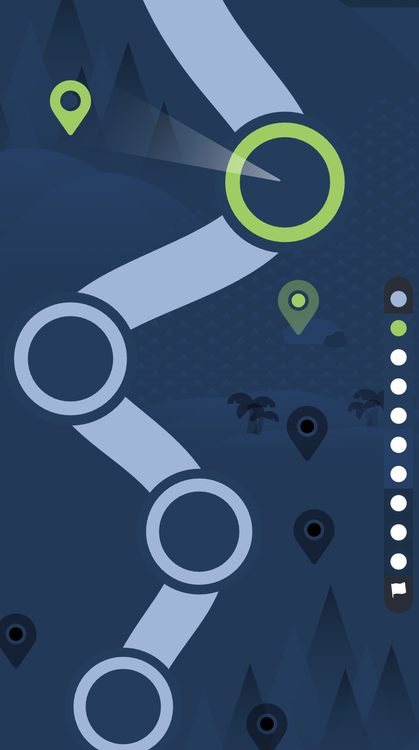
First post here and first time working with GSAP in production(Fresh Junior Dev). My task is to get that green circle to animate to the next step down the path when the user selects the stepper on the right, and show some animations to the side when it reaches each step. I have worked with GSAP to make some scroll scrubs and loading animations and thats about it. Does anyone have some suggestions on how to tackle this. Only way I can think of doing it would be with react state( 1,2,3 etc...) and render different animations with a switch statement. Any ideas would be helpful!
Thank you!



First GSAP Project(Tips!)
in GSAP
Posted
@mikel @iDad5 @GreenSock Thank you everyone for those ideas! You guys gave me starting points to begin attacking it! Much, much appreciated!!