HadiH
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by HadiH
-
-
Hi Cassie,
Wow you are so incredible. I saw your codepen and thought 'huh so my desired animation can actually be done so easily'. You are right that I have been overcomplicating things. Guess I need to simplify my way of thoughts and polish my code some more. Thanks for the help! 👍
-
 1
1
-
-
Hi Cassie,
I have updated the codepen, adding 'trigger', 'start', and 'markers'. When I scroll up, the description text is not reversing. Can you help me with that? Thanks
-
Hi,
Is it possible to chain a second scrollTrigger after the first scrollTrigger finish its animation? I tried using
gsap.add().add()but it seems like this method isn't suitable as I can't make sure the second animation occur only after the first animation has finished. Then I tried usingonCompleteevent callback method. It worked well for a regular timeline, but it didn't work when I used scrollTrigger. Is it because I didn't set the trigger and start? I'm not sure how to set the trigger because it should occur right after onComplete from previous animation so I thought there's no need to set the trigger.Here is a breakdown of what I'm trying to do.
1. Title text will shrink to a certain point as the page scrolls down.
2. Description text should appear or disappear depending on the scroll direction once the title text has reached the certain point.
The first point has been achieved. As for the second point, I can only make the appear animation once when the page is scrolled down for the first time.
See the Pen rNwaXJK by hadiihartono (@hadiihartono) on CodePen
-
14 minutes ago, OSUblake said:
The trigger gets pinned. The title is just what you are going to animate.
Ahh, i see... I didn't know that before. Thanks for the explanation.
12 minutes ago, Cassie said:If you're not animating anything and just want to pin you can do ScrollTrigger.create() instead.
Okay, will do.
-
 2
2
-
-
19 minutes ago, Cassie said:
If you pin a section it's pinned - when you unpin the page will continue scrolling
I get this part
19 minutes ago, Cassie said:you can't pin a section that's higher that the viewport and expect it to unpin when the bottom of the section scrolls past
by this you mean I can't pin a section which has greater height than viewport, right? But I didn't pin the section though? Or a trigger element is pinned as well?
19 minutes ago, Cassie said:It just doesn't appear so because that section is pinned
i thought the section only serves as trigger and the pinned one is title only?
-

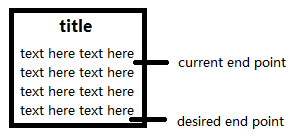
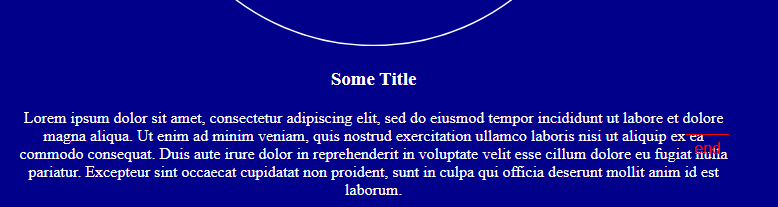
Sorry if my description earlier is not clear enough. Here's what I'm trying to do. I want to pin the title till the end of section but the current end point isn't at where I want it to be. Is it clearer now?
-
Yeah, that's why I'm confused why is it not working as expected

-
Hi @OSUblake,
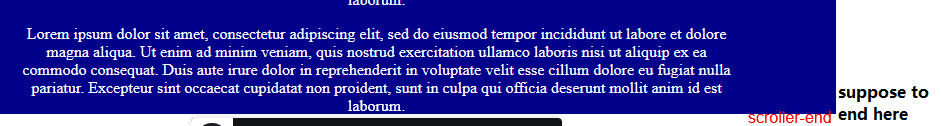
No, it isn't. The scrollTrigger should end when the bottom of #section pass the end of viewport, so I suppose it should be 'bottom bottom'?
-
Hi, I am trying to create a view where the title is pinned to the top until the end of #section so I set endTrigger to #section but the end point didn't go as expected. Any help would be appreciated.
See the Pen dyWqyLY by hadiihartono (@hadiihartono) on CodePen



Text Animation Stuck (in normal display, but not while inspecting)
in GSAP
Posted
Hi! I tried animating the 'left' value of a absolute-positioned long and big text. The result I got is the animation stuck at the first word until the last word about to exit the screen. The weird thing is the animation runs fine when I'm hovering the element in inspect mode. Can I get some help? Thanks.
Edit: Seems like it's a browser problem? I usually use Firefox, but the animation seems to run well in Chrome.
Fix: It worked in Firefox as well when i changed to animate xPercent instead.
See the Pen vYJoZXV by hadiihartono (@hadiihartono) on CodePen