mr.x
Members-
Posts
30 -
Joined
-
Last visited
mr.x's Achievements
9
Reputation
-
Wow, it worked like a charm! I added {rotation:0.01} to the Tween and now the SVG scales more smoothly than DIV.
-
Ah, I'll try that. Thanks so much Jack! Always an honor.
-
I know this isn't a GSAP problem, it's probably a hardware or a browser issue. TLDR, bitmaps in an SVG seem to scale less smooth than normal. In the codepen, we have an image inside an SVG, and the same image in a regular div next to it. Then we apply a Tweenmax scale to both and compare the results. Maybe it's just my old Windows laptop, but the scaling is a lot less smooth when then bitmap is in an SVG than in a regular div. Throwing a clipPath on the SVG makes it even less smooth, so I've done that for maximum effect. I tried adding {force3D:true, z:0.01} to the Tween, and translate3d(0, 0, 0.1px) to the CSS, but nothing seems to affect the SVG bitmap. Any tips for getting the SVG bitmap scaling any smoother? Thanks in advance.
-
Thanks @OSUblake! I think I'll switch from <use> to .cloneNode() for my project, since it will fix the shadow dom problem and improve performance as a bonus.
-
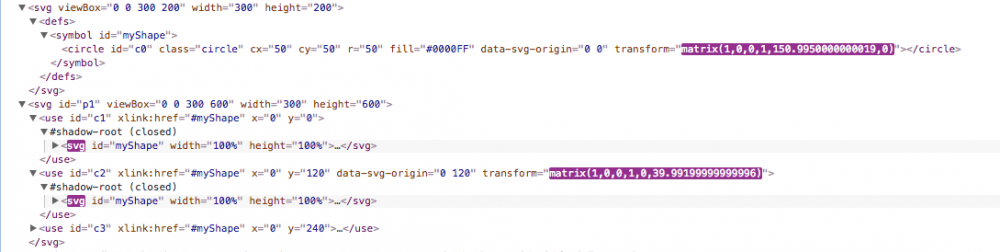
Thanks @Jonathan! In that codepen I'm afraid the ID names may have obscured my point: #c0 is the <symbol><circle>, and when I GSAP CSS animate it, every <use> instance follows like an army of puppets! (in this case, all circles moving horizontally) #c2 is a <use> instance, and it can be animated on its own, independently and in addition to the puppet master (in this case, the middle circle moving vertically, but we could also move along the x and it won't conflict) This is shown in the inspector (screenshot attached), where you can see the horizontal matrix transform happening on the <symbol><circle> and the subsequent clones in the shadow dom (#c1, #c2, #c3). You can also see the vertical matrix transform on the #c2 <use> element (and not on the other <use> clone parents, as expected). What's great about this is that we can control the <use> child nodes in the shadow dom by animating the <symbol> children directly, but the caveat is that every <use> clone of that <symbol> will be affected simultaneously. Interestingly, I have the {attr:{}} commented out in both the #c0 <symbol> Tweenmax and the #c2 <use> TweenMax, and if you swap them instead of the CSSPlugin, then the <symbol><circle> doesn't move, but the #c2 <use> clone still can (albeit in a different coordinate space). That means the attr plugin is working, just not on #c0. However if we set the #c0 attr to something other than x/y it will animate (such as fill:), so there must be some conflict on the x/y. Hope that makes sense! Thanks.
-
Thanks @Jonathan! The "SVG Gotchas section" is such a helpful resource, thank you for all your help there. I've read through it numerous times and I did try the AttrPlugin, but I couldn't figure out how to first access the cloned node's children individually, to apply the animation to, lol. After more research I've come to the conclusion that we can't reliably access the shadow dom. A couple of years ago I was messing around with the webkit pseudo elements which are in the shadow dom, but they are specifically earmarked so it's not the same thing. The shadowroot spec is interesting, but only Chrome seems to support it so far. It's unrelated, but at one point I found an interesting side effect where you can control all the <use> clones simultaneously by animating the <symbol> directly, as demonstrated in this pen: Anyway thanks for all your help!
-
Thanks @Sahil, I did see that thread before I posted. While it's similar, I wasn't sure if the shadow dom was their problem specifically. @OSUblake does suggest the shadow-root can't be accessed, and he's pretty much always right, but I'm asking in case anyone has successfully done it, or has more information. I can't seem to find much documentation about it, but I feel like I've done it before in JS/JQuery?
-
Can GSAP access an element on the Shadow DOM? I can't seem to find the syntax, I tried a bunch of things and no luck so far. I made a simple CodePen example that looks something like this (note that this is simplified for clarity): <svg> <symbol id="myShape"> <rect id="rect" width="300" height="200"/> <circle id="circle" cx="150" cy="100" r="90"/> </symbol> </svg> <svg id="cloneParent"> <use xlink:href="#myShape"/> </svg> I clone an SVG with USE, which puts it in the Shadow DOM. If you open the Developer Tools, you can see it in the shadow-root, with the 2 child nodes (#rect and #circle). Great. I can select the clone parent SVG easily (that's what's animating), but how do you select the children of the clone in the shadow content? In this case, I want to select just the child node #circle of #cloneParent. Is this possible? Thanks in advance.
-
Hey @OSUblake I read through more of that Additive animation thread, and it's very cool! When I get some time I'm going to study it further. While creating a new sample pen, I managed to solve my problem, at least in this reduced test case. Here it is for anyone else looking for a solution: The best way I could figure out to animate an object with multiple timelines is by using a combination of overwrite:3 and timeline.invalidate(); In this pen you can play around with the defaultOverwrite and the invalidate lines to see the wonky effects they have. So this all worked great unless you tried to restart while it was playing (i.e., click anywhere on the screen), then havoc ensued and it couldn't get back to the reset position. After careful examination, I figured out the other animations were still running, so I added pause() and kill() to them before playing reset, and it seems to work perfectly now! The entire method might be a bit hacky (a master timeline calling functions to play paused timelines), so if there's a better way to approach this please chime in. I tried "smoothChildTiming" and "immediateRender" but couldn't figure out how they'd help.
-
Thanks! It's pretty fun to zip around, lol. Yes the additive solution looks good, but it means a fairly big code re-write which I don't think is feasible for this project unfortunately. I'm building another reduced-case test pen, I'll post it as soon as I can. Thanks again for your help.
-
Thanks @OSUblake! Actually my project is not as interactive or physics-like as the car demo, I just got carried away with the pen, lol I'll make a new pen that's closer to what I'm working on. The same question about competing timelines will apply though. Maybe I need a second course in the Overwrite process; I understand the basics, but not how it functions in a complicated scenario.
-
Thanks @PointC! I'll check it out.
-
If you want to animate something with several different timelines, what is the best way to go about it? For instance, let's say we have a car and 4 different Timelines that move it around, as in the pen attached (simplified for clarity). Everything is fine if you move slowly, but if you start mashing the keys you'll see the car jump around. Also if you press 2x or 3x in the same direction the tween will pause to start over from that position. I guess the issue is with overwrite? The best I could figure out is to invalidate() the timelines and use overwrite:0 (overwrite:3 works pretty well too), but it's not quite enough. Any ideas or tips? Thanks in advance.
-
Yes exactly! Thanks PointC. I was so close, I even had the name, lol. Too bad it's only for TweenMax though
-
I'm just wondering if there's a way to set the default .timeScale() globally for TweenLite or TimelineLite, sort of like the TweenLite.defaultEase? I searched around and couldn't find anything, so figured I'd ask just in case. Thanks