Search the Community
Showing results for '"not extensible"'.
-
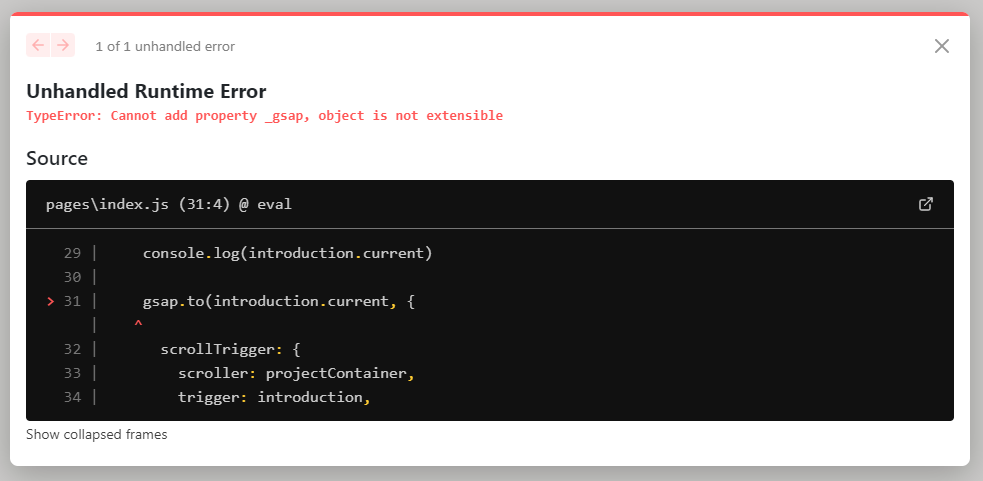
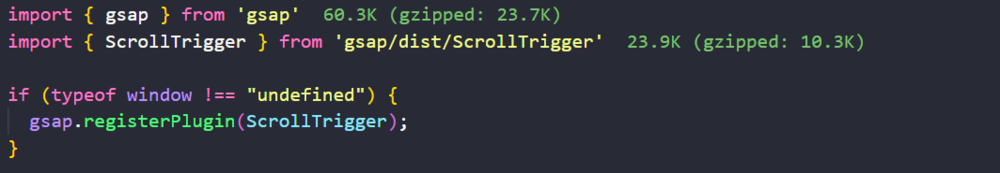
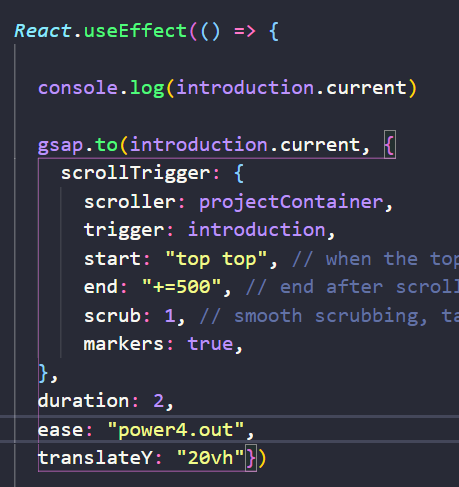
Hi there, I have searched all over the internet for hours without any luck. My guess is it has something to do with the gsap.registerPlugin(ScrollTrigger) I have attached some screenshots. I would appreciate any help. Thank you!
-
Hello! Me again. I have this codepen here: https://codepen.io/ynsmrsk/pen/PomEvLR I want to implement it to my React / Next.js project. I wanted to have gsap animation codes be seperate from my page/component codes. So the codebase could be clean and I would have reusable animation component. But I have problems with Ref's I think. Here is the error I get when I try to animate multiple imported children element with a loop, in parent gsap animation component: https://codesandbox.io/s/gsap-react-nextjs-tuli0?file=/src/App.js I may be using the Refs wrong but not sure. What do I have to change to get it to work?
-
I'm having some trouble moving into React (i'm actually building on my website to Gatsby). I have a menu animation that's pretty much working fine, except for one part. I'm animating the menu on open and close. I've moved the animations into dedicated functions so it's clearer (and reusable) for me. I've got 3 functions right now. The first two (`staggerReveal()` and `fadeInUp()`) works great. But the third one (staggerText) makes it crash and throw the following error : "TypeError: Cannot add property __gsap, object is not extensible". I've built this `staggerText()` function the same way i did for the other 2 functions, and they work fine. I can't find what i'm doing wrong with this function right here.. I'm assuming the error doesn't come from gsap but from the `<Link>` ? Maybe it doesn't work like this when you want to animate <Links> in React? Here is my component code : import React, { useEffect, useRef } from 'react'; import { Link } from 'gatsby'; import gsap from 'gsap'; const MainMenu = ({ state }) => { let menu = useRef(null); let revealMenuBackground = useRef(null); let revealMenu = useRef(null); let line1 = useRef(null); let line2 = useRef(null); let line3 = useRef(null); let info = useRef(null); useEffect(() => { if (state.clicked === false) { // close menu gsap.to([revealMenu, revealMenuBackground], { duration: 0.8, height: 0, ease: 'power3.inOut', stagger: 0.07, }); gsap.to(menu, { duration: 1, css: { display: 'none' }, }); } else if (state.clicked === true || (state.clicked === true && state.initial === null)) { // open menu gsap.to(menu, { duration: 0, css: { display: 'block' }, }); gsap.to([revealMenuBackground, revealMenu], { duration: 0, opacity: 1, height: '100vh', }); staggerReveal(revealMenuBackground, revealMenu); fadeInUp(info); staggerText(line1, line2, line3); } }, [state]); const staggerReveal = (node1, node2) => { gsap.from([node1, node2], { duration: 0.8, height: 0, ease: 'power3.inOut', stagger: 0.1, }); }; const fadeInUp = (node1) => { gsap.from(node1, { y: 60, duration: 1, delay: 0.2, opacity: 0, ease: 'power3.inOut', }); }; const staggerText = (node1, node2, node3) => { gsap.from([node1, node2, node3], { duration: 0.8, y: 100, delay: 0.1, ease: 'power3.inOut', stagger: 0.1, }); }; return ( <div ref={(el) => (menu = el)} id="main-menu"> <div ref={(el) => (revealMenuBackground = el)} className="menu-secondary-background-color" ></div> <div ref={(el) => (revealMenu = el)} className="menu-layer"> <div className="menu-projects-background"></div> <div className="container"> <div className="menu-links d-flex jc-space-between ai-start"> <nav> <ul> <li> <Link ref={(el) => (line1 = el)} to="/"> Homepage </Link> </li> <li> <Link ref={(el) => (line2 = el)} to="/about"> About </Link> </li> <li> <Link ref={(el) => (line3 = el)} to="/contact"> Contact </Link> </li> </ul> </nav> <div ref={(el) => (info = el)} className="info"> <h3>Infos Box</h3> </div> </div> </div> </div> </div> ); }; export default MainMenu;
-
I have a React App with a functional compoment where I use an little GSAP Animation. Today I tried to migrate the App from vanilla JS to TypeScript and I started with that little Component: interface Props {} const Item1Content: React.FC<Props> = ({}) => { let centerLabel = useRef(null); const timeLine = useRef<TimelineLite | null>(null); useEffect(() => { timeLine.current = new TimelineLite({ paused: true }); timeLine.current.to(centerLabel, 0.5, { opacity: 0.1 }); }, []); return ( <> <CarouselItemWrapper backgroundImage={background} backgroundImageVerticalPosition={"bottom"} > <CenterLabel ref={centerLabel}>blupp blupp</CenterLabel> </CarouselItemWrapper> </> ); }; export default Item1Content; The code works fine as .js file (there is actually a second useEffect that plays the animation. I deleted it for error search), but when I turn it to .tsx I get the following error in the browser: TypeError: can't define property "_gsap": Object is not extensible The cause is that line: timeLine.current.to(centerLabel, 0.5, { opacity: 0.1 }) So do I get that right? The TimeLineLite-Object that is referenced behind timeLine.current is not allowed to get add new properties, which the problem line is trying to do? The error was always there, but javascript just did not care and added the property anyways, but typescript is that strict that it tells me "no way, do it right!"? But how can I do it right? Sorry, that there is no Codepen-Link.... I dont know how to demonstrate that TypeScript-only errors. Thanks




.thumb.jpg.d163eecb9750c94848187b91ccbdcfc7.jpg)