vladdesign
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by vladdesign
-
-
Ok, so it didn't solve my problem, i saw that i have also normalizeScroll enabled on my project, and when it's enabled i'm unable to scroll when modal is open. I tried to make a demo with normalize, i'm not sure should i register it on codepen with gsap (include it in gsap.registerPlugin, cuz i add it it trows an error)? but when it's enabled on codepan it works same as your demo, i'm not sure if it's enabled or i'm doing something wrong
-
Yes you can do that,
you have to save window offset from top, to check if data.trigger === 'back' and if it is you can do like
Site.smoother.scrollTop(value of window offset) and if it's not equal to 'back', scrollTop to 0.
if (data.trigger === 'back') { Site.smoother.scrollTop(historyHeight); } else { historyHeight = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0; Site.smoother.scrollTop(0); }
-
 2
2
-
-
Hi guys, i have a situation where a have to open modal on website and to pause smooth scroll when modal is open, but when i pause it nothing can be scrolled? do i have to use scrolltrigger then, or is there some workaround? thanks in advance, cheers!
-
-
Tnx for answers, i'll check it out.
-
Hi everyone,
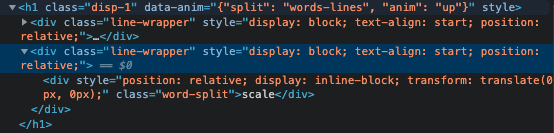
So i'm using gsap splittext plugin to split sentence into words and lines and then animating words.
Everything works fine on first load of a page but when i'm navigating to different page and then get back something weird happens and sentence breaks only on last word. We are using gsap with barba js.
Here is the demo of a problem, also i tried to replicate problem on codepen but it is lot of work to integrate barba there to make it more accurate.
Here is how it looks when it's inspected

Sometimes it works as expected, but most of the time it breaks and breaks





ScrollSmoother paused - scroll modal content?
in GSAP
Posted
Ok, i'm a little bit confused right now, i have managed to solve my problem without pausing scroll smoother when modal is opened. i just added hidden class to html tag and it works now (it wont scroll while modal is open in background). But still when i try to do it with scrollsmoother.paused() i'm unable to scroll when modal is opened as shown on video.
Update:
it works if normalize is off, but when enabled doesn't work, works only on keys up and down 🤯