Kepler
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Kepler
-
-
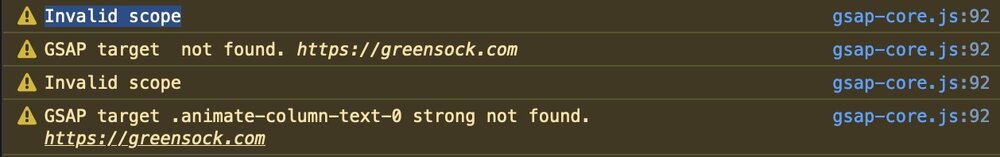
I keep getting this occasional issue on page refresh - the local development environment
Could my code implementation on React be causing the issue?
https://codesandbox.io/s/react-gsap-2lmcof?file=/src/data.js
I was not able to reproduce the issue on codesand box - but it's a simplifcy version how i'm implenenting Gsap on react / next.js app.
I'm new to width GSAP but I'm super excited to build more animations with it.
Thank you


React - Invalid Scope -Gsap target not found / using Scroll Trigger
in GSAP
Posted
Thank you Jack
My apologies , You're correct I was not able to reproduce the issue on Codesanbox.
You're absolutlly correct I don;t see the issue if I'm not on develoment mode - (that uses hot-reload ).
Thank you very much