mauro33
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mauro33
-
-
Thank you Rodrigo,
Maybe I'll go online with the version I already have no matter if there is a small bug and then I'll check the plugin you share with me for the next update.
I have a question regarding the plugin: Can I flip between images that are on different pages?Thanks
-
Hi elegantseagulls,
I think you can edit the code from codepen now. sorry, this is my first time using codepen and I am just finding out how it works. I keep trying to create the image object to call it in the timeline but I can't get it to work yet.
-
-
Thank you Rodrigo,
Yes, as I said I create an object to create the illusion that it moves from one page to another. The object is an <a> tag containing an image. This happens from line 184 to 210 of the code (scripts.js file).
As the images in the gallery have a zoom in hover effect of 1.05, I must create the object at the same scale but I do not transform the tag <a> but the image that is inside. I can do this either by css or as in the example that is made in js on line 372 of the demo scripts file.
then I configure the behavior and animation of the object from line 214 to 264 of the same file. It is in the animation with gsap. here is where I can change the image scale back to match the size of the final page image code line 232 / timeline.to(`.${tempClassObj}`. Just that here I am calling the <a> tag and not the image so the scale is the same but the image is smaller, does not look very good. Here I don't know how to call the image.
"If I'm understanding correctly you should scale the image back down on the click event" Yes, I create the object with a scale and then when I click I modify the scale in the animation i mentioned in the preceding paragraph. -
Hi iDad5,
Sorry, I forgot to remove that part of the code. That part is not related to what I want to solve. I have already removed that part of the code.
My problem is only related to the zoom at the end of the image transition. I have not yet been able to call the image that is inside the temporary object created with js (.temp-image) and change his scale property. -
I didn't see your message and I already paid for codepen and uploaded the demo, but it's not a problem if it's about fixing the bug. I am not using any framework, I decided to make the code myself since it is a "simple" page. Here is the link to the demo in codepen :
https://codepen.io/Mauro33/project/editor/XNYRVrThank you very much for your help
-
Yes, I understand. I'm going to upload a demo but I need to pay the pro version of codepen as I use a transition between pages so I need to create a project. I saw the flip plugin and it is exactly the functionality that I made in js with the help of gsap. I hope I can solve the small error in the code that is already done. I will write you again once I have created the demo. Thanks.
-
I think my problem is how to apply the scale animation to the image inside the created object. I don't know how to select it.
.to(".temp-image img", {
This way does not work unfortunately :(
-
Thank you Rodrigo for your response.
I honestly thought that your code would solve the problem but it didn't, maybe it's the code that precedes the animation. The idea of this animation is to create the illusion that the image I have selected remains as the page changes and is displayed larger on an internal page. For this what I did was to create an object when I click and disappear when I get to the internal page. This works fine but as the initial image has a hover effect that scales the image, when I create the object I have to scale it to the same size to avoid a jump between images but when I get to the internal page I have to de-scale it to normal size, this is why I want to change the scale of the image that is inside the object created in the transition. I leave a demo that I uploaded on my server (you can see an example of the problem by clicking on the first picture):
https://hallnatura.com/demo/galerie-animal.htmlThank you very much for your help
-
Hello,
I made the animation of an element by moving it around the screen and changing its size, but I need to modify also in the same animation the size of an object inside it. I have as parent element a tag <a class="temp-image"> and inside it an image <img>.
<a class="temp-image">
<img>
</a >
The idea is to change the position and size of <a class="temp-image"> and the scale of <img>.I leave below the animation code:
in the code as I have it so far, I change the scale to the <a> tag because I don't know how to do it in the image that is inside the tag <a>
Thank you in advance for your helpconst timeline = gsap.timeline();// temp image movementtimeline.to(`.${tempClassObj}`, {duration: .6,top: (boundRect.top - 22),left: (boundRect.left),height: boundRect.height,width: boundRect.width,scale: .95,delay: 0}); -
On 5/13/2021 at 11:25 AM, Oooh Boi said:
Hi good people!
Just wanted to mention that I've made GSAP & ScrollTrigger available in Elementor (no PRO needed) via my free add-on "Steroids for Elementor" (please Google for more info).
At the same time, I want to express my gratitude for creating such an awesome animation tool(s)!
Steroids is a super tool, Thank you!. Could you show examples of not only the code with Gsap but also how you build the blocks in Elementor? I tried an horizontal scroll but it did not work.
-
On 6/17/2021 at 2:57 AM, GreenSock said:
What's the error message exactly (from the console)?
If you want some help, we'll definitely need a minimal demo please. Otherwise we're just totally taking shots in the dark and guessing

I have not yet been able to find out what the error is. I am going to buy a hosting to upload the project since I am using elementor. Thanks
-
On 6/12/2021 at 7:27 PM, GreenSock said:
@mauro33 we don't really support 3rd party tools here, but it might help if you gave more details about what's happening. Are you getting some kind of error? Are you trying to use ScrollTrigger and maybe forgot to kill() the old ones before moving to a new page or something? A minimal demo always gives you the best shot at getting a useful answer. 👍
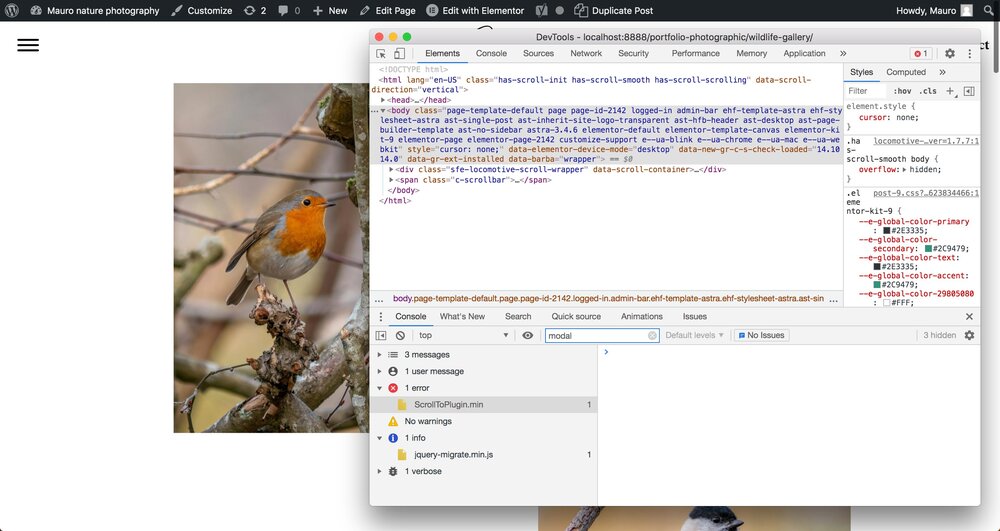
Yes, there's an error when I inspect the page in the navigator dev tool . It is related to the ScrollToPlugin.min.
-
On 8/3/2019 at 12:12 AM, clickdeproduto said:
ZachSaucier and Dipscom, thanks for feedback.
I thought someone could have had the same problem using barba.js, GSAP and wordpress, because I see many sites that use GSAP with page transitions, I will keep searching.
Same problem. I am using a plugin called Steroides for Elementor that include Barba.js but I can't get it work.
-
Sorry for not sending a url but I am working directly on Elementor on my local instance.
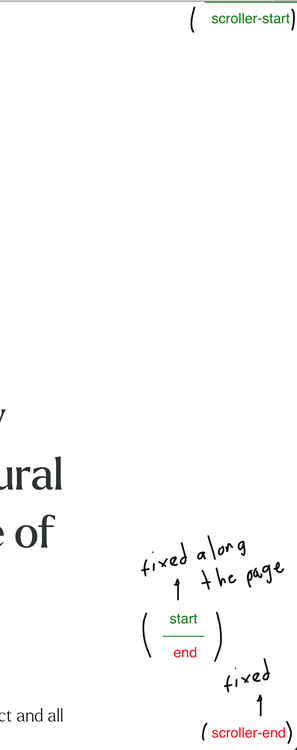
As you can see in the image the position of the start and end points (markers) of the element and the trigger are fixed in the viewport and will never meet each other to generate the interaction I want to show. I have not been able to use the ScrollTrigger property because this happens with any element of the page. I would really appreciate your help as this has me stuck.Thanks



Animate an element and a property of an element within that element
in GSAP
Posted
Hi all,
I want to thank everyone for answering my question 👍. As elegantseagulls proposed, I should declare the image in the creation of the object
Here the solution if you are interested: