jimjiminyjimjim
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jimjiminyjimjim
-
-
Thanks @GreenSock - thats almost perfect. The only thing I'd like is for the marker to pin in the middle with the section on its way up. I just tried adding another ScrollTrigger to your codepen for each marker, but it breaks things.
-
Ah - that sorts it out. Thank you!
Is there a better way of doing this without the reparenting? The marker doesn't have to be a child, as long as it can stay centered while it scrolls into view.
-
I might be misunderstanding something about scrollTrigger plugin. In this example, I'd like to pin a child element to the top of the screen as its parent leaves. I can see that the event triggers, but the fixed style doesn't seem to lock the element to the viewport?
How best should I achieve this?
See the Pen poePJxj by jimjiminyjimjim (@jimjiminyjimjim) on CodePen
-
Thanks for all the suggestions. Using a loop is a nice way to use GSAP - I haven't tried that before.
I'm still not sure it solves my problem though - because the relationship of the marker to the section needs to change, as I need 3 section markers visible for each pinned section. The markers are... the current section, the previous section pinned to top, and the next section pinned to bottom.
I can't see how you do that with the loop? Particularly as the first section needs to have the current marker, and the next marker already visible before scrolling. My original demo does do what I want, but its very messy and not easy to adjust with the relative units.
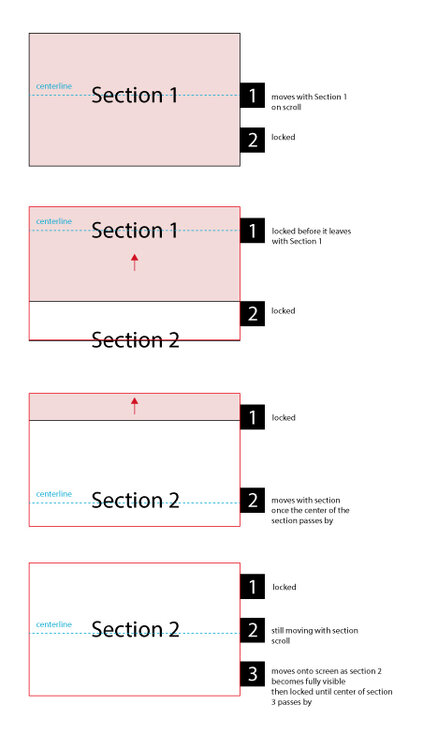
I've drawn a diagram that hopefully explains what I'm after a bit more clearly.Thanks for all the help its much appreciated.
-
Sorry if my post wasn't particularly clear. The demo is pretty much the effect I'm going for, but a messy version!
I'd like the incoming panels to pick up the section marker from the bottom of the screen where its pinned waiting, then push it to the middle where both get pinned for a time, and then the panel pushes the marker to the top of the screen as moves off where it is pinned once the incoming section panel comes into view.
The reason it is messy, is that if I reference the incoming section as the endTrigger, the scrollTrigger endpoints are not in the positions I'd expect. You can see in the codepen below (with the debug marker turned on) that the section 2 has no effect on releasing the pinned markers, and that the debug indicator shows that it releases them after section 3 passes through. I've commented out the 3rd markers code just for simplicity
See the Pen dyvNPyp by jimjiminyjimjim (@jimjiminyjimjim) on CodePen
-
This is a rough working Codepen of what I wanted to achieve. Basically, a series of pin sections, that have a section marker for the next and prev section at the top and bottom of the screen. As the pinned sections scroll through, they pick up the section black markers and move onwards and upwards with scroll, and get re-pinned multiple times.
I can't seem to get any other sections to work as endTriggers though. The only way I got this to work is by always using the first section as the endTrigger, and then kind of guessing the end point using bottom+={some percentage}. Ideally I'd like to reference the #section2 as it comes on the screen and bumps all the markers positions as it becomes visible, the the positions seem completely off.
I'm pretty sure this isn't the right way to go about it, but I haven't found a better way. Any help would be much appreciated.See the Pen bGqBZpq by jimjiminyjimjim (@jimjiminyjimjim) on CodePen


ScrollTrigger endTrigger positions aren't correct
in GSAP
Posted
Thanks - that's no problems - wasn't expecting a tailored solution, but its helpful to know that its not the most straightforward thing to achieve just with setting scroll triggers and pinning elements multiple times, and actually my initial attempt wasn't that bad after all!
Very much appreciate all the efforts - thank you!