brandpirate
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by brandpirate
-
-
Hello everyone!
I am using gsap on Wordpress.
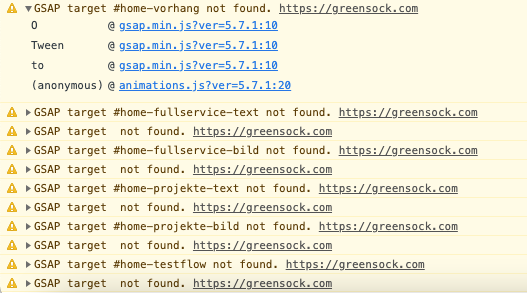
Not every single page contains an animation of couse, so I have the problem, that on a single page of an entire homepage-project, where I dont use all gsap animations, the browser tells me this warning.

It tells me, that an ID that I used for a animation on one site, can obviously not be found on the current site.
But how can I avoid this error message?
Thanks,
Manu
-
Works! Thanks a lot! ❤️
-
Hi everyone,
I want to start using gsap with wordpress, but it doesnt seem to work. What am I doing wrong?
I use a child theme (with Enfold). This childtheme contains a file called functions.php with (only) the following content:
<?php // The proper way to enqueue GSAP script // wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ); function theme_gsap_script() { //wp_enqueue_script( 'gsap-js', 'http://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.1/TweenMax.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/gsap.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js2', get_template_directory_uri() . '/js/custom-gsap-scripts.js', array(), false, true ); } add_action( 'wp_enqueue_scripts', 'theme_gsap_script' ); ?>
In my child-theme I made a folder called "js" and putted a file called "custom-gsap-scripts.js" in it with the following content:
gsap.to(".testimage", {duration: 2, x: 500});
In my wordpress I linked this testimage to the following way. The Image appears - but no animation so far:
<img class="testimage" src="/wp-content/uploads/2021/04/content.png" alt="" width="500" height="500" />


Cloudflare Firewall issue
in GSAP
Posted
Hi everyone,
it seems that cloudflare blocks my account because auf too many requests. I am launching a new website and have a lot of things to correct and so this is not avoidable.
One addon (WP Rocket) tells me, that "Cloudflare protection prevents the service from accessing the website" and so I found out that no gsap-functions are working anymore. What can I do now?
Regards,
Manu