OneDoBit
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by OneDoBit
-
-
What I am trying to do here, is to create kind of a stopper on the ScrollTrigger
So when I reach onEnter, my logic is, the scroll will go up by 1px right before Trigger and will not let the user go lower than the trigger
I was able to get this working on Windows Chrome, works completely fine
But on MacOS in Chrome it just keeps going past this stopperI could see the console log once but it looked like the onEnter gets delayed and doesnt react on time
In codepen you can see kind of a representation of what is happening if you go really fast it will just jump over, but if you go slowly it will do exactly what I need
PS. In codepen even on Windows it's delaying
-
10 minutes ago, GreenSock said:
Yeah, some of that code looks odd to me.
- You're literally putting the start and end exactly on top of each other, but you've got a scrub set. Why? Are you trying to treat that like a toggle point or something?
- You're setting numeric start/end values (which are absolute) but you're ALSO setting a trigger element (which is pointless in that context).
- You're using the old syntax for easing
- Why are you calling ScrollTrigger.refresh() inside an animation onComplete?
Are you using the latest version of ScrollTrigger and GSAP?
I don't think we can be of much help without a minimal demo. Once we see one, I'm sure we'll have more to offer.
Hi, thank you for the reply.
1) Yes, I am trying to treat that like a toggle point, but the reason it looks that weird, because the container that it is on, is horizontalScrolled
2) I am not sure that they are absolute, since they are based on the container that I got from the trigger, maybe I am not into something here...
3) Yes, I am aware of that, but for some reason TimelineMax is working weirdly with new syntax on VueJS
4) When I open my accordions everything that is under them is moving, but the starts and ends on ScrollTrigger are not moving from their previous position, so the content moves down, my the trigger points are not, so what I am doing is when I finish one of the animations on accordion opening, I call ScrollTrigger.refresh() to get new height values besically
I am 3.6.1 version from npm
I will try to get demo in upcoming days, but it will be amazing if I can get any type of solution or workaround before that
-
12 minutes ago, GreenSock said:
ScrollTrigger.refresh() doesn't affect non-ScrollTrigger-related animations so it sounds very fishy (unless all the animations you're talking about are linked to ScrollTriggers).
All of the previous animations are indeed ScrollTrigger-related animations.
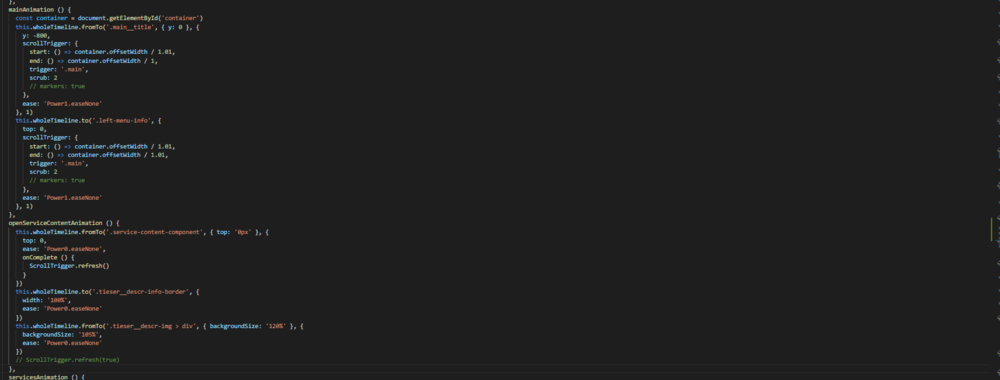
For example, In this piece of code, after I call in ScrollTrigger.refresh() onComplete, previous mainAnimation doesn't work
This is not tied to any problems with logic, since if I scrollTo very top of my page right before calling ScrollTrigger.refresh() everything seems to work properly, but if I stay in the middle, every single ScrollTrigger-related animation stops working.
-
After calling scrolltrigger refresh function in the middle of my page (to update starts and ends when accordions are opened) every single animation that happened before my location on the page broke
If I go back to the beginning of the page before calling the scrolltriger refresh everything works prefectly, but not if I am in the middle of the page
Unfortunately I can't share any code since it got a lot to it, and I simply can't create a simpler version. Maybe someone had a similar problem before
I have tried using refreshPriority, did not work
I have 6 accordions in total, and after I open them i want to update all of the starts and ends after.


GSAP ScrollTrigger onEnter delayed in certain browsers
in GSAP
Posted
Thank you for explaining this to me and showing a great demo!
I will definitely try this on the upcoming days.
So far looks exactly how I need it to be done!!!
Side note: this behavior really annoys me too...but it's not my choice to make🙃