chintan w3nuts
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by chintan w3nuts
-
-
47 minutes ago, GSAP Helper said:
There are a bunch of Next.js starter templates here: https://stackblitz.com/@GreenSockLearning/collections/gsap-nextjs-starters
Please check below link
https://stackblitz.com/edit/nextjs-gqbpuj?file=pages%2Findex.js -
45 minutes ago, GSAP Helper said:
There are a bunch of Next.js starter templates here: https://stackblitz.com/@GreenSockLearning/collections/gsap-nextjs-starters
I will try to make working link for this
-
On 11/4/2022 at 4:06 PM, akapowl said:
Can we make this demo in REACT.JS + NEXT.JS components ?
I cant make demo in other platforms. if possible can you make component base demo ? -
-
we have used smooth scroll using GASP and that works perfectly fine.
Now we want to hide the scroll bar and I am not sure if that is possible. Can you please let me know if that is possible and if yes how we can do ithttps://booking.torkmotors.com/
-
-
 1
1
-
-
Hi @akapowl - thank you for help me
but i have one issue, i am updated code here if possible can you help me
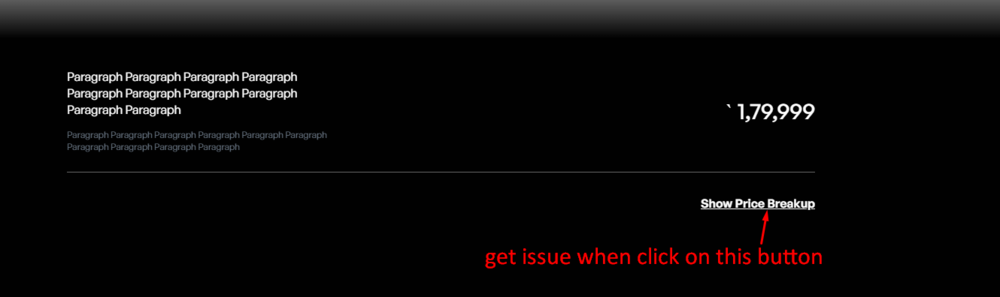
issue = first time when page load smooth scroll is working perfect but when i click on Show Price Breakup than footer cut off when we scroll at bottom.I don't know how to add codepen demo here, thats why i share codepen demo link here.
See the Pen LYjRmog by chintan_w3nuts (@chintan_w3nuts) on CodePen
-
On 7/24/2020 at 4:07 AM, Ihatetomatoes said:
Hi Federica, we went through GSAP only smooth scrolling in another forum thread.
Here is the final demo. I have also added a scrolltrigger for each box and all markers are aligned correctly even with the smooth scrolling.
Please note that smooth scrolling or scrolljacking is not something ScrollTrigger has been build for, but as you can see from the above it is doable.
Scroll responsibly

Thanks for this Example , i am using this many time.
But can you updated scroll and body height on click and resize ?
Thank you.




Fade In pinned images on scroll
in GSAP
Posted
@akapowl @GSAP Helper
Thank you very much. its working.
My previous comment related this issue is not longer need. and I did not make perfect for my problem.
I tried this React demo in my project, its almost working 90% perfect, I will fix my self it 100%