jnutt367
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jnutt367
-
-
Is this what you mean by the link? The link to my codepen? I'm very unfamiliar with codepen but I can see it's advantages. Just making sure you got what ya need to share. Or do you need the url to the animation itself?
-
OK...I am on codepen! With the two most recent works showing! Thank you kindly Cassie.
-
Ok I will take some time to get setup over there and start sharing. Like the guy in the youtube video I saw you in the other day (great job all of you btw!) I am a creature of habit and just got into the habit of building from the new folder to the github repo and then structuring it out in VSCode but new things are good to learn so I shall see you all in code pen...if I can get comfortable with it lol. Thanks again!
-
I am sharing for exposure for self, growth and inspiration to all who may be looking fo it. I have worked on this for a couple days and am pressing towards making a few more subtle changes and then maybe this will go inside the portfolio in my animation area! Thanks for taking time to check it out if you did... I hope some enjoyment comes from it! Yay animation! https://jnutt367.github.io/BestOfOrlando/
-
 2
2
-
-
I have been working through the CCC with Carl and in addition to learning the basics and beyond with Greensock I have been building things and learning about Adobe Animate too! All the while my prior JavaScript knowledge has and is proving to be most useful, thank you Treehouse Tech Degree! Really having a blast and I believe I'm getting better than I was before today, everyday. I hope to increase my abilities and usefulness and become part of something great! Or start something great, who knows. This is a project that I have spent the last week and a half on. The Illustration is an .ai file that I exported as an SVG and from there ALL the work on the animating process is completely my own. I don't know if this is something like what I would put in the area for posting work because it isn't a work that I'm trying to sell, yet. Any thoughts that are positive and encouraging are more than welcome. Other thoughts may be helpful as well. Thanks for taking time to enjoy! I hope lol. I just enjoy deconstructing SVGs and identifying the parts that I want to animate. And then I just start writing GSAP code in order to make it do what I want. It is fascinating to me! Here it is, and it WILL be continually changing , perhaps
 Unless one of you tells me they LOVE it. Then I will probably leave it be lol.
Unless one of you tells me they LOVE it. Then I will probably leave it be lol.
https://jnutt367.github.io/RESOLUTIONS/First_Draft.html
-
 5
5
-
-
I am very embarassed now. It is because scrub was not there lol. I was checking one commit behind. Sorry to waste your time everyone haha
-
I have followed the best I can up to writing in the code for ` scrub:1;` I am having trouble understanding how my c class isn't behaving the same as in Carl's video. It just carries on like scrub was not there?
https://jnutt367.github.io/ScrollTrigger/scrollTrigger.html
`
gsap.registerPlugin(ScrollTrigger);gsap.to(".c", {scrollTrigger: {trigger: ".c",start: "top center",end: "top 100px",scrub: 1,markers: true},x: 400,rotation: 360,ease: "back",duration: 5});`
-
I don't have codepen examples, because I am trying to make a repo every day that I study, so I am coding in VSCode while learning. This is better for me to get used to how things work in the real world. I have run into several concepts and skills that are useful in being a beginner in gsap. Having prior knowledge working with and drawing my own SVGs during Treehouse Tech Degree HTML5 Canvas and also D3.js library have all helped me to really get into and enjoy where gsap3 is taking me. Thanks for the help to anyone who guided me thus far. And Carl, you are brilliant and I am enjoying getting familiar with gsap by following your tutorials and creating on my own. Hope to create things for all to enjoy and see what everyone else is building too!
https://jnutt367.github.io/ScollTrigger/
This was going to be all about ScrollTrigger (hence the repo title but turned into this for the days journey. Happy growing to you all. God bless.
-
I am going through first video now! Thank you for your instruction. I will be seeing alot more of you down this road. You are appreciated.
-
 1
1
-
-
Thanks so much I was one of those people you speak of at the beginning of this video that read and read documentation and never gave the videos route enough consideration. I am sure this will help. I appreciate it Carl!
-
 1
1
-
-
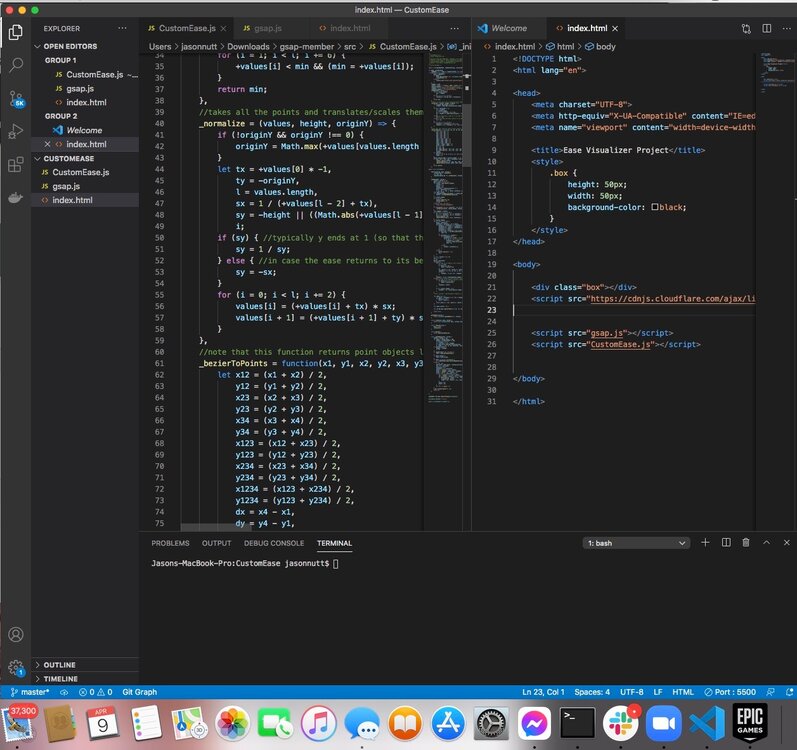
I am going to give the custom ease and ease visualizer videos a run through but have been having trouble figuring out how to properly implement customEase. I have the downloaded customEase file in the project, the gsap cdn before ( I have tried it afterwards as well) , then the customEase script tag, and the gsap.js script tag. Can anyone tell me possibly where i am in error as far as how to start implementing customEase? It looks and is very exciting and I am in need of help to breakthrough this misunderstanding. Thank in advance. God bless.
-
The Ocean. Just started. Learning how to tween. https://jnutt367.github.io/gsap6/
-
Posting my progress with gsap on Twitter and Linkedin to document my growth and keep myself accountable. Thanks for support. Is this the appropriate area to do things such as this or is there somewhere that I should be doing this instead. https://jnutt367.github.io/gsap5/ and also happy Easter to you all!
-
I am loving this so far. I have limited time per day but what I have been able to soak in is amazing to me. I can't wait to keep upping my animations game one day at a time. Thanks for being here! https://jnutt367.github.io/gsap3/ This is the first thing I built with gsap. Hopefully more and better to come...
-
 5
5
-




This is the newest from Brian Nutt's (my big bruddah!) Illustrated pieces that I used inline SVG and GSAP3 to start animating!
in GSAP
Posted
Thanks so much again Carl! I know where to find you and I will more than likely come calling when I get stuck on something I probably learned from you lol.