leonardpbd
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by leonardpbd
-
-
Hi @PointC,
How to convert this to gsap3?
See the Pen LuIJj by GreenSock (@GreenSock) on CodePen
Thanks!
-
Hi again 😅
So they've added another path extension.
I was wondering how can I trigger the last path only if all items are completed?
See the Pen bGgxBGd by leonardpbdigital (@leonardpbdigital) on CodePen
As you can see the scrolling isn't working flawlessly unlike the one in CodePen.
-
Sorry about being a pain.
I'm still figuring it out myself but really couldn't make it work.Thank you!
-
Hey thanks for this!
It shouldn't go backwards, the only way is to move forward and I'd like to scroll down on the current active button if that's possible.
So I should just call any action I want inside
setSectionfunction correct?Could you please review my code here and how can I target each
.courseprogressper item so it will only load once it reached the active buttonSee the Pen VwPBWKm by leonardpbdigital (@leonardpbdigital) on CodePen
Sorry, I'm still absorbing your code 😅
Thank you this is very helpful!
-
Hi,
I was wondering on how can I add a callback right after the animation using stagger if possible.
I wanted to iterate each item inside the
.path-roadmap__lessonsand use their data attribute as the value of the progress bar for my SVG and to add a class as completed (I'll be adding a circle progress bar here as well) once it reached the value and so on.So basically there will be one active button and that's where the progress will stop.
I already tried the stagger and .each loop but for some reason I couldn't make it work.
Hope someone could help me.
Thank you!
See the Pen QWdxVaN by leonardpbdigital (@leonardpbdigital) on CodePen
-
On 10/13/2018 at 5:06 AM, PointC said:
To move the whole group seamlessly you'll need a second copy. You can clone it, offset the copy x:100% and then tween both to a relative x:-=100%. Then just loop the tween.
Happy tweening.

Hey @PointC I was wondering how can I slow down the clouds here?
-
That made sense on that part but I'm wondering why it doesn't apply to the other paths?
I wrapped them with the same<mask>and in#maskReveal
I updated my pen againSee the Pen BapBoxo by leonardpbdigital (@leonardpbdigital) on CodePen
The only problem now is the direction. Why its going to the other way?
Sorry for asking too many questions. Am really confused. 😅 -
Sorry I mean if you go to the css tab and update the
.dashedPathclass and set the value tostroke-width:5;then you'll notice the activepath-1isn't affected.
Don't worry about the jQuery as I implemented this page already somewhere. Just curious about the stroke-width with the first active path.
Thank you! -
That's awesome!
Thank you very much!One last question why is that the
.path-1'sstroke-widthisn't updating?I updated my pen above.
Again, thank you!
-
Yes indeed, this is what I was looking for.
But could you please let me know what am I doing wrong on masking my path here?See the Pen BapBoxo by leonardpbdigital (@leonardpbdigital) on CodePen
Thank you!
-
Sorry about the confusion.
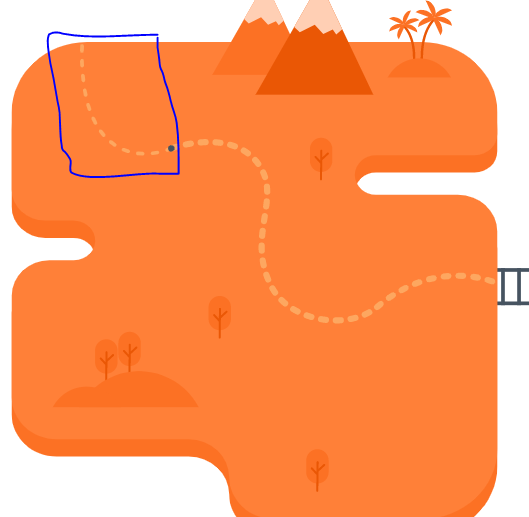
Maybe I just didn't explain it that well because English is not my native language.So this is basically what I wanted to achieve:

As you can see the orange path is the active state that I want to animate.
So it will sit on top of the dark path. When user clicks on the start button it will then go to the "What We're Building" element.
I hope that makes sense.Thank you
-
This is how I do it using CSS and jQuery https://share.getcloudapp.com/YEuRqlP7
Basically I just play around with the stroke-dasharray.
It's easy when they have the same color but if there's a base color like the above then it's more complicated I think. 😅I want to achieve the same flow like my link above.
Thank you very much
-
Thank you for your reply.
But I want to retain the dash on my path and animate it going forward to the next level. Would it be possible?
Unfortunately drawSVG doesn't work in this case I believe based on what I've found in the other topics here.
-
So I'm creating a path levels and I wanted to animate the SVG path and I added a class per level (e.g.
.path-1 to .path-14) and these paths has an active state so whenever a user completed a level it will animate to the next level.And I only wanted to change the stroke color and not the dasharray of the path.
Is it possible? I've tried to use a <mask> but unfortunately I'm not able to make it work.See the Pen ZELzQYo by leonardpbdigital (@leonardpbdigital) on CodePen
-
Hi, I wanted to animate a boat and I can't figure it out how to do it using GSAP.
I want it to have a sway effect and turn around once it reached the destination X.
I used
scaleX: -1but it doesn't look good per the demo. I want it to instantly flip once it is going to the other direction.Also how can I do the sway effect? I tried to add rotation:5 but again it will just take effect once it reached its destination.
Is there any way I can do fromrotation:5torotation:-5on its way to destination X?See the Pen jOyNPzg by leonardpbdigital (@leonardpbdigital) on CodePen

How to make an infinite animation with random positioning?
in GSAP
Posted
I wanted to create an infinite animation with the rocket per my demo but I'm not sure how to do it.
I'm currently using MotionPathPlugin and I want it to fly anywhere inside the box like circling around.
Also, I would like to make the rocket fire blink somehow while moving.
Does the MotionPathPlugin is the best option here? I've noticed some jitters maybe because of the coordinates that I've set.
Is there anyway to animate it flawlessly?
Appreciate any help!
See the Pen dyRKwqE by leonardpbdigital (@leonardpbdigital) on CodePen